「7日間で学ぶスクラッチ応用編」の2日目にあたる今回は、「条件分岐」について解説していきます。この記事を読むことで、スクラッチを使ったゲーム開発でよく利用される条件分岐ブロックの使い方が分かります。
2日目の目標
- 条件分岐のことをもっとよく知ろう
- 条件分岐ブロックを使い分けられるようになろう
- 条件分岐を使った簡単なプログラムを作ろう
【関連記事⇒】7日間で学ぶスクラッチ応用編【1日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【2日目】(←今ココ)
【関連記事⇒】7日間で学ぶスクラッチ応用編【3日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【4日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【5日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【6日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【7日目】
「条件分岐」とは

「条件分岐」とはプログラムを作るときに用いられる文法の1つです。
「○○という条件のときに◇◇の処理する。それ以外のときは△△の処理をする」といった具合に、条件毎に別々の処理を行いたいときに使います。
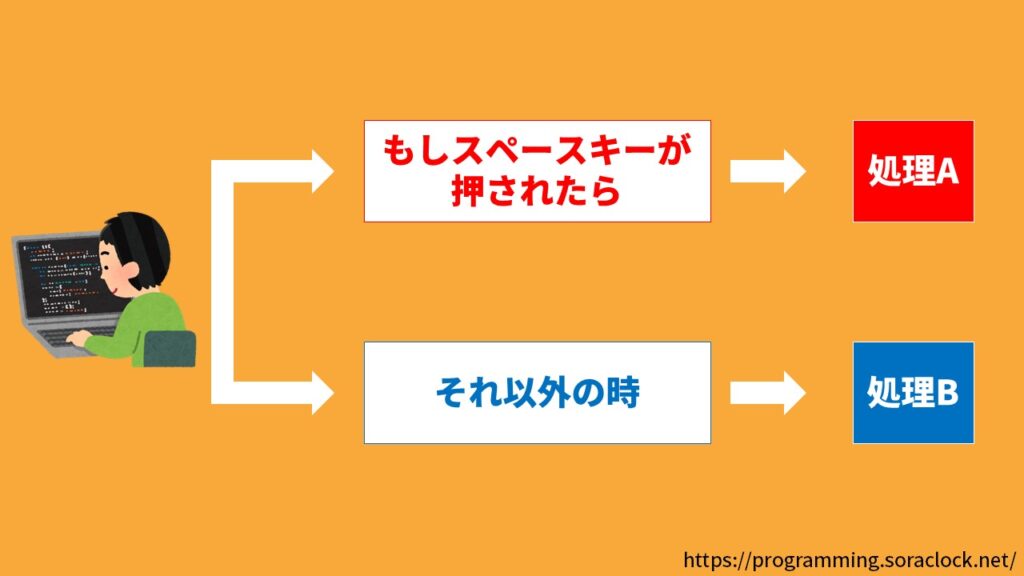
例えばスクラッチで「もしスペースキーが押されたら処理Aを行う。それ以外の時は処理Bを行う」のようなプログラムを作るときに使います。

少し難しいので参考プログラムを交えて分かりやすく説明していきます。
参考プログラムを使って解説
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・スペースキーを押してみましょう。
・スペースキーが押されたときだけ「こんにちは!」と言います。
⇧の参考プログラムを使って、条件分岐について説明していきます。
まずは感覚をつかむために一度、参考プログラムを動かしてみましょう。
スペースキーが押されたときだけねこのキャラクターが「こんにちは!」と言うのが確認できたと思います。
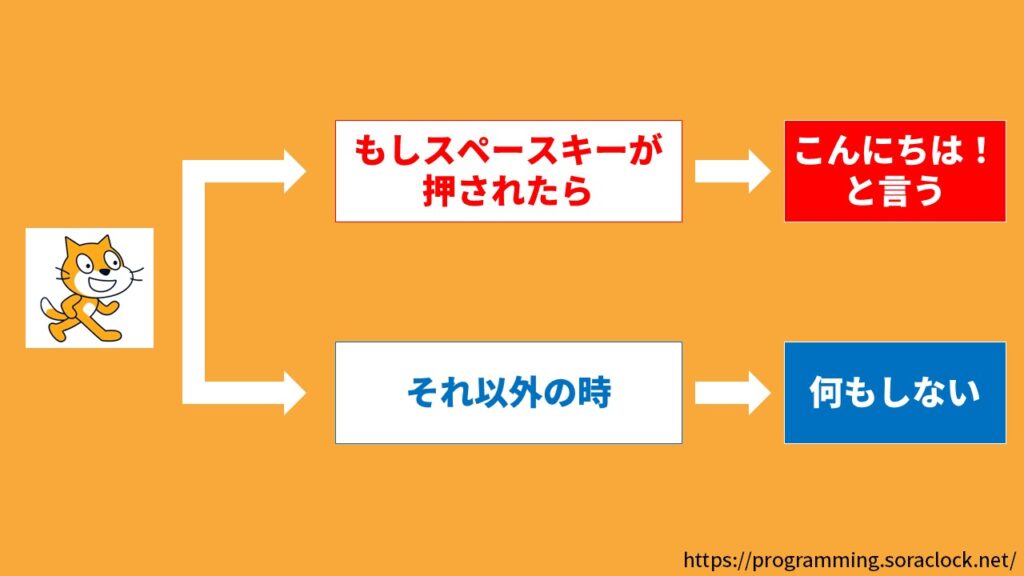
このプログラムでは「もしスペースキーが押されたら"こんにちは!"という。それ以外の時は何もしない」と言う条件で処理を分けています。

