「7日間で学ぶスクラッチ応用編」の4日目にあたる今回は、「複数のキャラクターを同時に動かす方法」について解説していきます。この記事を読むことで、複数のキャラクターを同時に動かすアニメーションが作れるようになります。
4日目の目標
- ステージに複数のキャラクターを表示する方法を学ぼう
- 複数のキャラクターを同時に動かす方法を学ぼう
- 複数のキャラクターを使って簡単なプログラムを作ろう
【関連記事⇒】7日間で学ぶスクラッチ応用編【1日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【2日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【3日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【4日目】(←今ココ)
【関連記事⇒】7日間で学ぶスクラッチ応用編【5日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【6日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【7日目】
今回作るプログラムの紹介
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・ニワトリとヒヨコが同時に動いているのが確認できます。
・赤い丸ボタンを押すとプログラムが停止します。
学習を始める前に「複数のキャラクターを同時に動かすってどういうこと?」と思っている方のために、今回作成するプログラムを先に紹介します。
まずは⇧にあるプログラムを触って感覚をつかみましょう。
プログラムを実際に触ってみた感想はいかがでしたか?
ニワトリとヒヨコのキャラクターが同時に動いているアニメーションになっています。
複数のキャラクターを同時に動かすイメージができたところで学習をスタートしていきましょう。

画像付きで分かりやすく説明していきます。
複数のキャラクターを表示させる方法

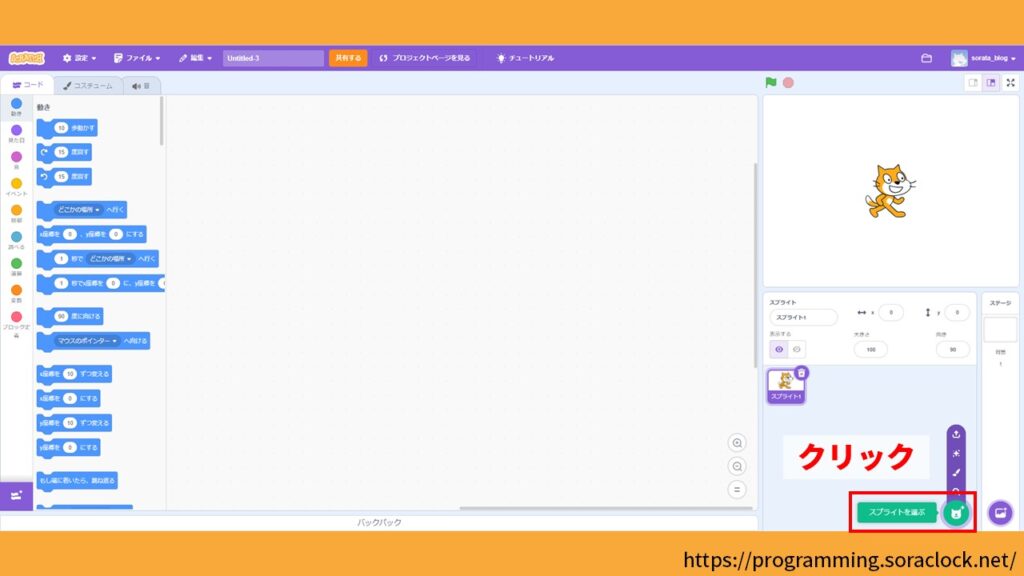
スクラッチでは画面の右下にある「スプライトを選ぶ」からキャラクターを増やすことができます。
試しに、コウモリのキャラクターを増やしてみましょう。
最初に「スプライトを選ぶ」をクリックします。

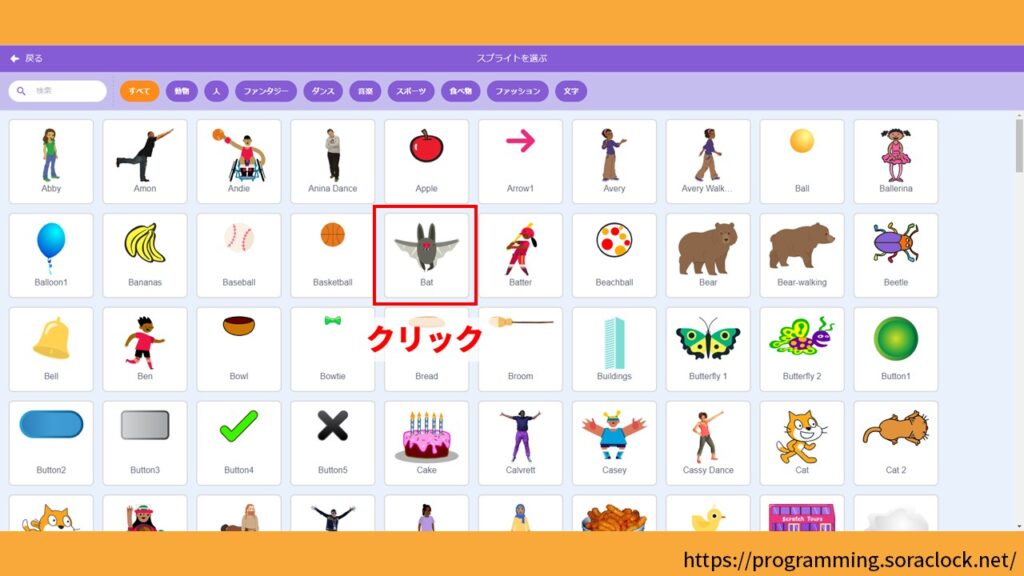
キャラクター一覧の画面が表示されるので、「Bat(コウモリ)」をクリックします。

