「7日間で学ぶスクラッチ応用編」の3日目にあたる今回は、「キーボードを使ってキャラクターを動かす方法」について解説していきます。この記事を読むことで、キーボード入力でスクラッチのキャラクターを動かせるようになります。
3日目の目標
- キャラクターの座標について学ぼう
- キャラクターを動かす方法について学ぼう
- キーボードを使ってキャラクターを動かすプログラムを作ろう
【関連記事⇒】7日間で学ぶスクラッチ応用編【1日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【2日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【3日目】(←今ココ)
【関連記事⇒】7日間で学ぶスクラッチ応用編【4日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【5日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【6日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【7日目】
今回作るプログラムの紹介
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・キーボードの矢印キー「↑」、「↓」、「←」、「→」を押してみましょう。
・押した矢印キーに合わせてねこのキャラクターが動きます。
学習を始める前に「キーボードを使ってキャラクターを動かすってどういうこと?」と思っている方のために、今回作成するプログラムを先に紹介します。
まずは⇧にあるプログラムを触って感覚をつかみましょう。
プログラムを実際に触ってみた感想はいかがでしたか?
キーボードの矢印キーに合わせて、ねこのキャラクターが動いたのが確認できたと思います。
今回作成するプログラムのイメージを膨らませたところで学習をスタートしていきましょう。

画像付きで分かりやすく説明していきます。
キャラクターの移動の仕組み

プログラムを作る前に、知っておいてほしいスクラッチの考え方があります。
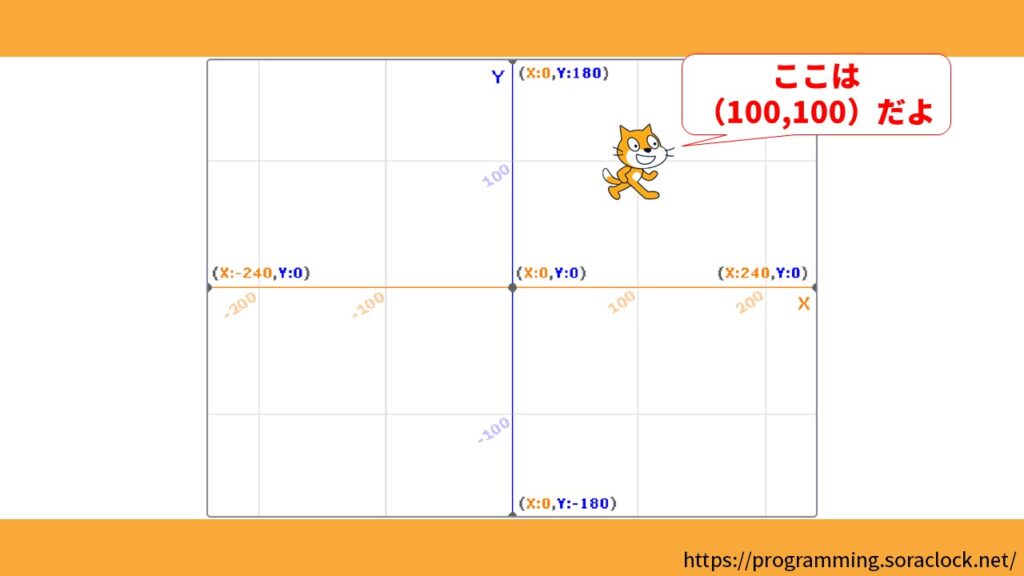
その考え方とは、「キャラクターの位置はX軸とY軸の座標で決まる」ということです。
スクラッチでは以下の画像で示す通り、中心の座標を(0,0)として、キャラクターの位置は全てX軸とY軸の値で表すことができます。

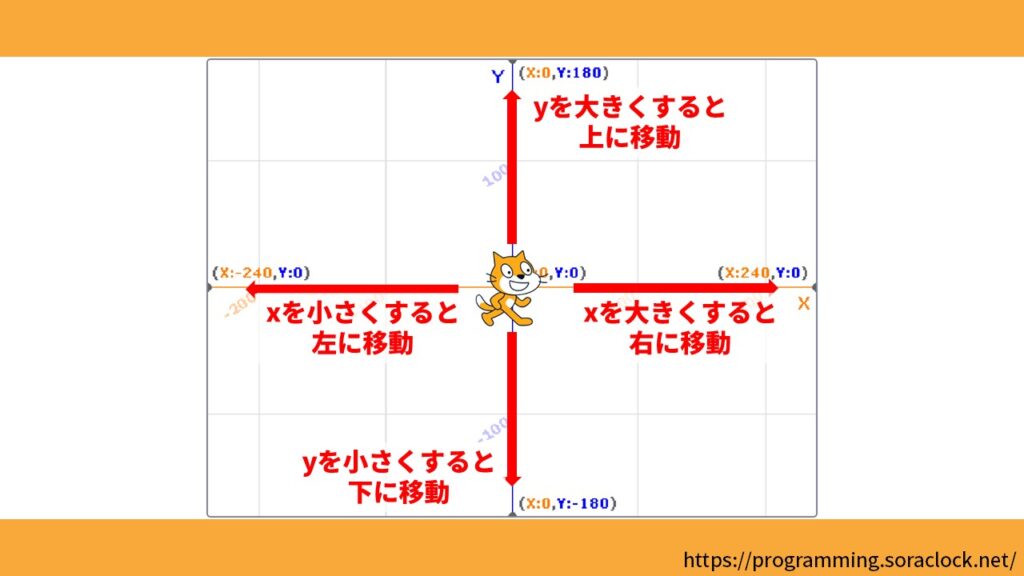
そのためキャラクターの座標を以下のように変化させることで、キャラクターを動かすことができます。

これまでの内容をまとめると以下になります。
移動の考え方
- X座標を大きくするとねこのキャラクターは右に行く
- X座標を小さくするとねこのキャラクターは左に行く
- Y座標を大きくするとねこのキャラクターは上に行く
- Y座標を小さくするとねこのキャラクターは下に行く