このように、スクラッチでは条件によって処理を分けたいときに条件分岐を使います。

条件分岐はプログラミング用語で「if文(イフブン)」と呼ばれることもあります。
条件分岐で使うブロックは2つ

条件分岐の意味を理解したところで、次は条件分岐をスクラッチで使う方法を学んでいきましょう。
スクラッチでは、条件分岐を行うためのブロックが2つ用意されています。
| 繰り返しブロック | 利用シーン |
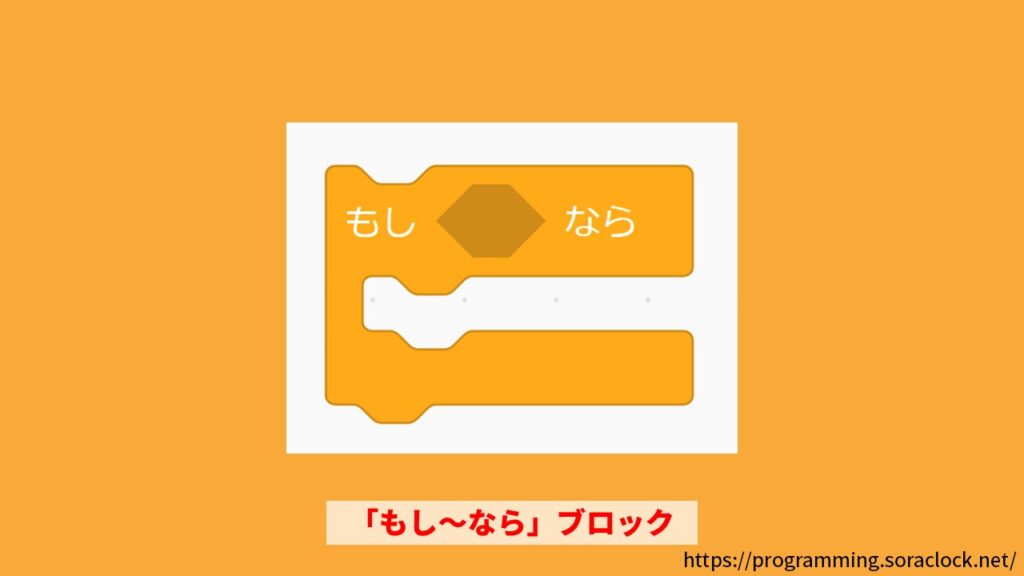
 「もし~なら」ブロック |
「○○という条件の時△△をする (それ以外の時は何もしない)」 |
 「もし~なら・でなければ」ブロック |
「○○という条件の時△△をする、 それ以外の時は◇◇をする」 |
2つのブロックは、それぞれ条件分岐を行うシーンによって、使い分ける必要があります。
次のパートでは、それぞれのブロックをどのようなシーンで利用するのか分かりやすく解説していきます。

焦らず1つずつ覚えましょう。
「もし~なら」ブロックの使い方

条件分岐を行うブロックの1つ目が、「もし~なら」ブロックです。
このブロックは、指定した条件のときに処理Aを行い、指定した条件以外のときは何も処理を行いたくない時に使用します。
例えば、「マウスのポインターがねこのキャラクターに触れているときだけ、”こんにちは!”と言うプログラム」を作りたい時に使用します。
「もし~なら」ブロックを使って簡単なプログラムを作ってみよう
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・マウスポインター(矢印)でねこを触ってみましょう。
・マウスポインターがねこに触れると「こんにちは!」と2秒言います。
「もし~なら」ブロックを使って、⇧のプログラムを作ってみましょう。
このプログラムは「マウスのポインターがねこのキャラクターに触れると、”こんにちは!”と言うプログラム」になります。
それではさっそく作っていきましょう。
最初に以下のURLをクリックしてスクラッチの公式サイトにアクセスします。
スクラッチは誰でも無料で利用することができます。
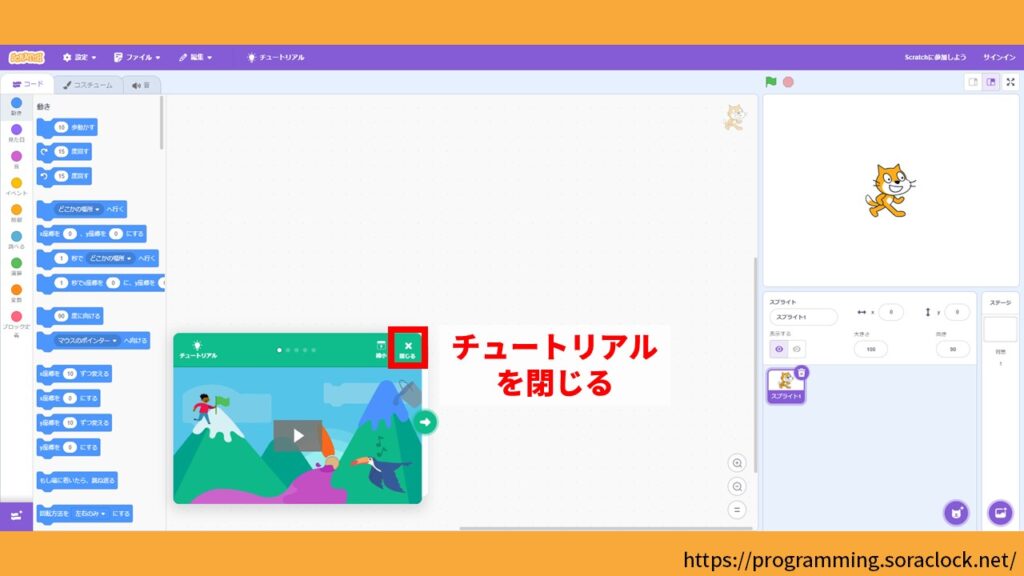
アクセスしたら、チュートリアルの「✕閉じる」をクリックして、チュートリアルを閉じましょう。