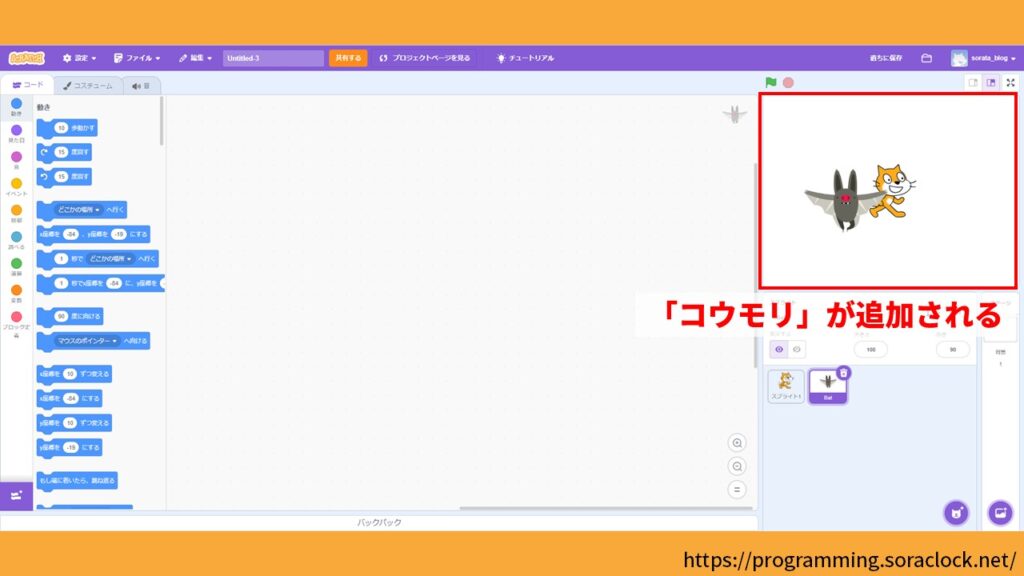
そうすると、ステージに「コウモリ」表示されているのを確認できます。

同じ方法でコウモリ以外のキャラクターも増やすことができます。
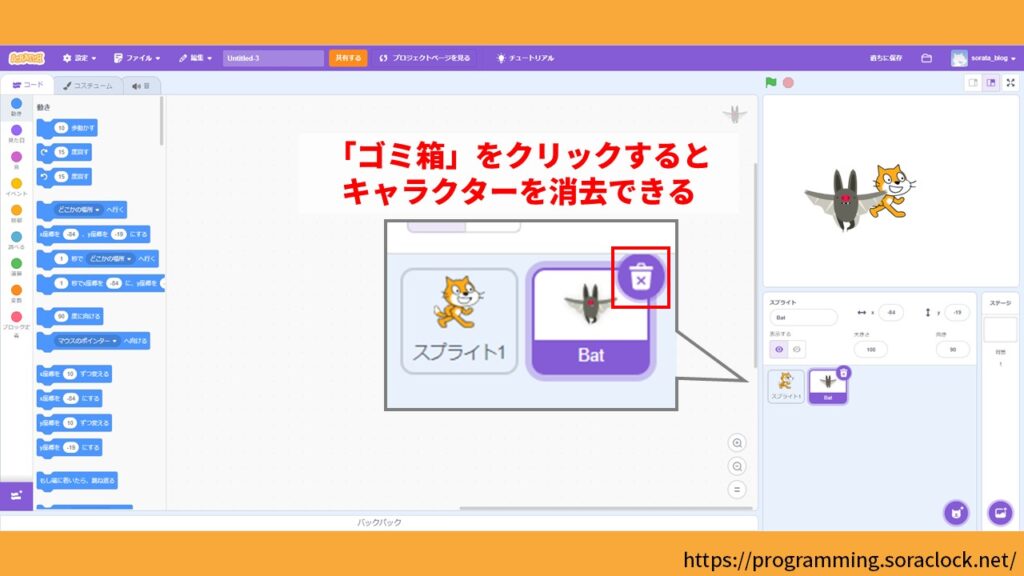
またキャラクターを消したいときは、スプライトリストのゴミ箱アイコンをクリックすることで、キャラクターを消去することができます。

ちなみに、スクラッチには300種類以上のキャラクターが用意されています。
また、キャラクターの見た目を変える方法については、「5日間で学ぶスクラッチ入門【4日目】」で解説しています。

スクラッチではキャラクターのことをスプライトと呼びます。
複数のキャラクターを同時に動かす方法

このパートでは、複数のキャラクターを同時に動かす方法を解説していきます。
複数のキャラクターを同時に動かすために覚えておきたいポイントが次の2つです。
覚えておきたいポイント
- 【ポイント①】キャラクター毎にコードエリアを切り替える
- 【ポイント②】🚩が押されたときブロックの利用
【ポイント①】キャラクター毎にコードエリアを切り替える
複数のキャラクターを同時に動かすためのポイントの1つ目が「キャラクター毎にコードエリアを切り替える」になります。
実はスクラッチでは、キャラクター毎にコードエリアが分かれています。
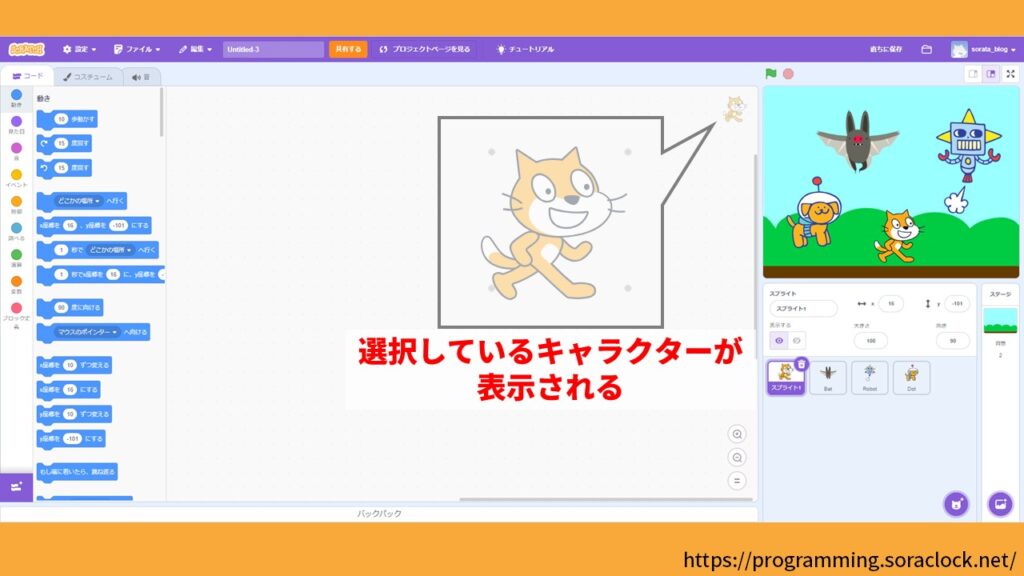
自分が今どのキャラクターのコードエリアを編集しているのか確認するには、コードエリアの右上を見ます。
コードエリアの右上に今自分が選択しているキャラクターが薄く表示されます。

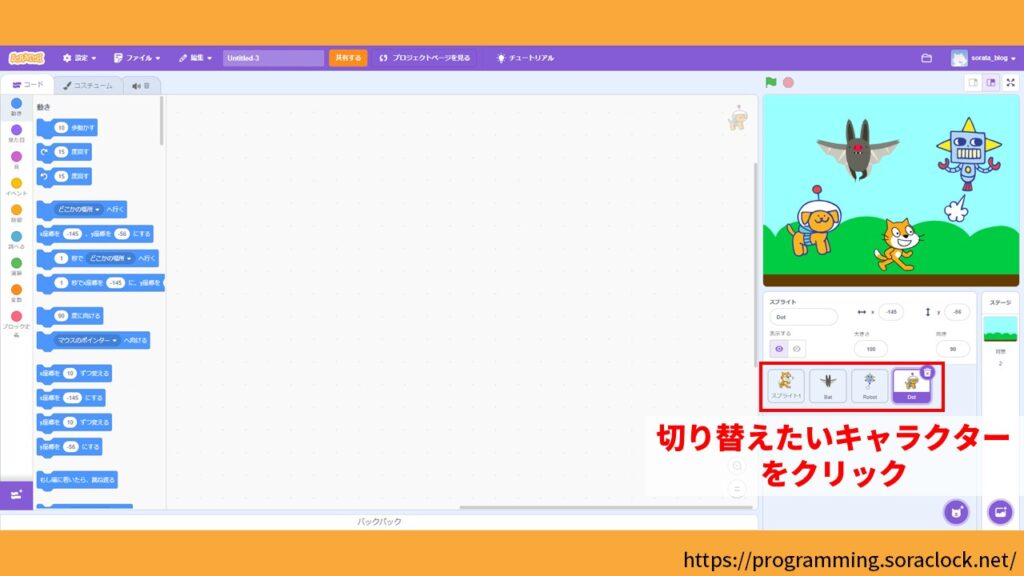
コードエリアの切り替えはスプライトリストで行います。
コードエリアに表示されているキャラクターをクリックすることで、編集するキャラクターのコードエリアを切り替えることができます。