上記の内容はスクラッチを使ってゲーム開発を行うときに重要です。
プログラムを作ってみよう
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・キーボードの矢印キー「↑」、「↓」、「←」、「→」を押してみましょう。
・押した矢印キーに合わせてねこのキャラクターが動きます。
キャラクターを動かす仕組みを理解したところで、⇧の「キーボードを使ってキャラクターを動かすプログラム」を作っていきましょう。
プログラムを作る手順がこちらになります。
プログラムを作る手順
- 【手順①】ステージの背景を変える
- 【手順②】右へ移動できるようにする
- 【手順③】左へ移動できるようにする
- 【手順④】上へ移動できるようにする
- 【手順⑤】下へ移動できるようにする
- 【手順⑥】回転方向を左右のみにする
【手順①】ステージの背景を変える
プログラムを作る1つ目の手順が「ステージの背景を変える」になります。
最初に以下のURLをクリックしてスクラッチの公式サイトにアクセスします。
スクラッチは誰でも無料で利用することができます。
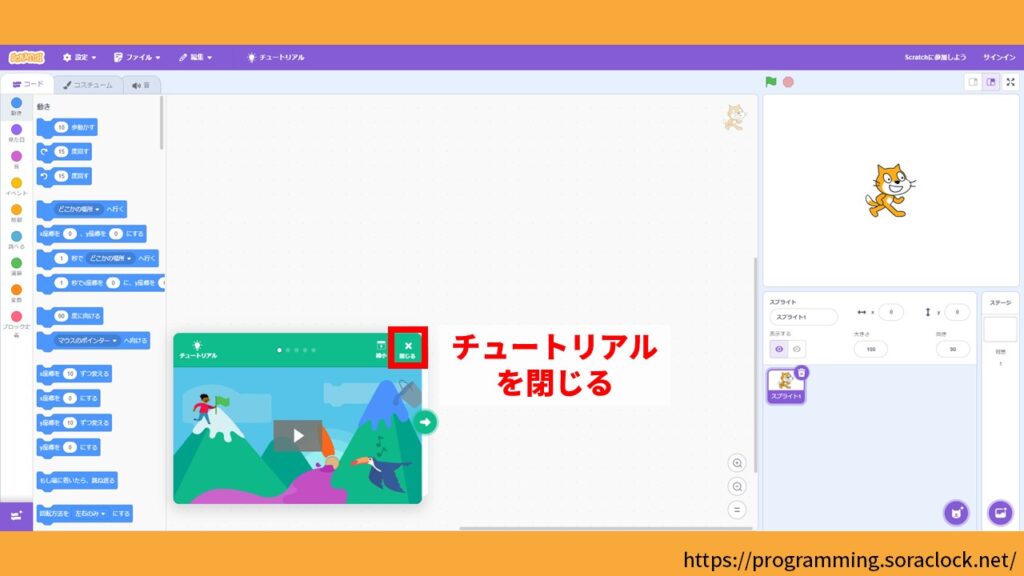
アクセスしたら、チュートリアルの「✕閉じる」をクリックして、チュートリアルを閉じましょう。