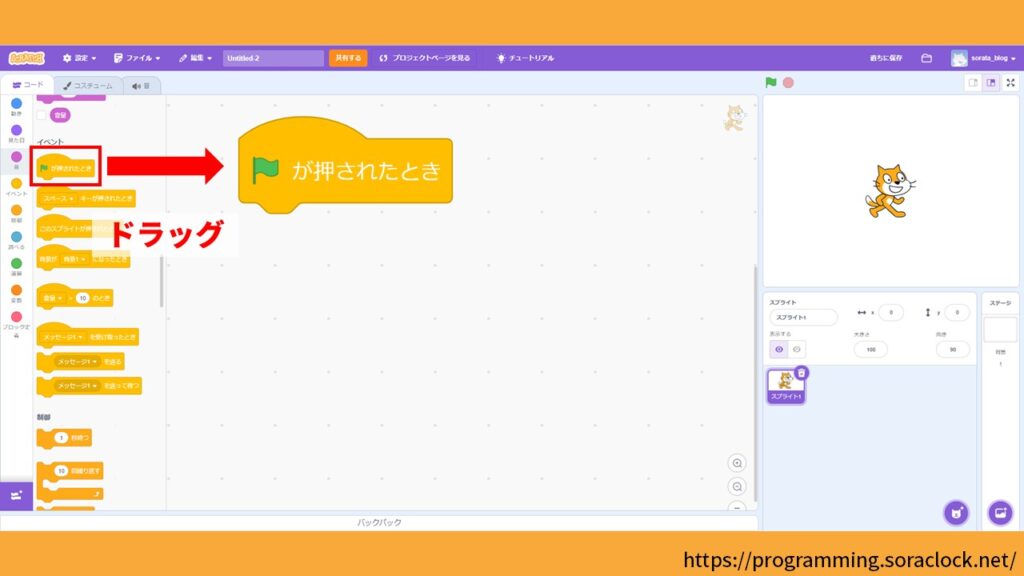
次に「🚩が押されたとき」ブロックを、コードエリアにドラッグして置きます。

なお、「🚩が押されたとき」ブロックについて詳しく知りたい方は7日間で学ぶスクラッチ応用編【4日目】をご覧ください。
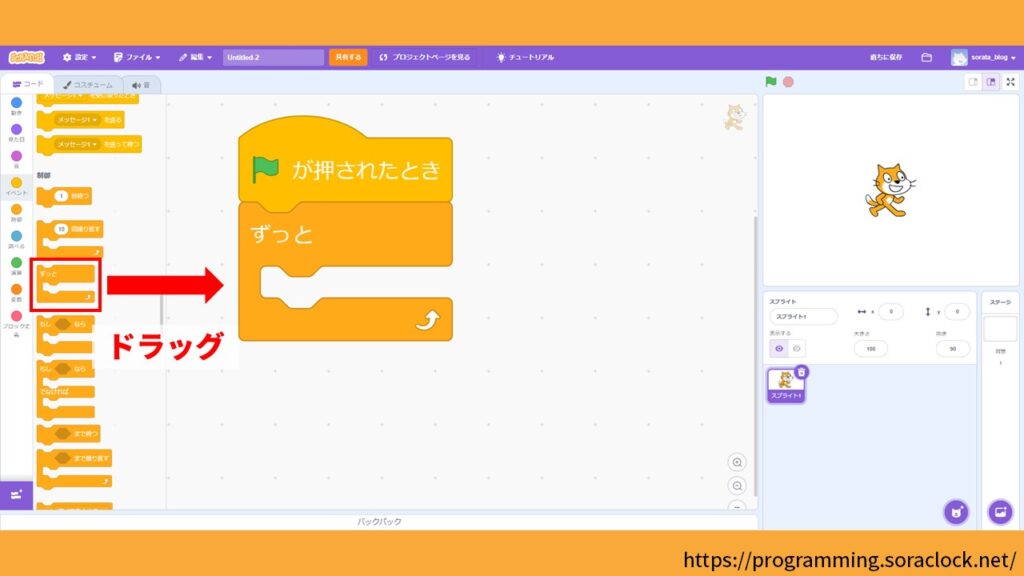
次に「ずっと」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