このようにコードエリアを切り替えて、キャラクターごとに個別のプログラミングを行うことで、キャラクターごとに違った動きをさせることができます。
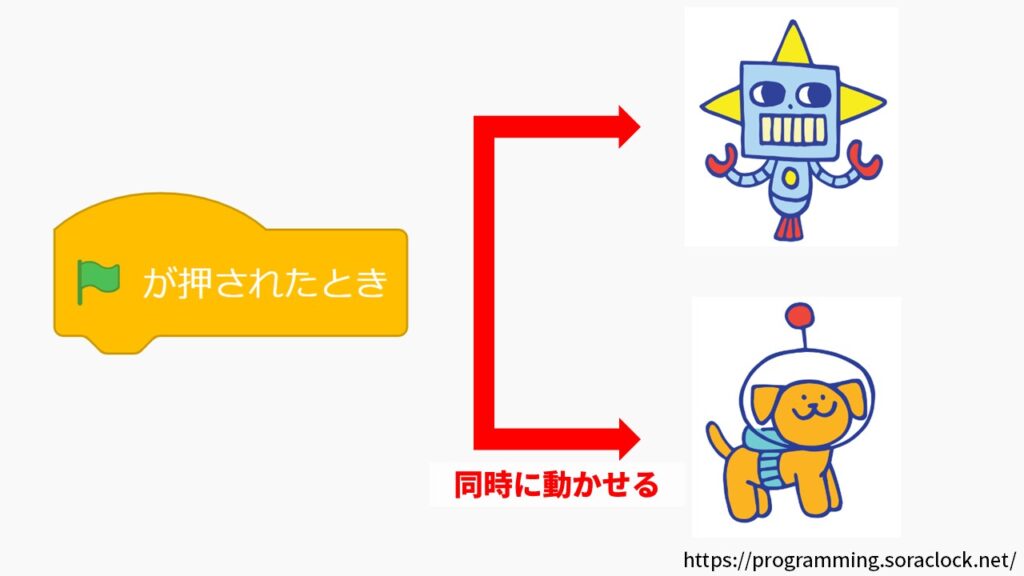
【ポイント②】🚩が押されたときブロックの利用
複数のキャラクターを同時に動かすためのポイントの2つ目が「🚩が押されたときブロックの利用」になります。
スクラッチでは、ブロックをクリックしてプログラムを実行しますが、キャラクターが複数いる場合は、複数のキャラクターのブロックを同時にクリックすることはできません。
そんな時に利用するのが「🚩が押されたときブロック」になります。

「🚩が押されたときブロック」を利用することで、ステージの上にある「🚩アイコン」をクリックするだけで、「🚩が押されたときブロック」に結合しているブロックを同時に実行することができます。
そのため、複数のキャラクターを同時に動かすときは「🚩が押されたときブロック」を利用しましょう。
また、「🚩アイコン」の隣にある赤い丸をクリックすると、実行中のプログラムを停止させることができるので合わせて覚えておきましょう。
簡単なプログラムを作ってみよう
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・ニワトリとヒヨコが同時に動いているのが確認できます。
複数のキャラクターを同時に動かす方法を学んだところで、この記事の最初に紹介した上記のプログラムの作り方を解説していきます。
プログラムを作る手順がこちらになります。
プログラムを作る手順
- 【手順①】ステージの背景を変える
- 【手順②】キャラクターを表示する
- 【手順③】ヒヨコのコードエリアを編集
- 【手順④】ニワトリのコードエリアを編集
【手順①】ステージの背景を変える
プログラムを作る手順の1つ目が「ステージの背景を変える」になります。
最初に以下のURLをクリックしてスクラッチの公式サイトにアクセスします。
スクラッチは誰でも無料で利用することができます。
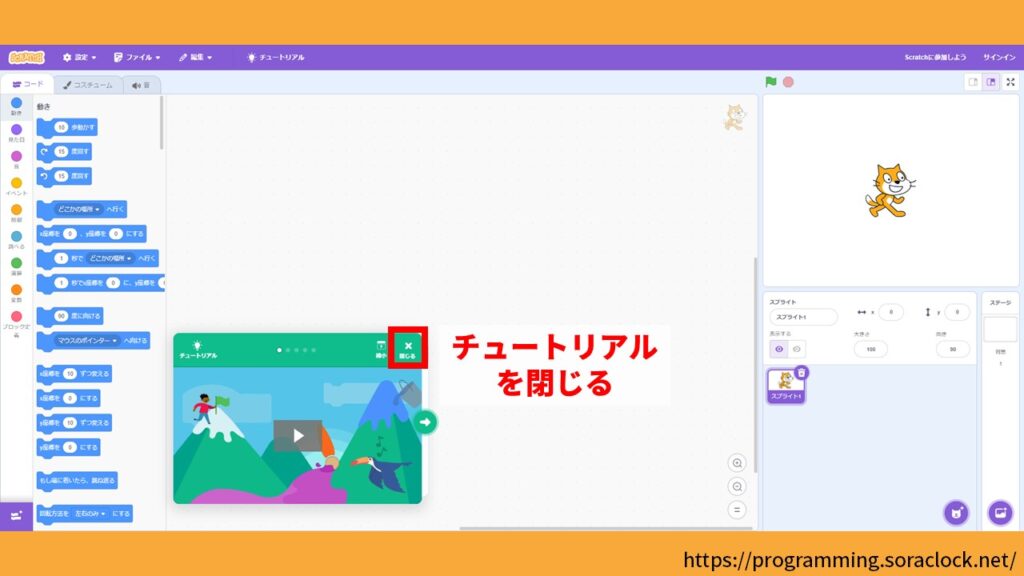
アクセスしたら、チュートリアルの「✕閉じる」をクリックして、チュートリアルを閉じましょう。