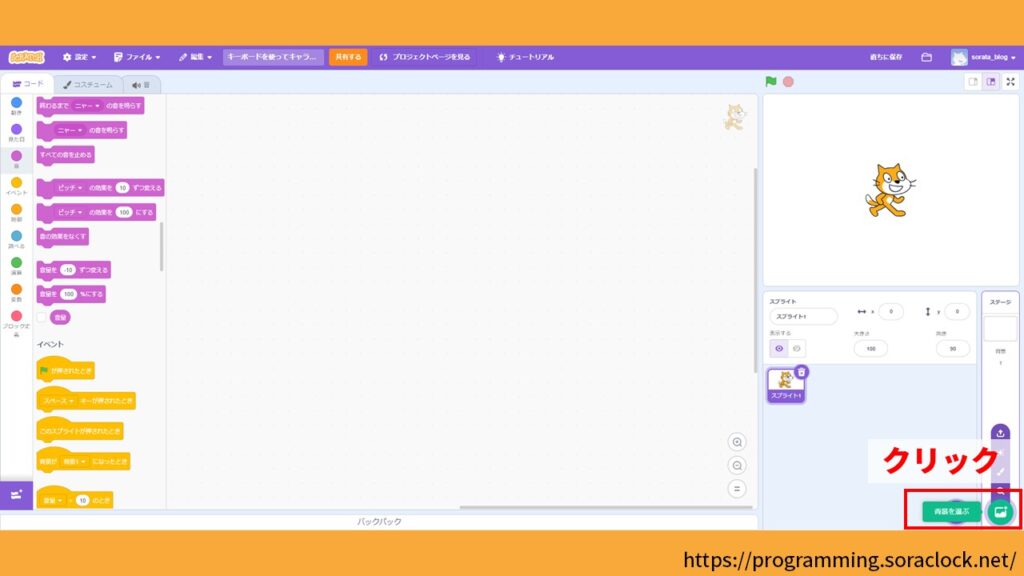
次にスプライトリストの「背景を選ぶ」をクリックします。

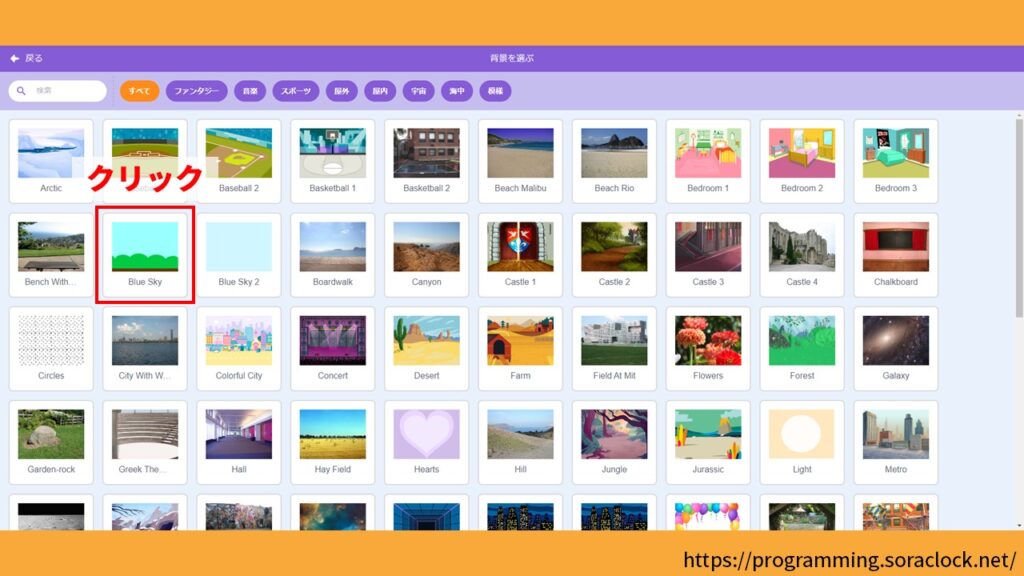
次に「Blue Sky」をクリックします。

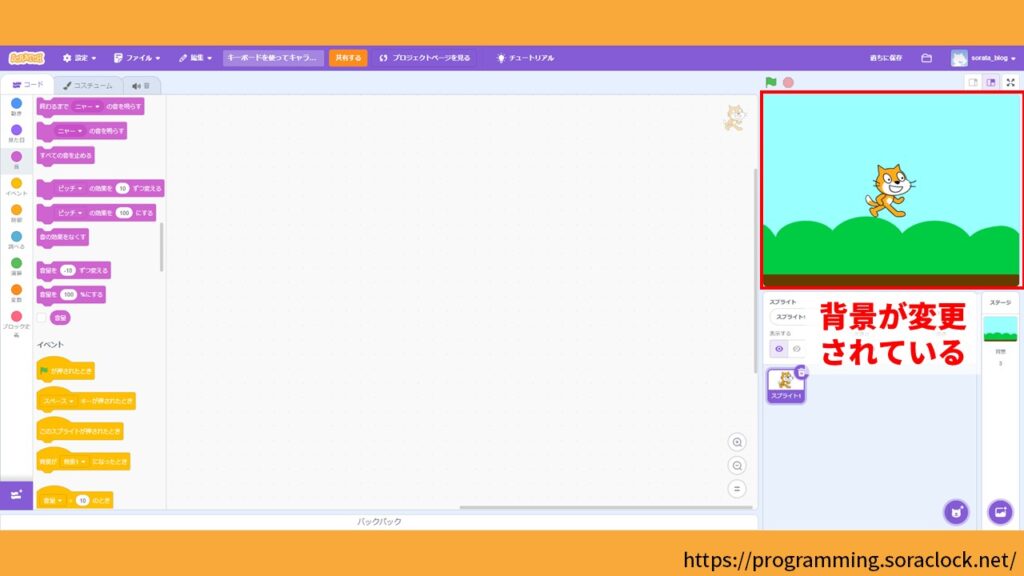
ステージの背景が「Blue Sky」に変わったのが確認できます。

以上でステージの背景の変更は完了です。
【手順②】右へ移動できるようにする
プログラムを作る2つ目の手順が「右へ移動できるようにする」になります。
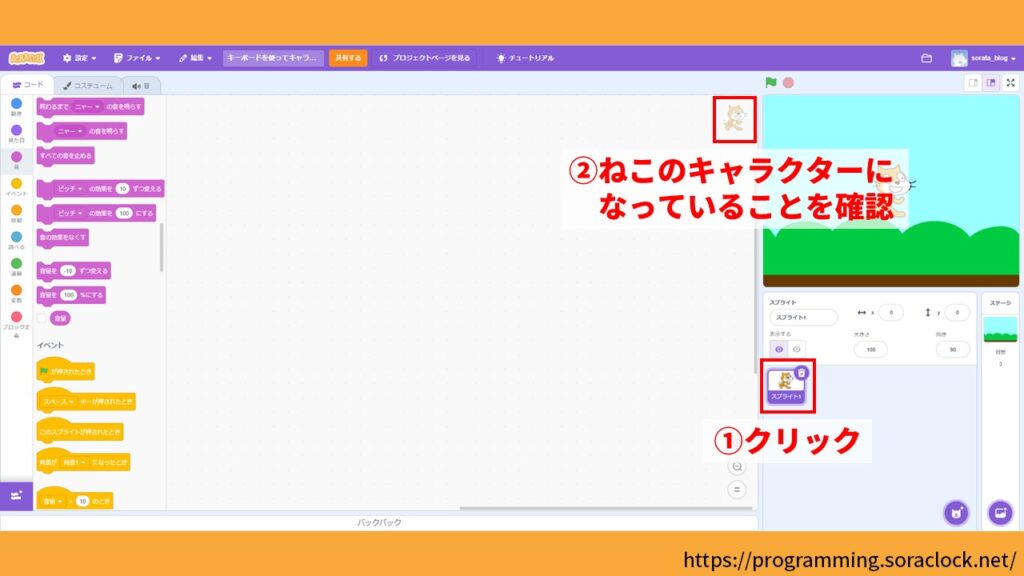
最初にスプライトリストの①「スプライト1」をクリックし、②コードエリアの右上がねこのキャラクターになっていることを確認します。

コードエリアの右上のキャラクターは、そのキャラクターを動かすための専用のコードエリアであることを表しています。
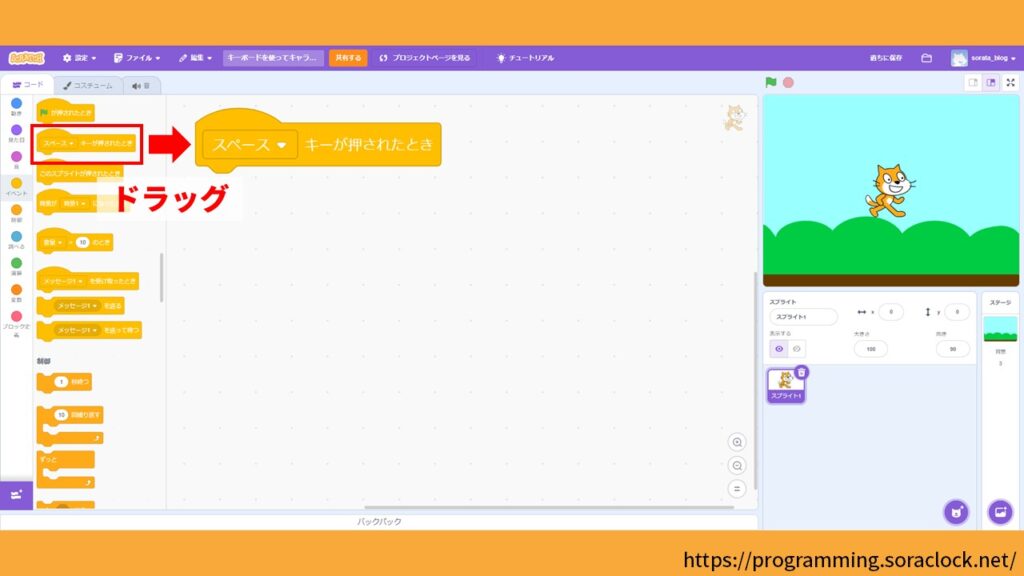
次に「スペースキーが押されたとき」ブロックを、コードエリアにドラッグして置きます。

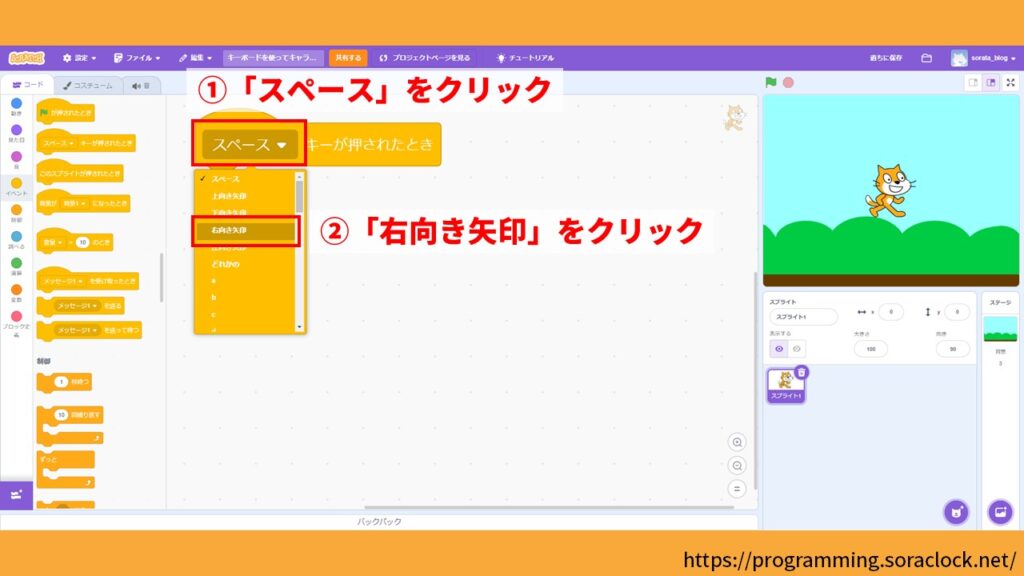
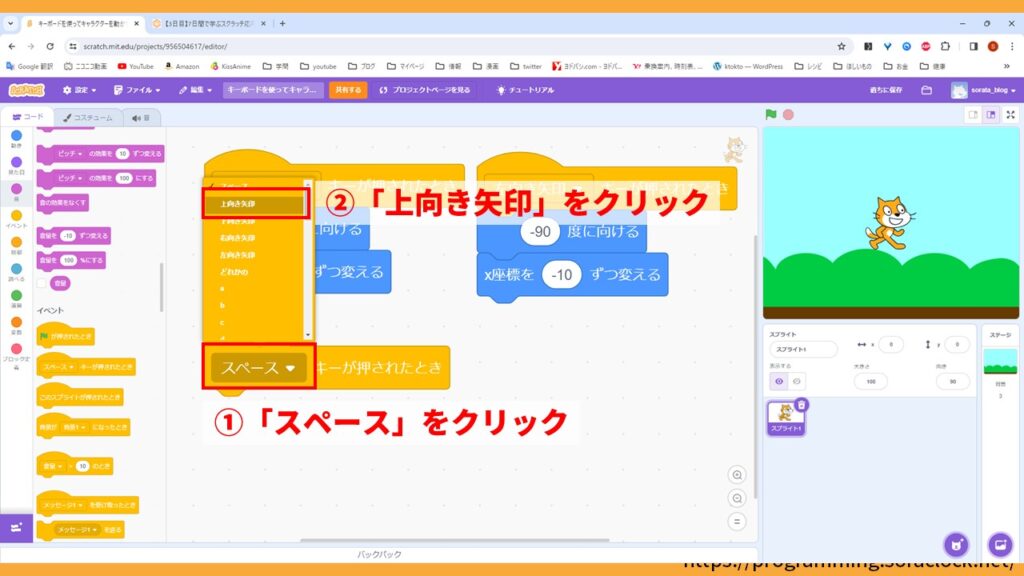
次に①「スペース」をクリックし、②「右向き矢印」をクリックします。