また、「ずっと」ブロックについてもっとよく知りたい方は、7日間で学ぶスクラッチ応用編【1日目】の記事をご覧ください。
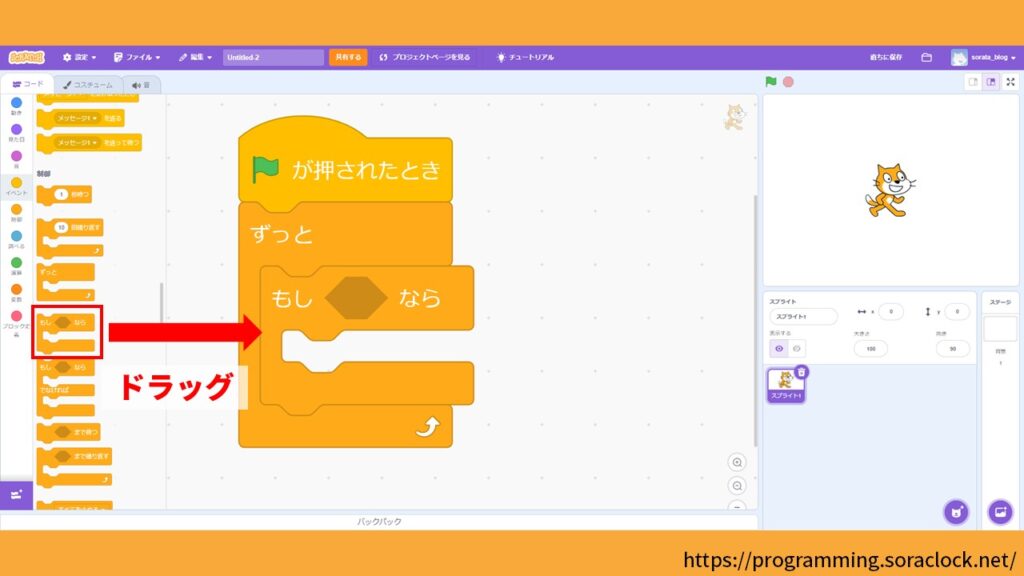
次に「もし~なら」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

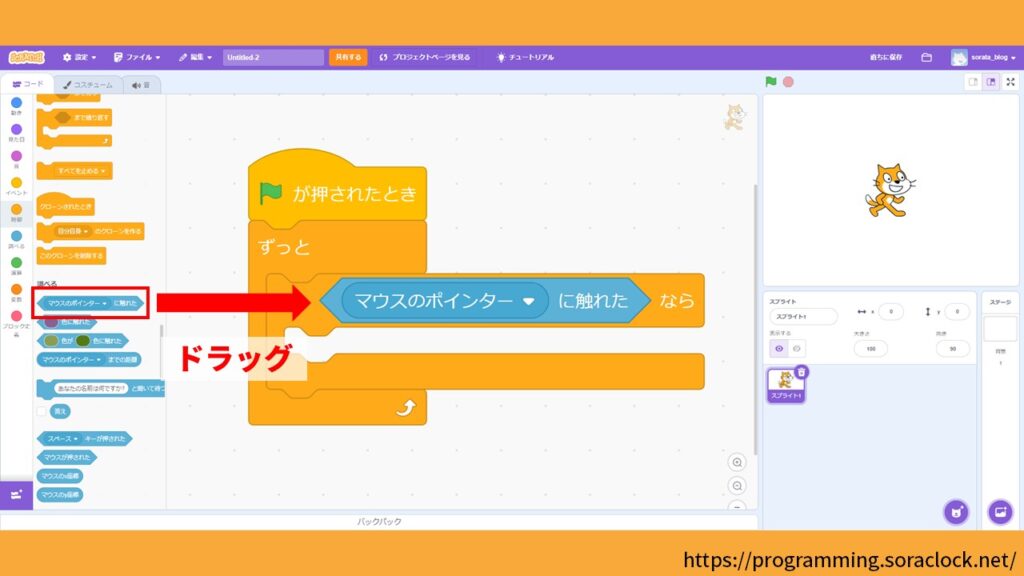
次に「マウスのポインターに触れた」ブロックを、コードエリアにドラックして下画像のように「もし~なら」ブロックにはめ込みます。