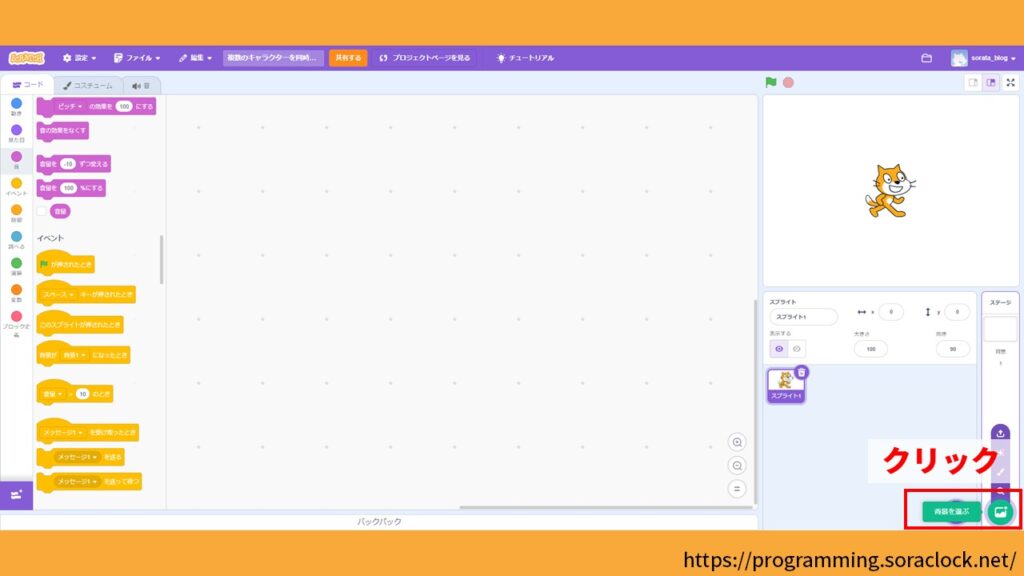
次に画面右下にある「背景を選ぶ」をクリックします。

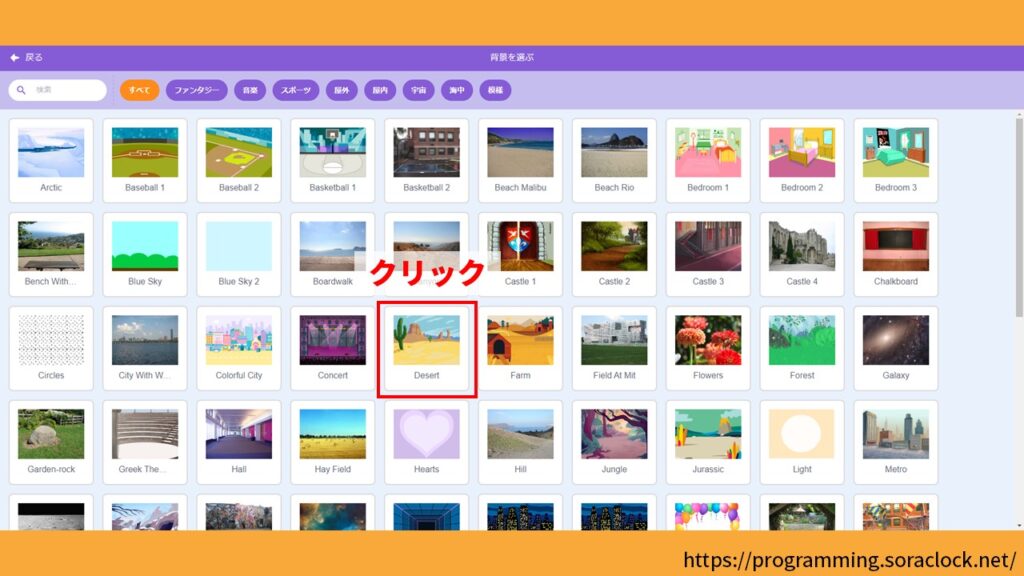
次に「Desert」をクリックします。

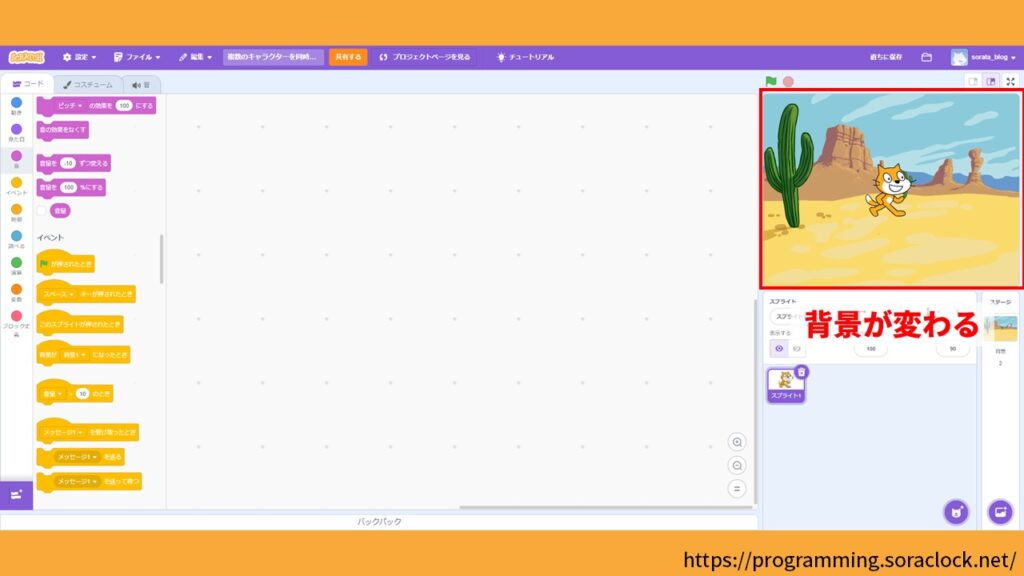
ステージの背景が「Desert」に変わったのが確認できます。

以上で背景の変更は完了です。
【手順②】キャラクターを表示する
プログラムを作る手順のつ2目が「キャラクターを表示する」になります。
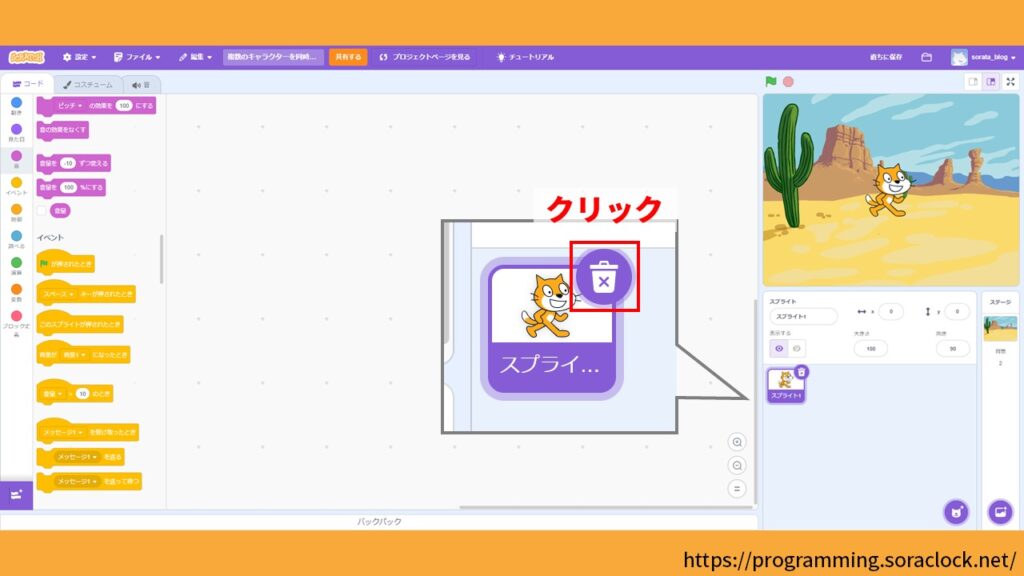
最初に、ねこのキャラクターは今回のプログラムには不要なので削除しましょう。
スプライトリストの「ゴミ箱アイコン」をクリックします。