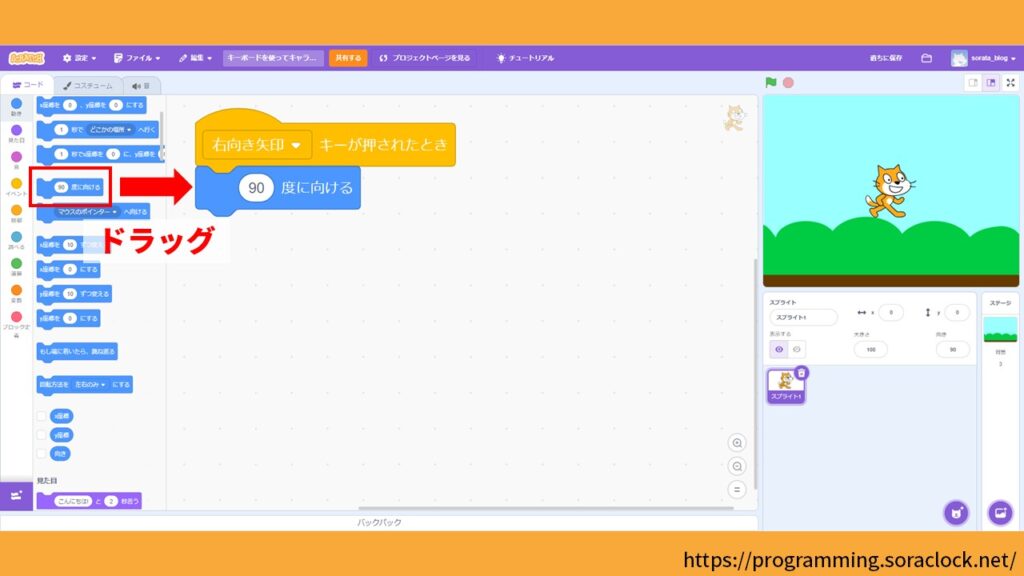
次に「90度に向ける」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

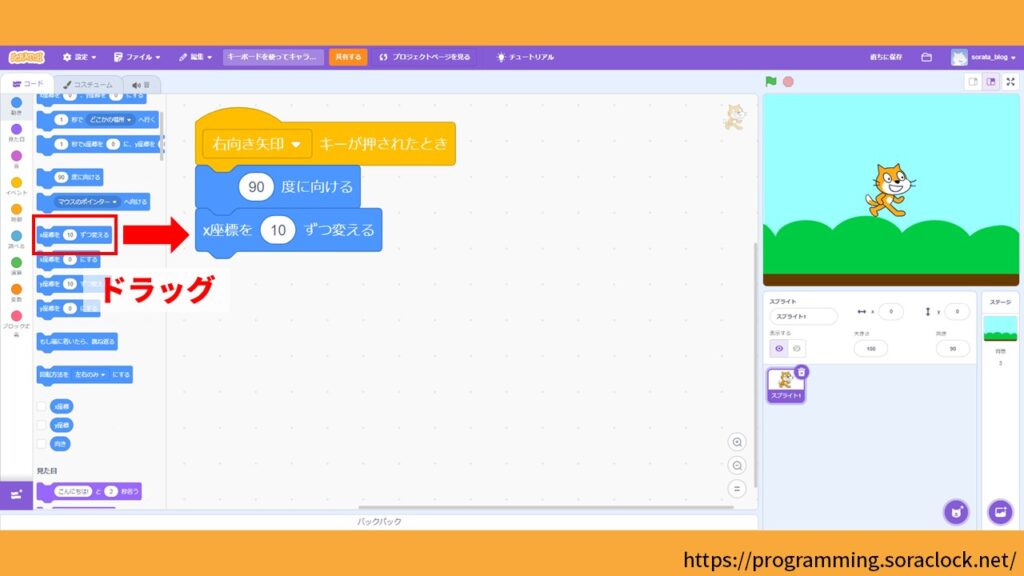
次に「x座標を10ずつ変える」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上でプログラムに矢印キー「→」を押したとき、ねこのキャラクターが右に移動する処理が追加されました。
【手順③】左へ移動できるようにする
プログラムを作る3つ目の手順が「左へ移動できるようにする」になります。
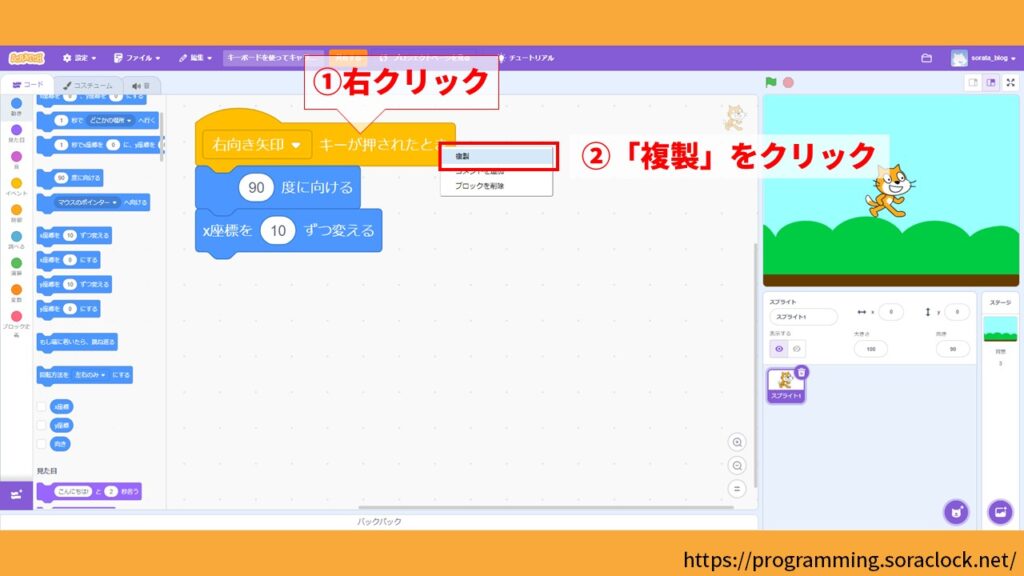
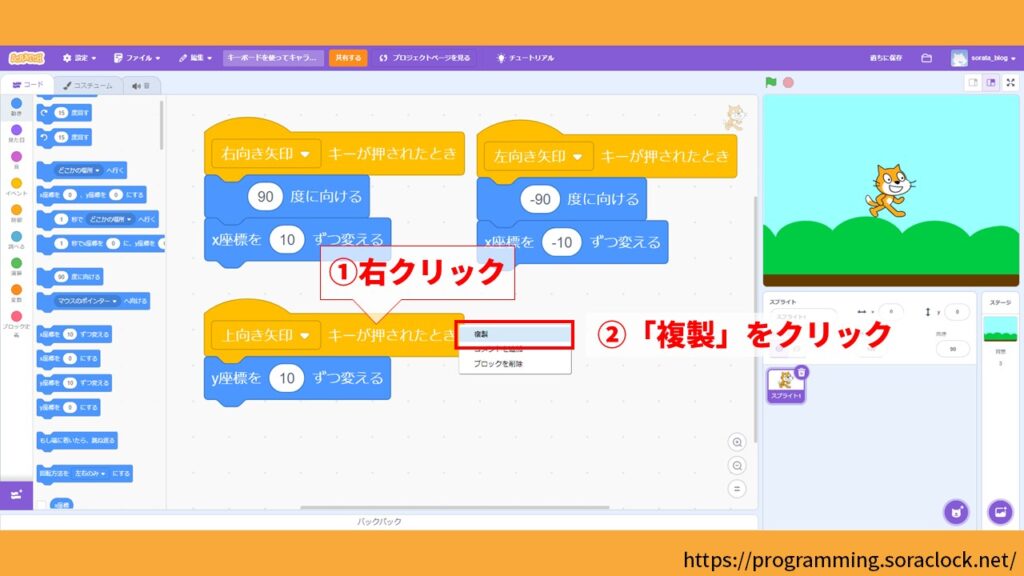
最初に「右向き矢印キーが押されたとき」ブロックを①右クリックし、「複製」をクリックします。