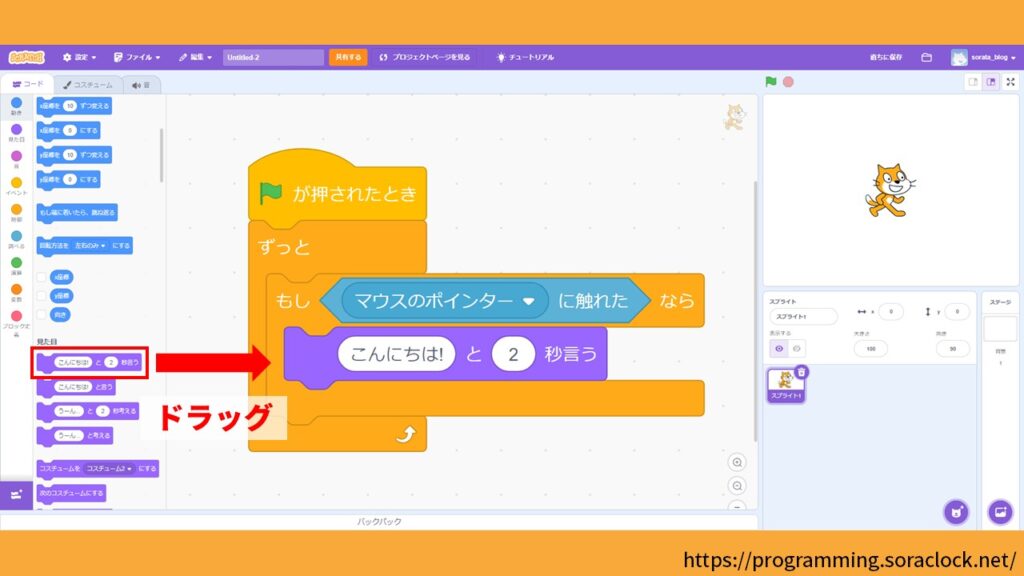
次に「こんにちは!と2秒言う」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上で「マウスのポインターがねこのキャラクターに触れているときだけ、”こんにちは!”と言うプログラム」の完成です。
プログラムが完成したので、🚩をクリックしてプログラムが正常に動作することを確認しましょう。
マウスポインターがねこに触れているときだけ「こんにちは!」と言うのが確認できたと思います。
このように「もし~なら」ブロックは、指定した条件のときに処理Aを行い、指定した条件でないときは何も処理を行いたくない時に使用します。
「もし~なら・でなければ」ブロックの使い方

条件分岐を行うブロックの1つ目が、「もし~なら・でなければ」ブロックです。
このブロックは、指定した条件の時に処理Aを行い、指定した条件以外のときは処理Bを行いたい時に使用します。
例えば、「マウスのポインターがねこのキャラクターに触れているときのみ”こんにちは!”と言い、それ以外の時はねこのキャラクターがずっと歩いているプログラム」を作りたい時に使用します。
「もし~なら・でなければ」ブロックを使って簡単なプログラムを作ってみよう
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・マウスポインター(矢印)でねこを触ってみましょう。
・マウスポインターがねこに触れるとねこは「こんにちは!」と2秒言います。
・マウスポインターがねこに触れていない間、ねこはずっと歩いています。
「もし~なら・でなければ」ブロックを使って、⇧のプログラムを作ってみましょう。
このプログラムは「マウスのポインターがねこのキャラクターに触れているときのみ”こんにちは!”と言い、それ以外の時はねこのキャラクターがずっと歩いているプログラム」になります。
それではさっそく作っていきましょう。
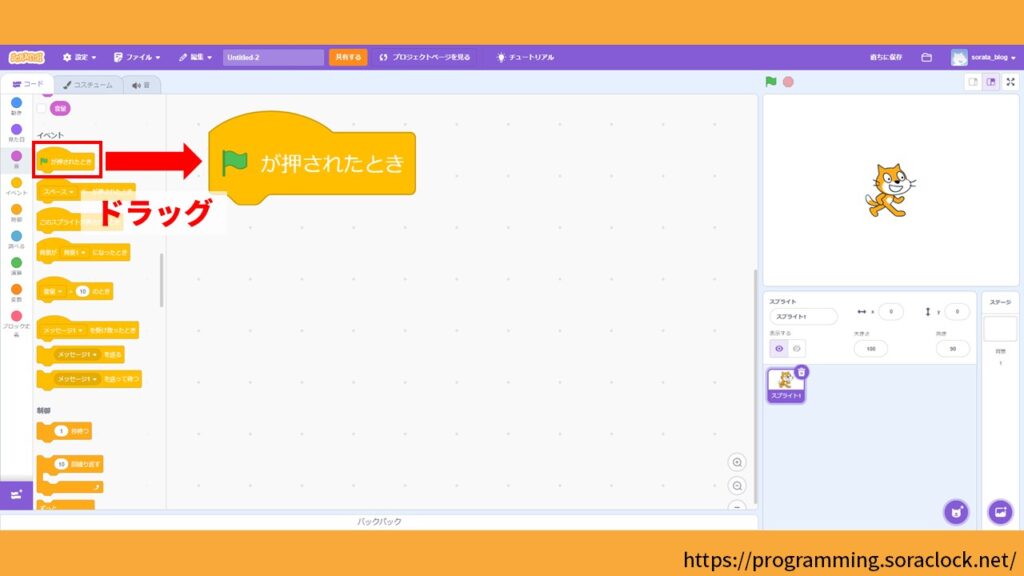
最初に「🚩が押されたとき」ブロックを、コードエリアにドラッグして置きます。