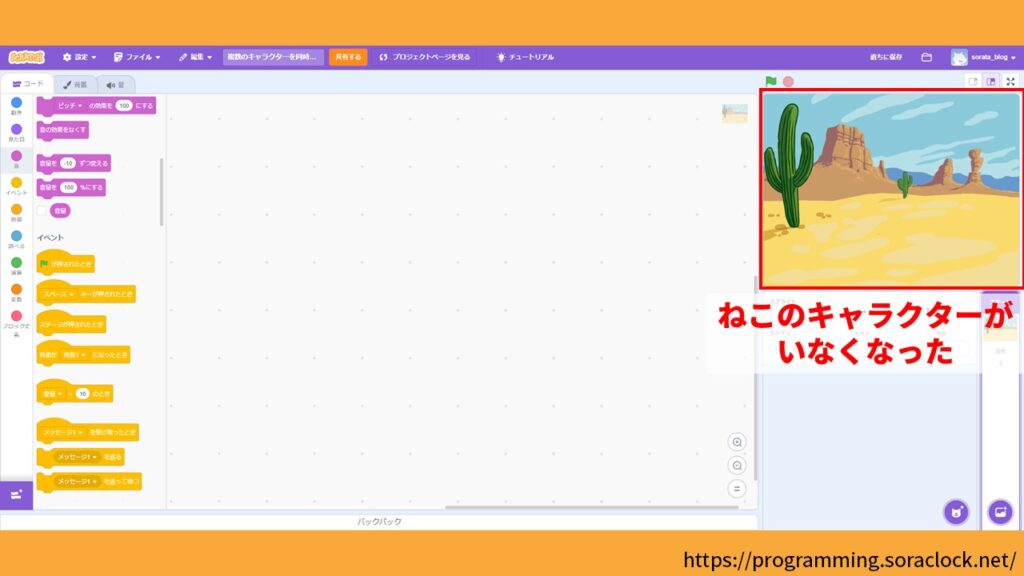
すると、ステージからねこのキャラクターがいなくなります。

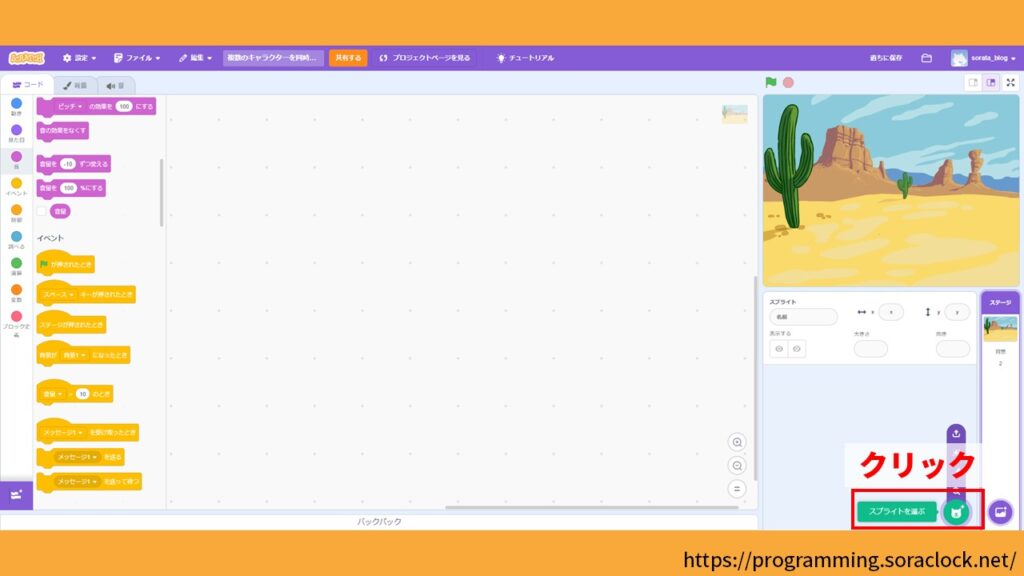
次に今回のプログラムで利用するキャラクターを表示させましょう。
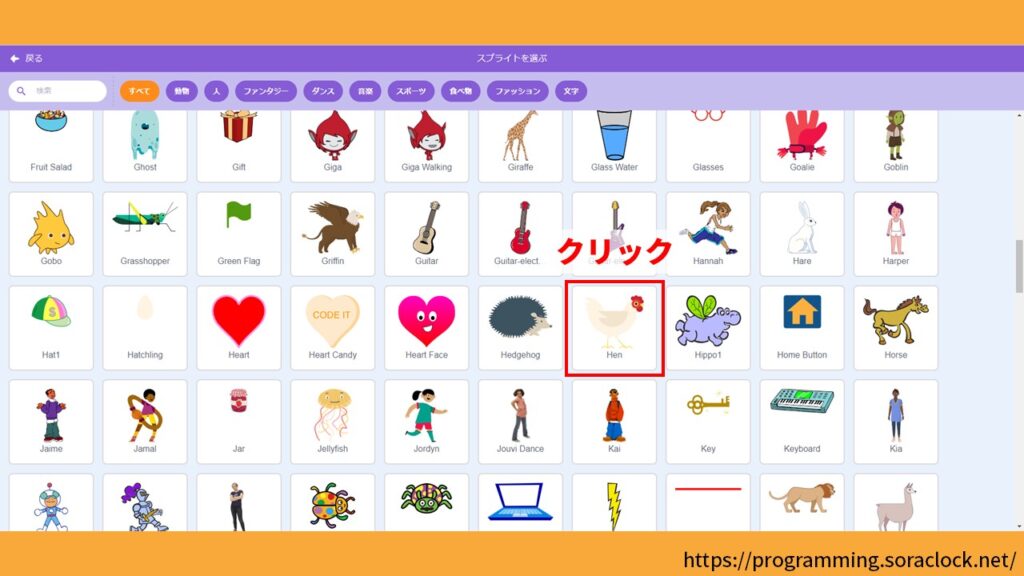
「スプライトを選ぶ」をクリックします。