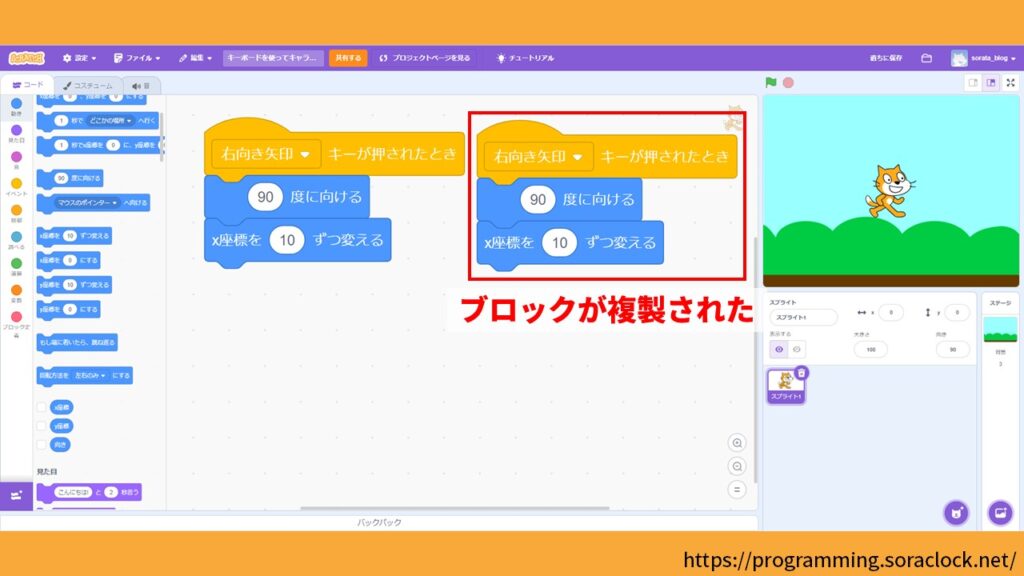
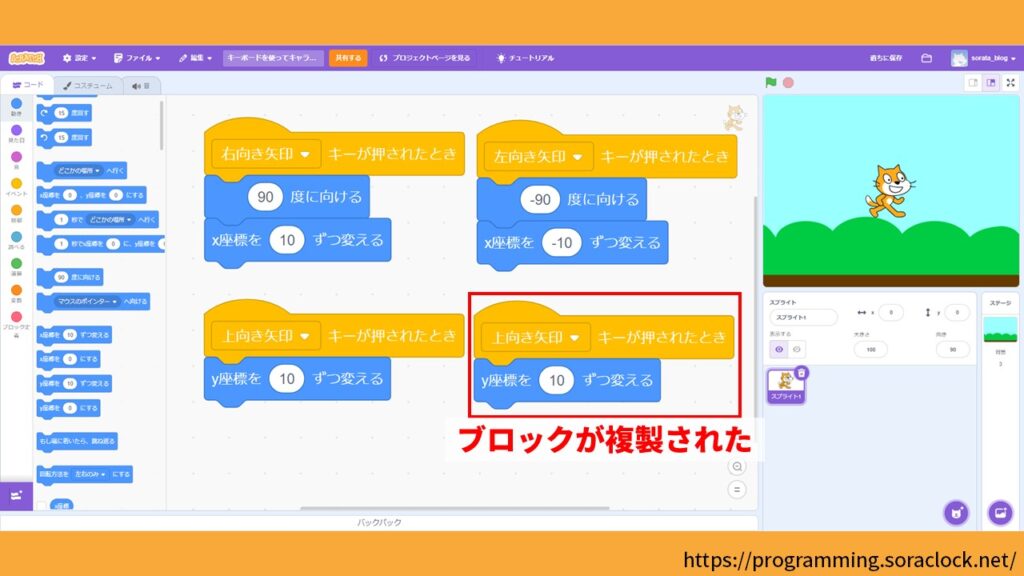
すると、先ほど作ったブロックがもう1つできます。

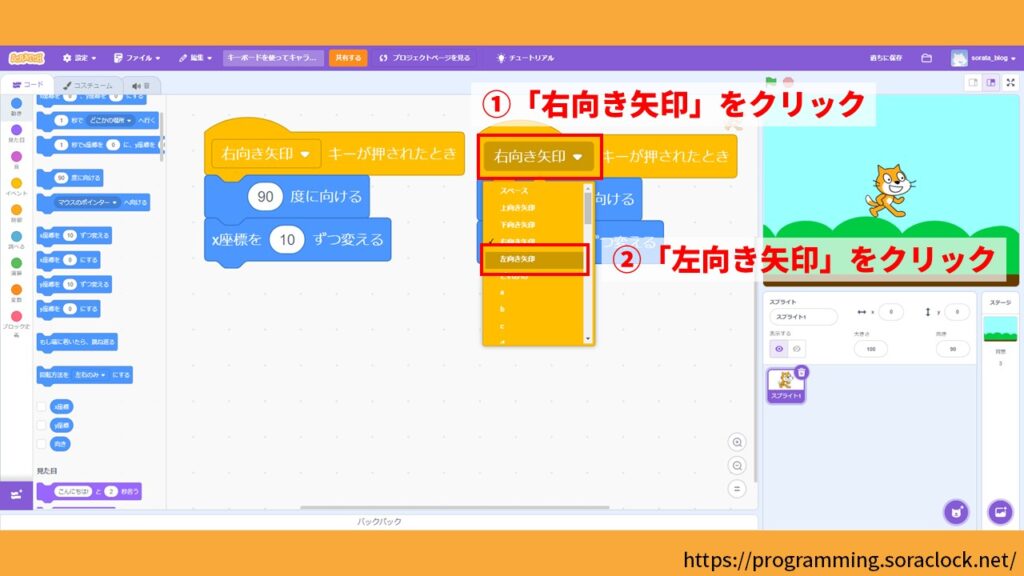
次に「右向き矢印キーが押されたとき」の①「右向き矢印」をクリックし、②「左向き矢印」をクリックします。