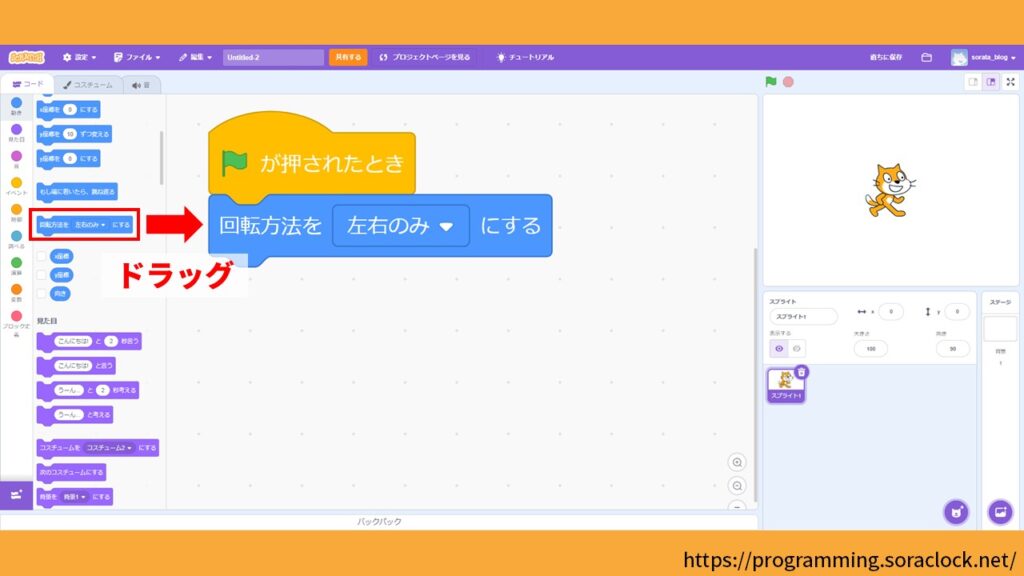
次に「回転方向を左右のみにする」ブロックを、コードエリアにドラッグして下画像のように先ほど置いたブロックに結合します。

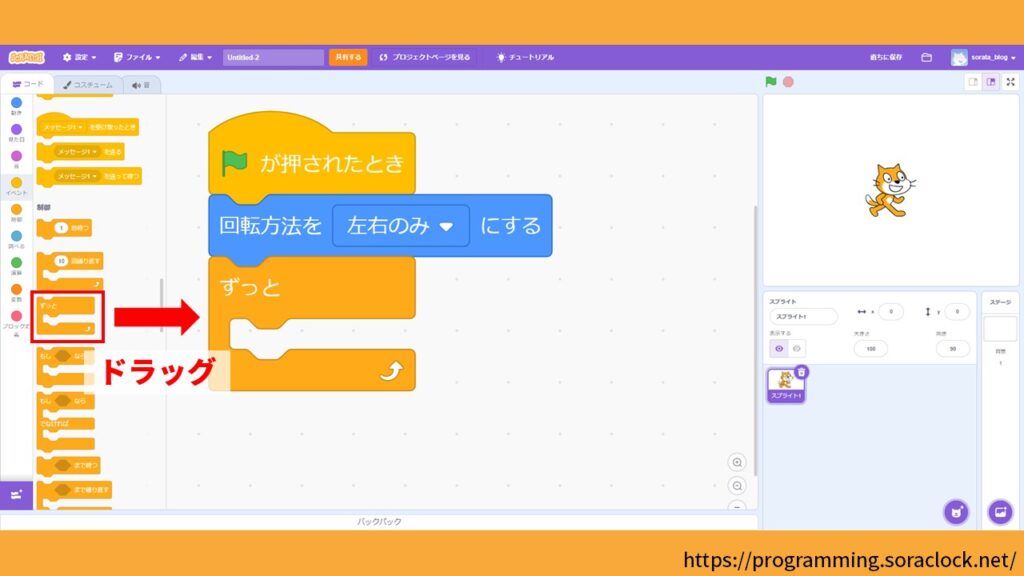
次に「ずっと」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

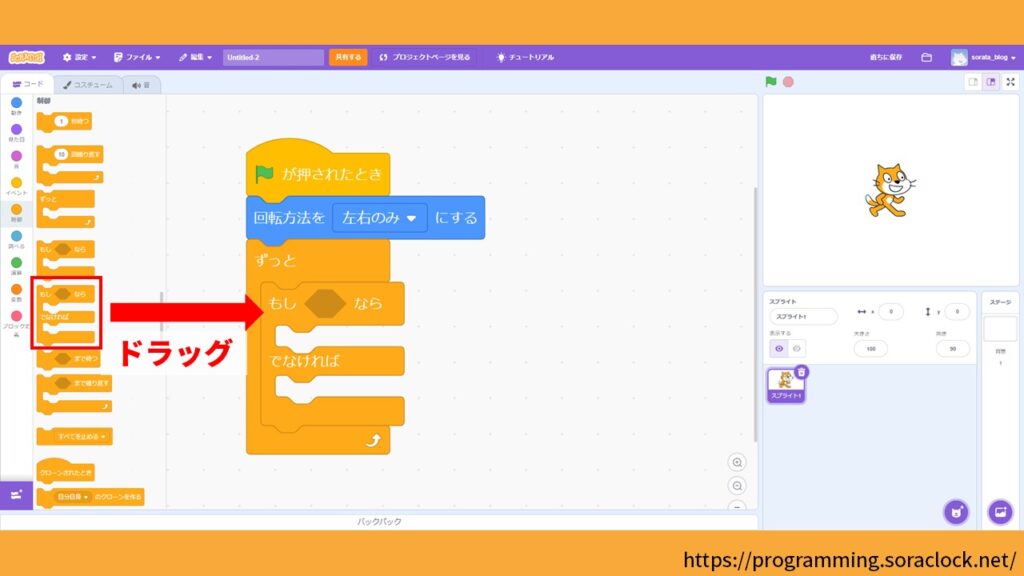
次に「もし~なら・でなければ」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