スプライト一覧の中から「Hen(ニワトリ)」をクリックします。

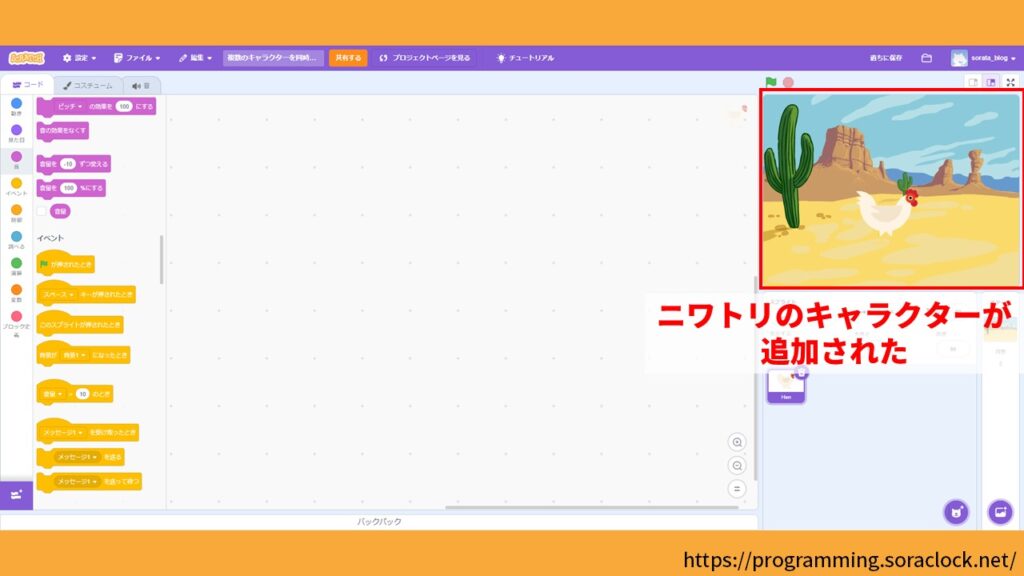
すると、ニワトリがステージに追加されます。

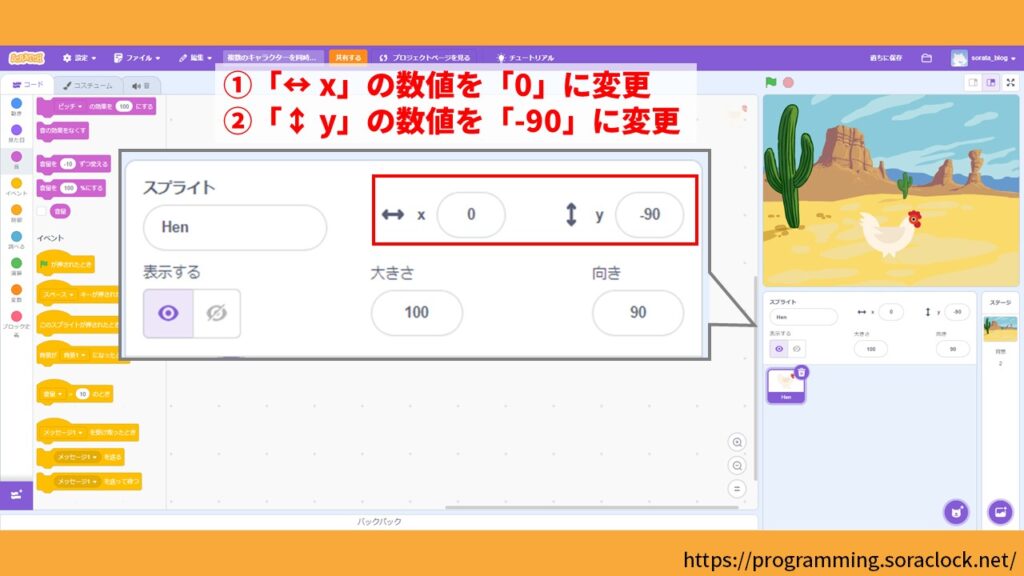
次にスプライトリストの①「↔ x」の数値を「0」に変更し、②「↕ y」の数値を「-90」に変更します。

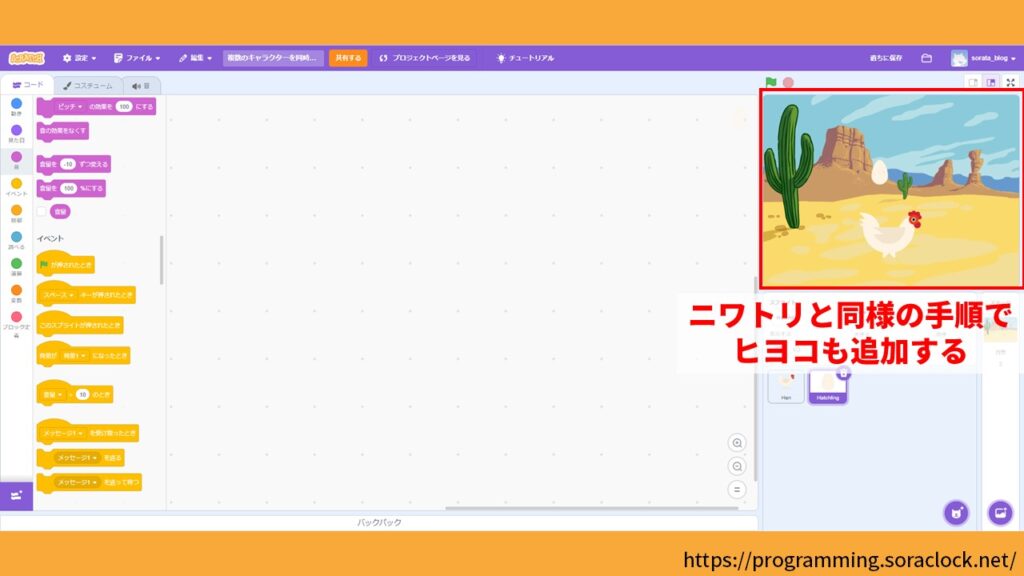
次にニワトリのときと同様に「スプライトを選ぶ」から「Hatchling(ヒヨコ)」をステージに追加します。

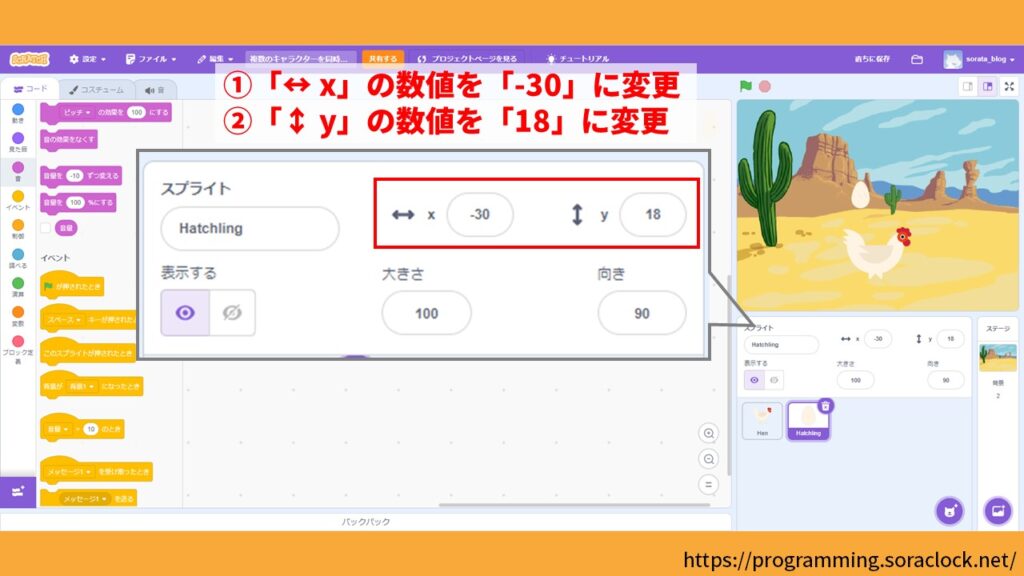
次にスプライトリストの①「↔ x」の数値を「-30」に変更し、②「↕ y」の数値を「18」に変更します。