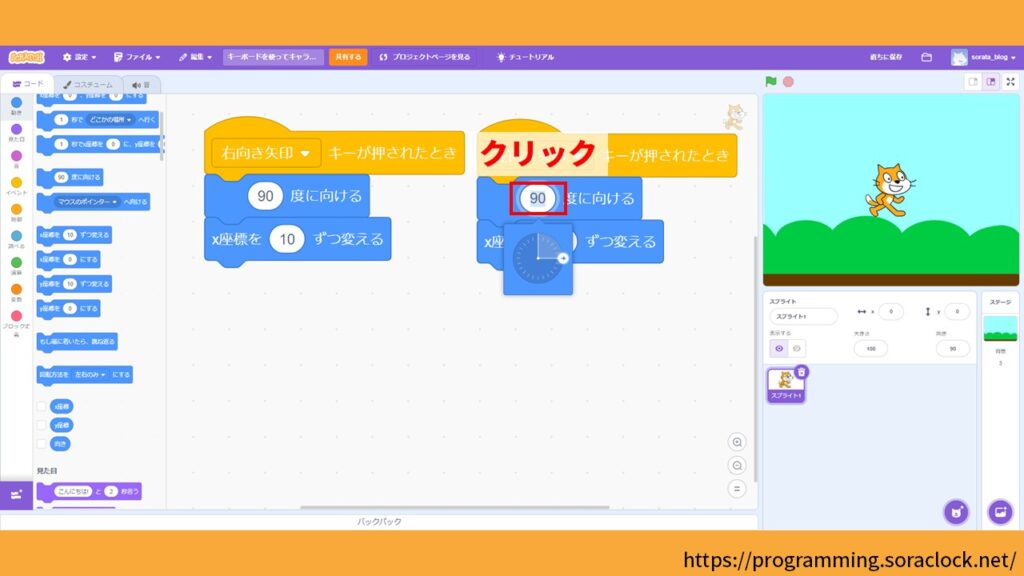
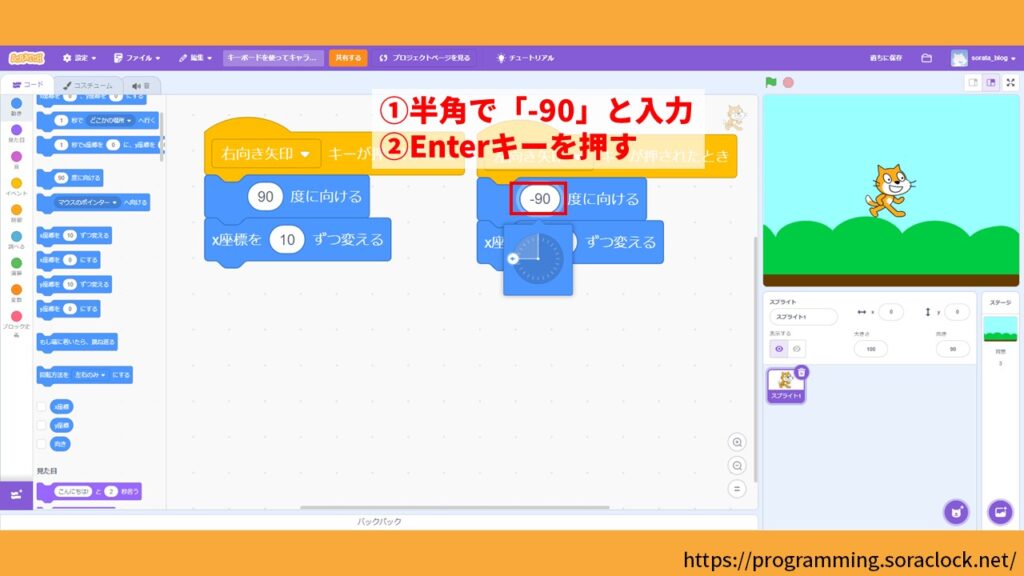
次に「90度に向ける」ブロックの「90」をクリックします。

次にキーボードを使って、半角で①「-90」と入力し、②Enterキーを押します。

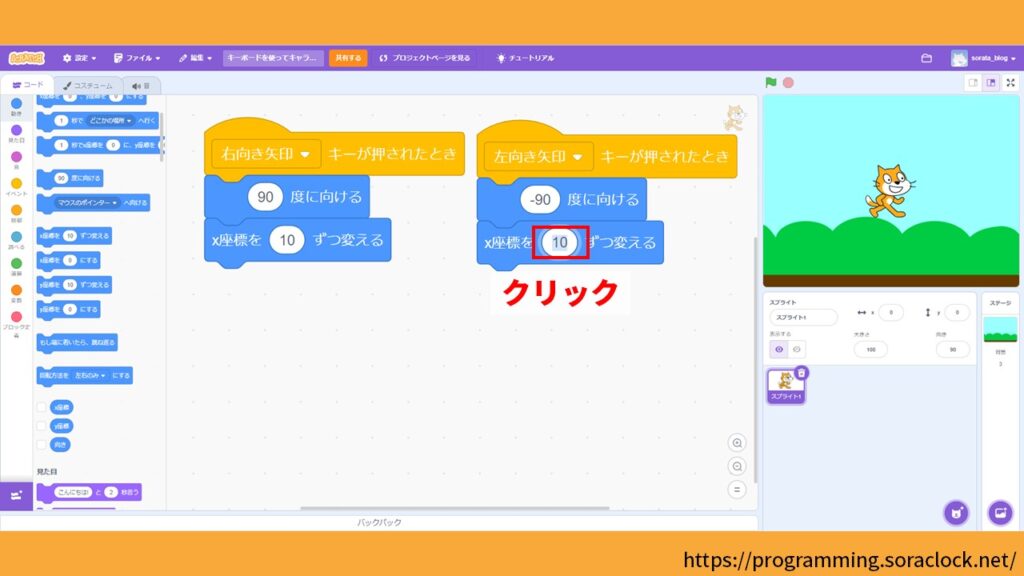
次に「x座標を10ずつ変える」ブロックの「10」をクリックします。

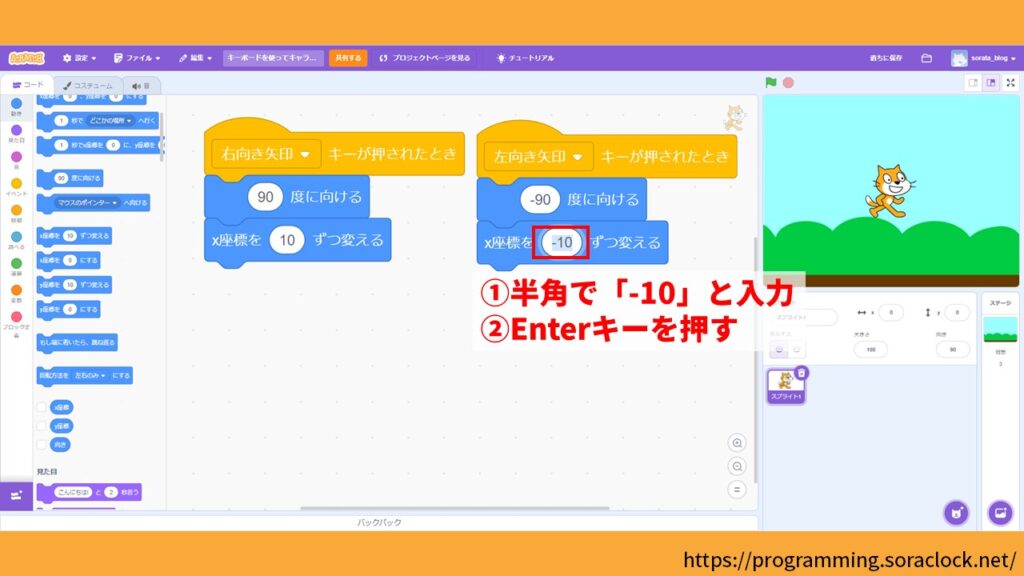
次にキーボードを使って、半角で①「-10」と入力し、②Enterキーを押します。