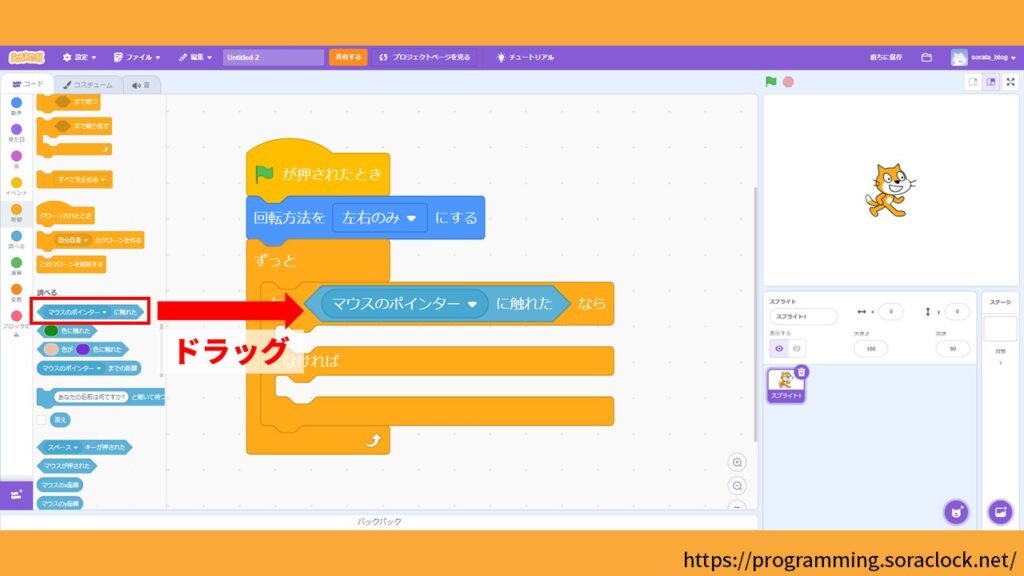
次に「マウスのポインターに触れた」ブロックを、コードエリアにドラックして下画像のように「もし~なら」ブロックにはめ込みます。

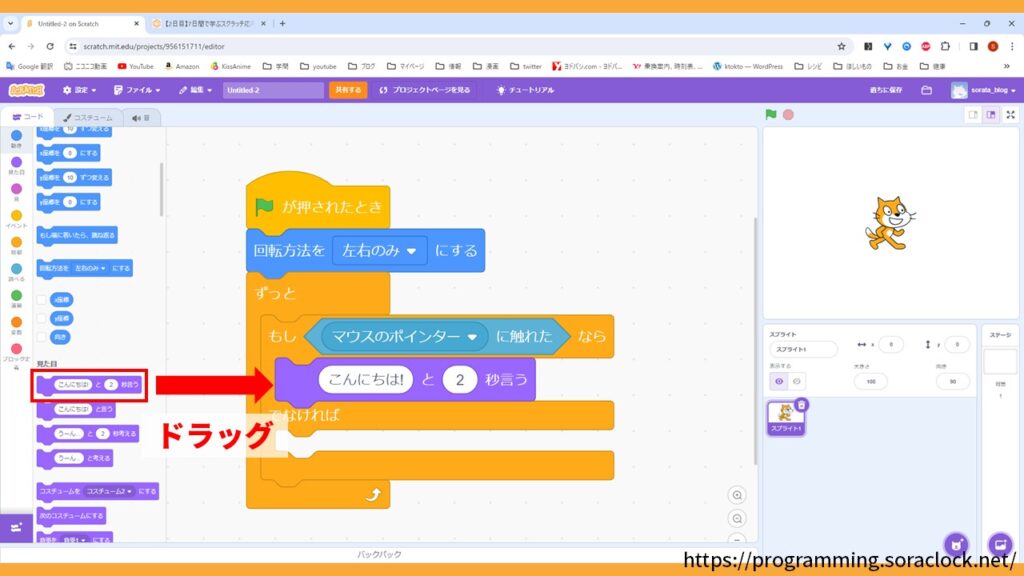
次に「こんにちは!と2秒言う」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