以上でキャラクターの表示は完了です。
【手順③】ヒヨコのコードエリアを編集
プログラムを作る手順のつ3目が「ヒヨコのコードエリアを編集」になります。
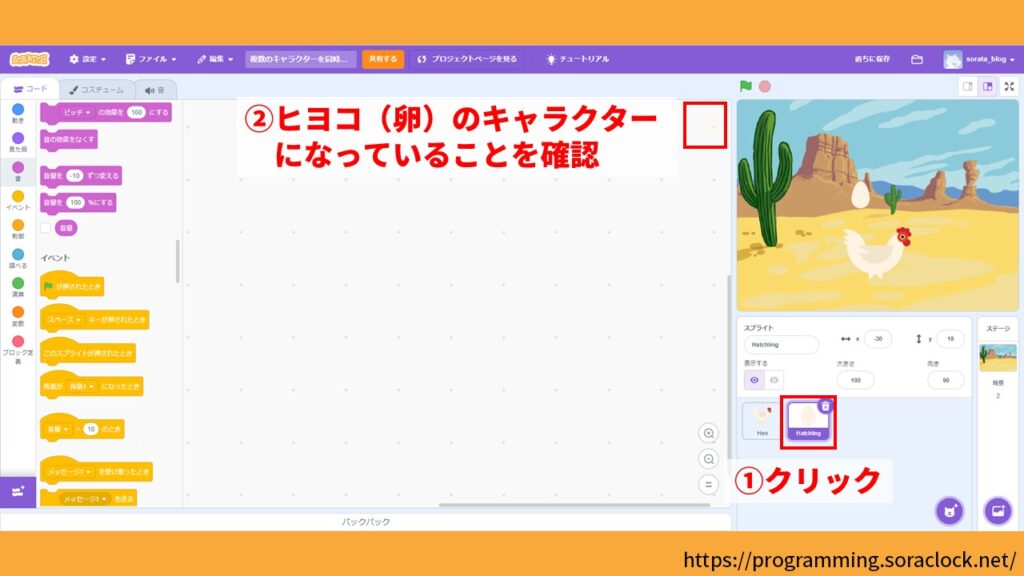
最初にスプライトリストの①「Hatchling(ヒヨコ)」をクリックし、②コードエリアの右上がヒヨコのキャラクターになっていることを確認します。

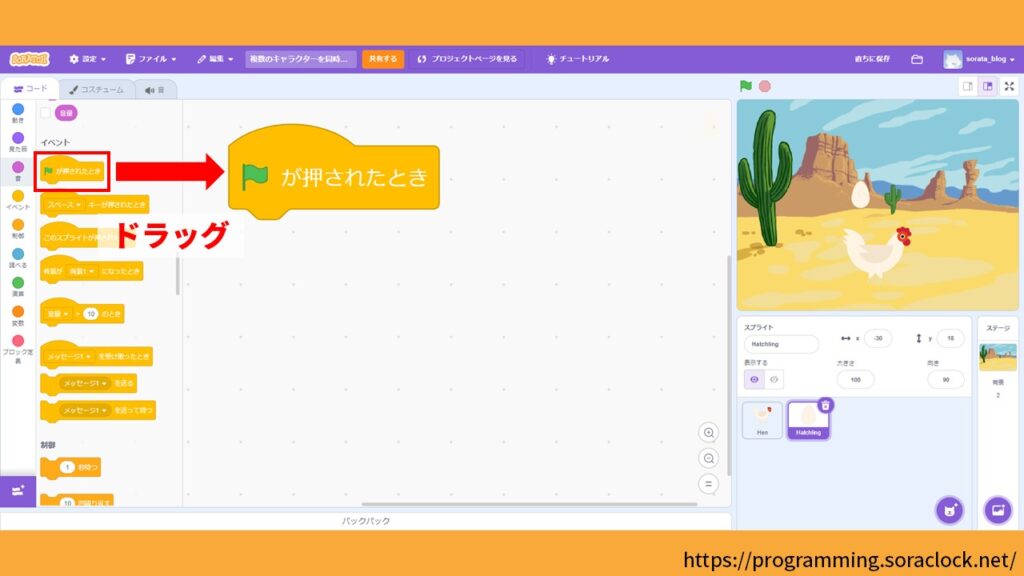
次に「🚩が押されたときブロック」を、コードエリアにドラッグして置きます。

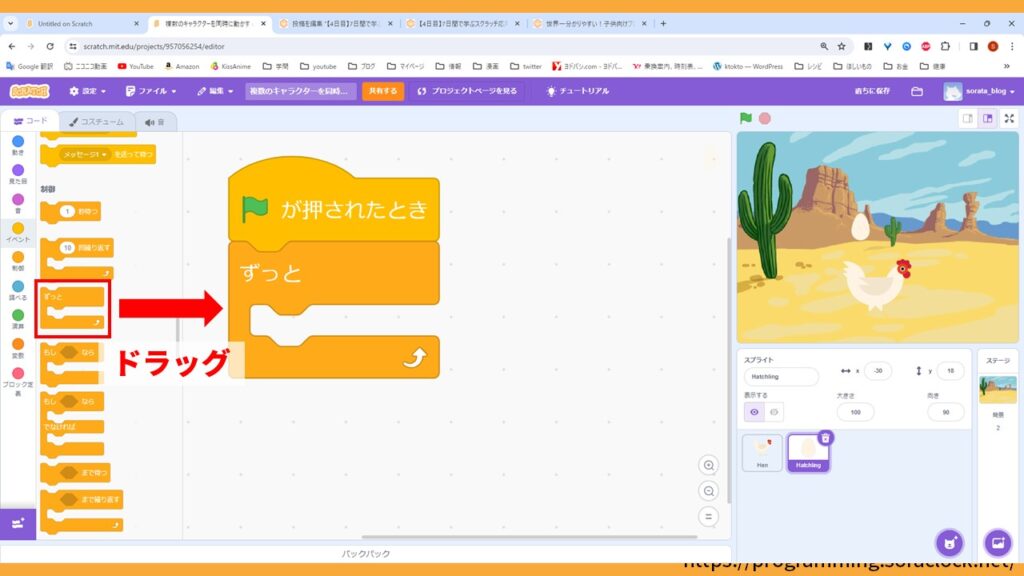
次に「ずっとブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

また、「ずっとブロック」について使い方を詳しく学びたい方は「7日間で学ぶスクラッチ応用編【1日目】」をご覧ください。
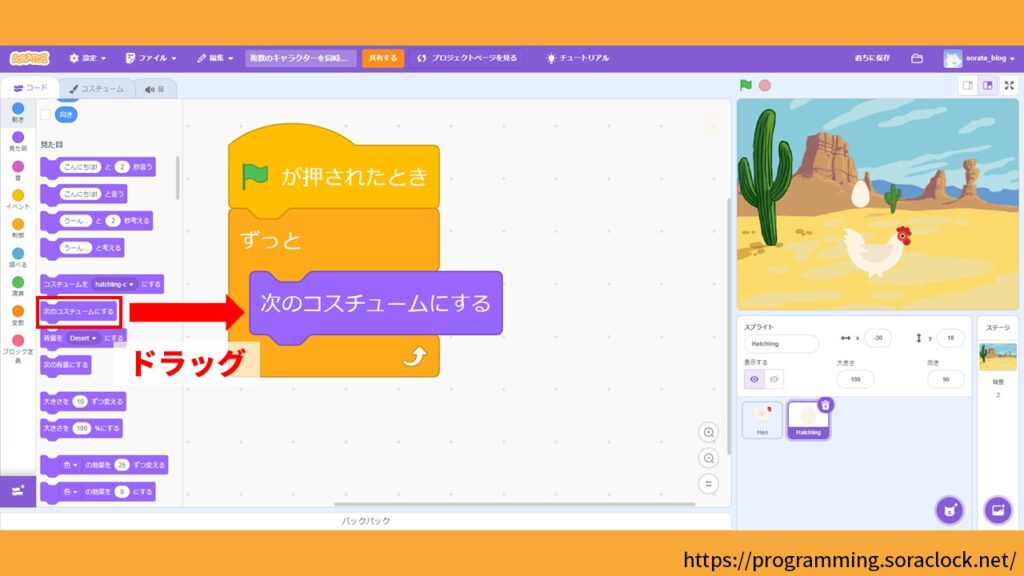
次に「次のコスチュームにするブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