以上でプログラムに矢印キー「←」を押したとき、ねこのキャラクターが左に移動する処理が追加されました。
【手順④】上へ移動できるようにする
プログラムを作る4つ目の手順が「上へ移動できるようにする」になります。
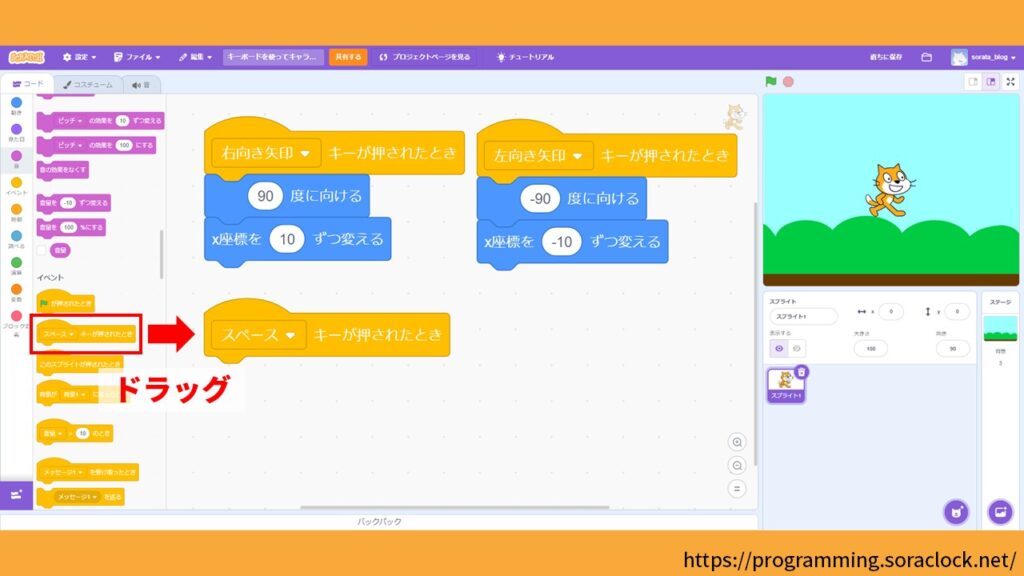
最初に「スペースキーが押されたとき」ブロックを、コードエリアにドラッグして置きます。

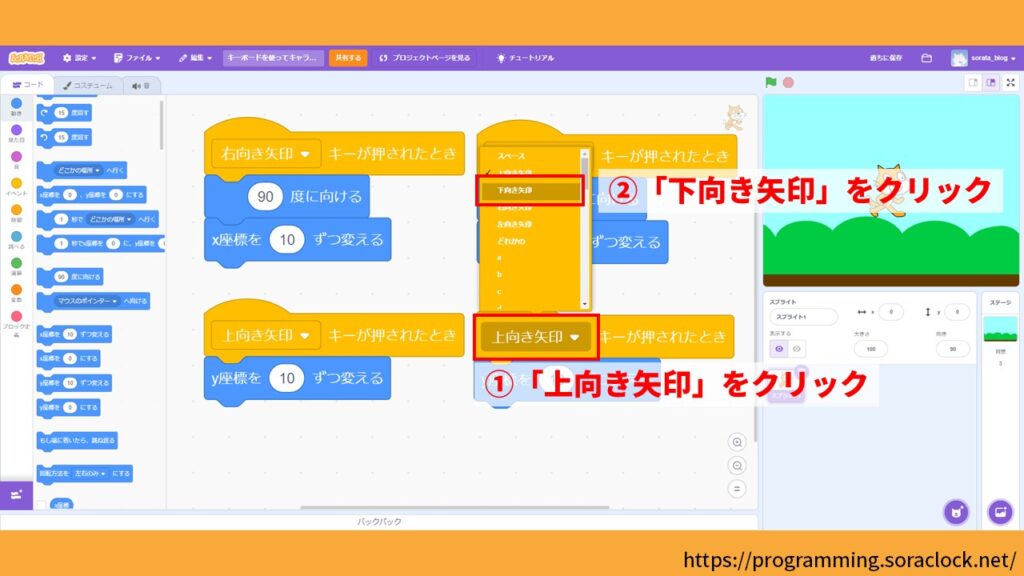
次に①「スペース」をクリックし、②「上向き矢印」をクリックします。

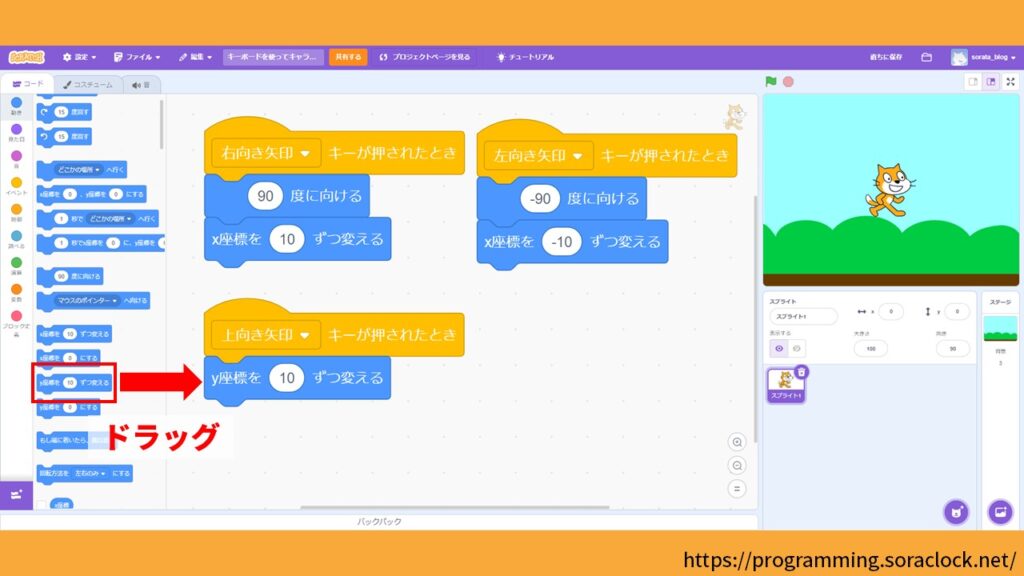
次に「y座標を10ずつ変える」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上でプログラムに矢印キー「↑」を押したとき、ねこのキャラクターが上に移動する処理が追加されました。
【手順⑤】下へ移動できるようにする
プログラムを作る5つ目の手順が「下へ移動できるようにする」になります。
最初に「上向き矢印キーが押されたとき」ブロックを①右クリックし、「複製」をクリックします。