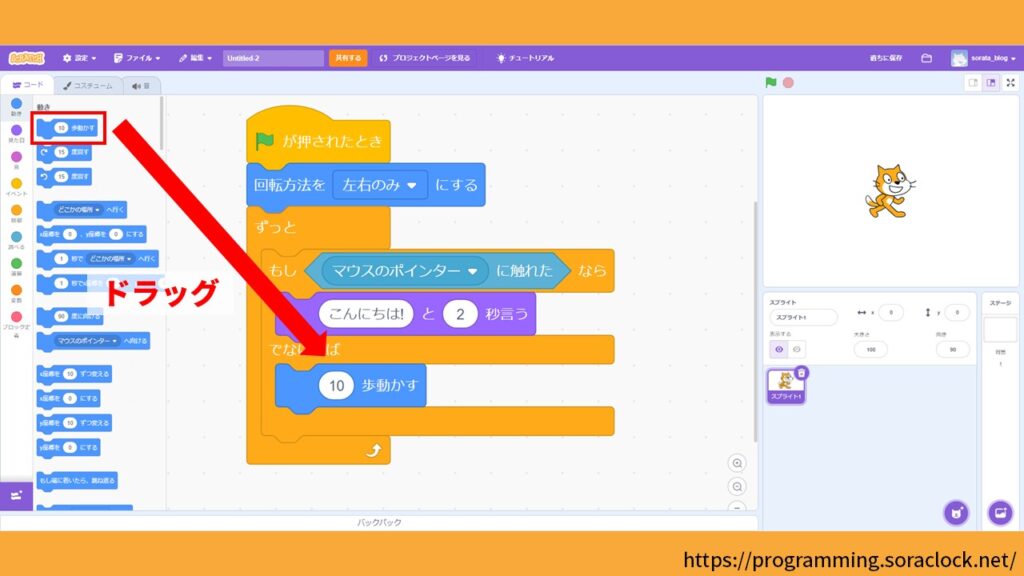
次に「10歩動かす」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

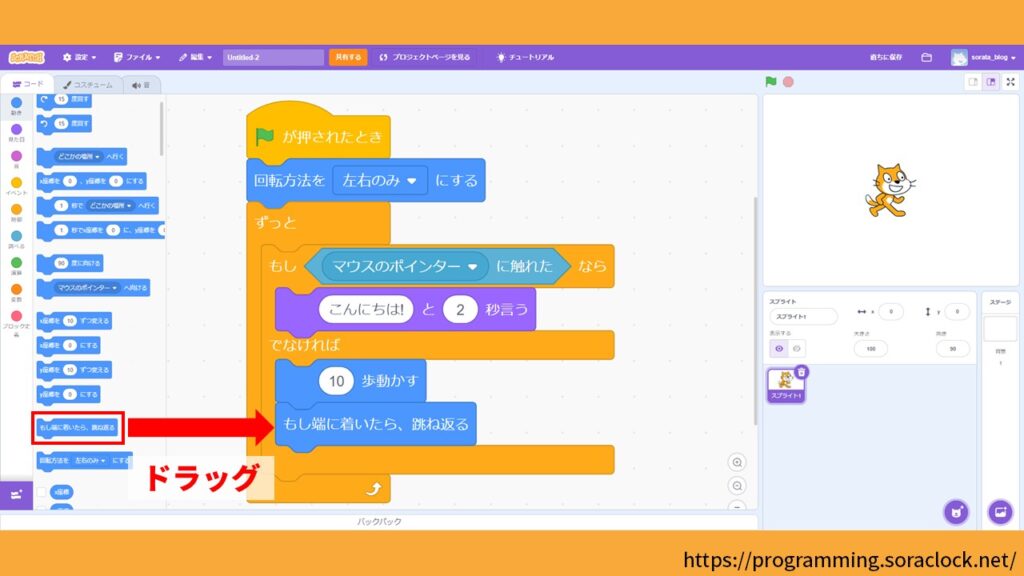
次に「もし端に着いたら、跳ね返る」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上で「マウスのポインターがねこのキャラクターに触れているときのみ”こんにちは!”と言い、それ以外の時はねこのキャラクターがずっと歩いているプログラム」の完成です。
プログラムが完成したので、🚩をクリックしてプログラムが正常に動作することを確認しましょう。
マウスポインターがねこに触れているときだけ「こんにちは!」と言い、それ以外のときはねこのキャラクターがずっと歩いているのが確認できたと思います。
このように「もし~なら・でなければ」ブロックは、指定した条件の時に処理Aを行い、指定した条件でないときは処理Bを行いたい時に使用します。
7日間で学ぶスクラッチ応用編【2日目】のまとめ

「7日間で学ぶスクラッチ応用編」の2日目では、条件分岐について解説してきました。今回の内容をまとめると以下になります。
まとめ
- 「条件分岐」とはプログラムを作るときに用いられる文法の1つ
- 「条件分岐」を利用することで指定した条件のときだけ処理を行うようことができる
- スクラッチでは条件分岐を行うためのブロックが2つ用意されている
「7日間で学ぶスクラッチ応用編」の3日目では、「キーボードを使ってキャラクターを動かす方法」について解説します。今日の内容をよく復習して3日目に臨みましょう。
以下のサイトの画像を引用しています
・スクラッチ 公式サイト