すると、先ほど作ったブロックがもう1つできます。

次に「上向き矢印キーが押されたとき」の①「上向き矢印」をクリックし、②「下向き矢印」をクリックします。

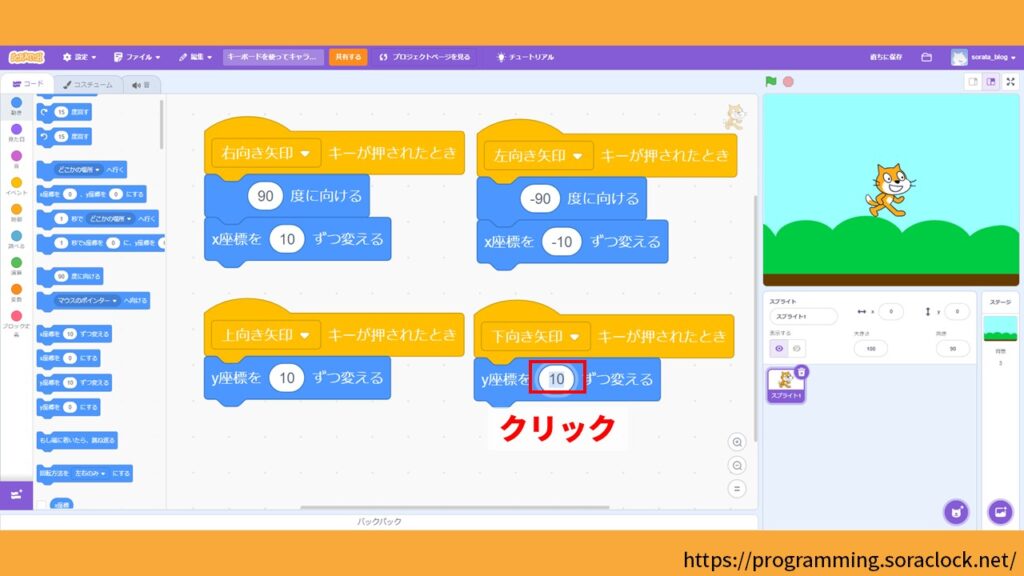
次に「y座標を10ずつ変える」ブロックの「10」をクリックします。

次にキーボードを使って、半角で①「-10」と入力し、②Enterキーを押します。
以上でプログラムに矢印キー「↑」を押したとき、ねこのキャラクターが上に移動する処理が追加さました。
【手順⑥】回転方向を左右のみにする
プログラムを作る6目の手順が「回転方向を左右のみにする」になります。
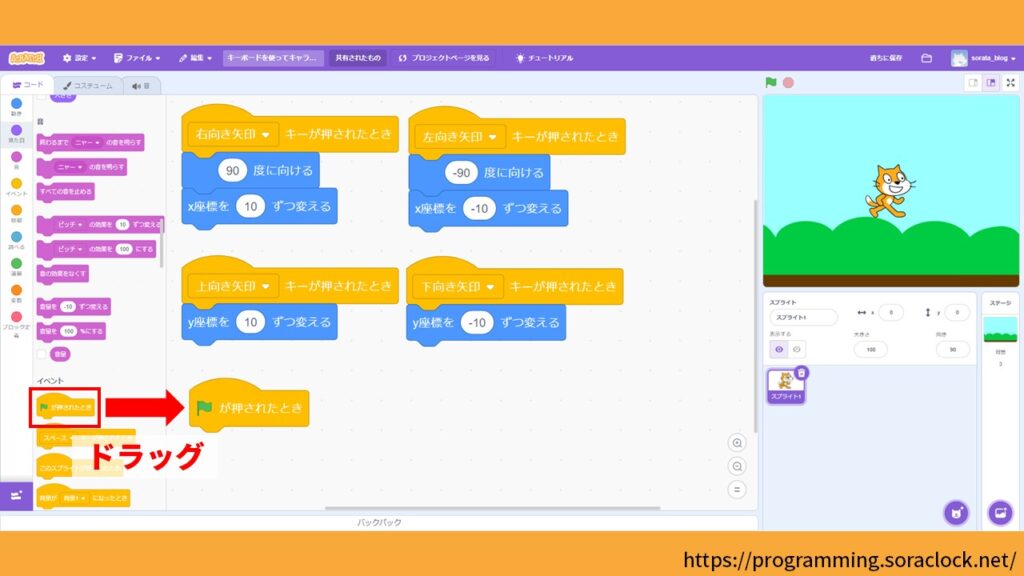
最初に「🚩が押されたとき」ブロックを、コードエリアにドラッグして置きます。

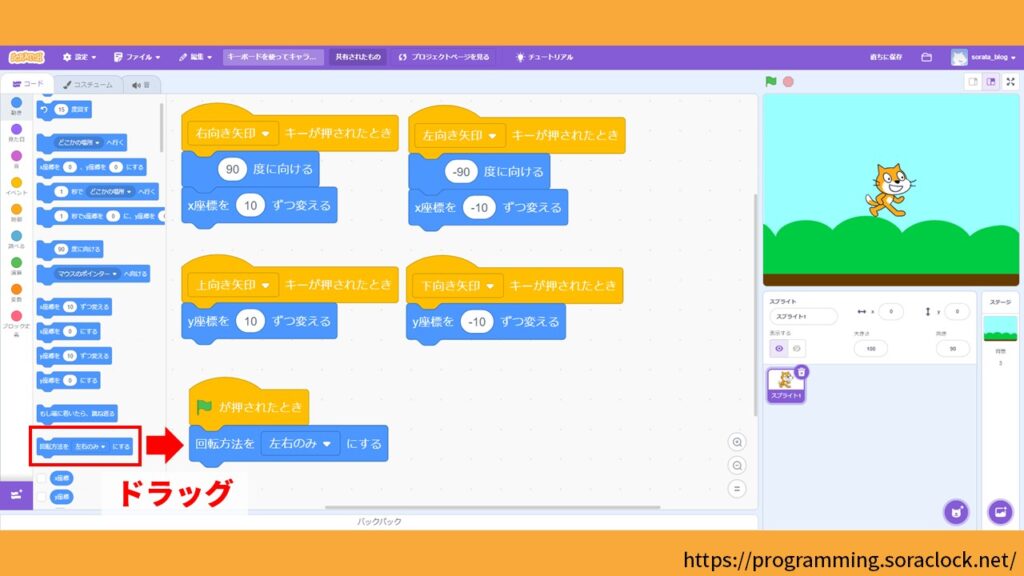
次に「回転方向を左右のみにする」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上でプログラムに回転方向を左右のみにする処理が追加され、プログラムの完成です。
プログラムが完成したので、🚩をクリックしてプログラムが正常に動作することを確認しましょう。
キーボードの入力に合わせて、キャラクターが動くのが確認できたと思います。
7日間で学ぶスクラッチ応用編【3日目】のまとめ

「7日間で学ぶスクラッチ応用編」の3日目では、キーボードを使ってキャラクターを動かす方法について解説してきました。今回の内容をまとめると以下になります。
まとめ
- スクラッチではキャラクターの位置を座標で表すことができる
- X座標を大きくするとステージのキャラクターは右に行く
- X座標を小さくするとステージのキャラクターは左に行く
- Y座標を大きくするとステージのキャラクターは上に行く
- Y座標を小さくするとステージのキャラクターは下に行く
「7日間で学ぶスクラッチ応用編」の4日目では、「複数のキャラクターを同時に動かす方法」について解説します。今日の内容をよく復習して4日目に臨みましょう。
以下のサイトの画像を引用しています
・スクラッチ 公式サイト