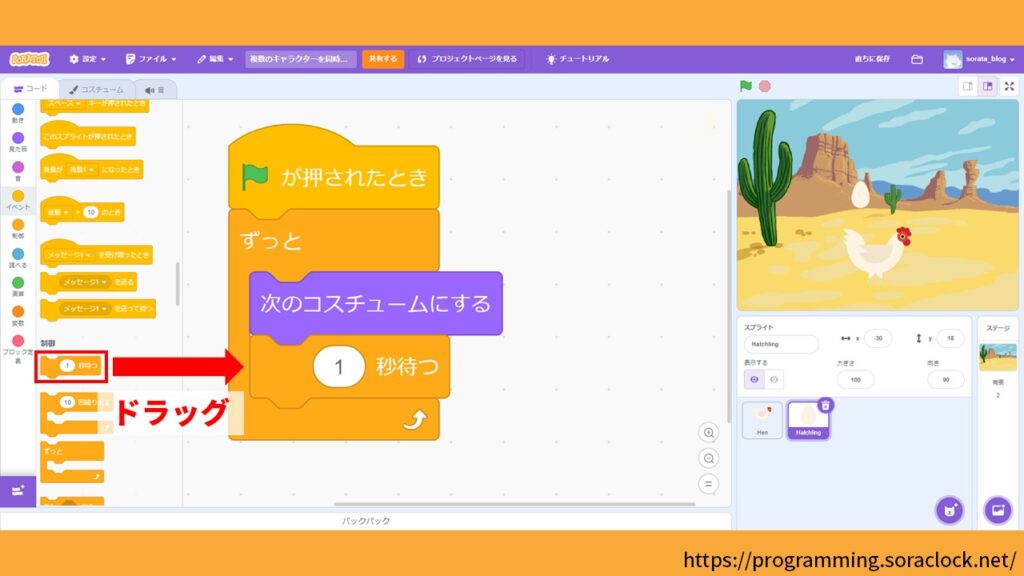
次に「1秒待つブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上でヒヨコのコードエリアの編集は完了です。
【手順④】ニワトリのコードエリアを編集
プログラムを作る手順のつ4目が「ニワトリのコードエリアを編集」になります。
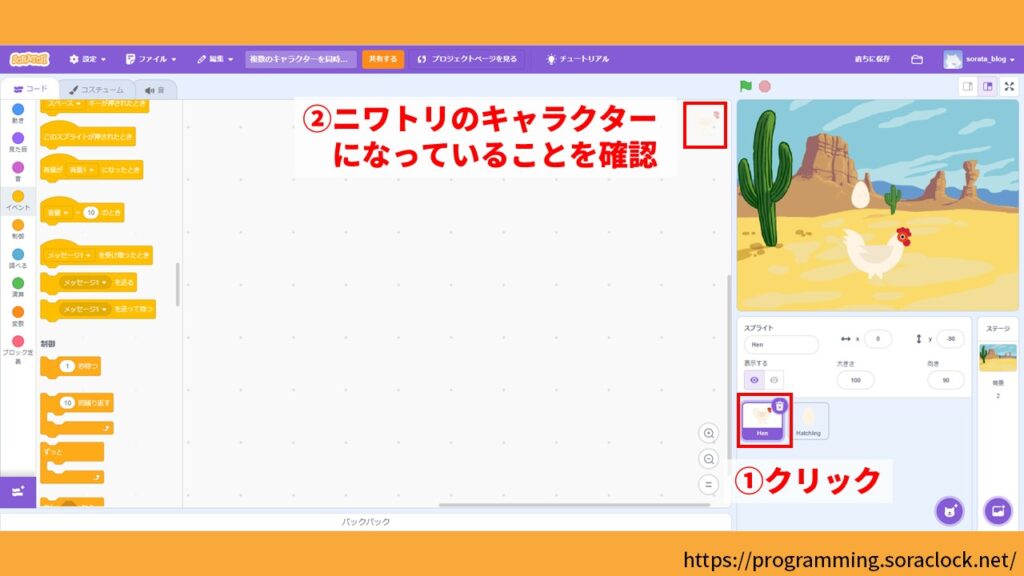
最初にスプライトリストの①「Hen(ニワトリ)」をクリックし、②コードエリアの右上がニワトリのキャラクターになっていることを確認します。

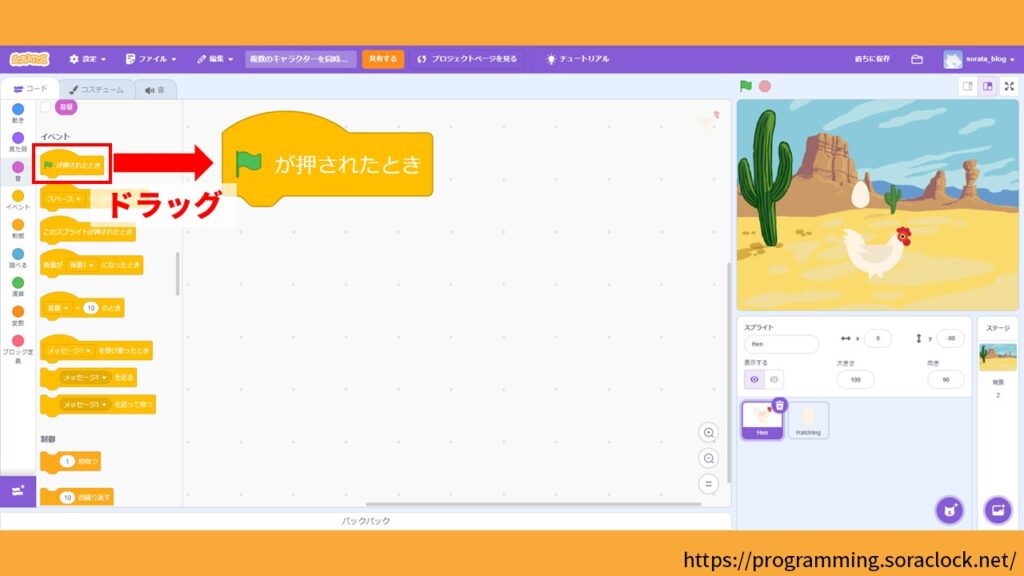
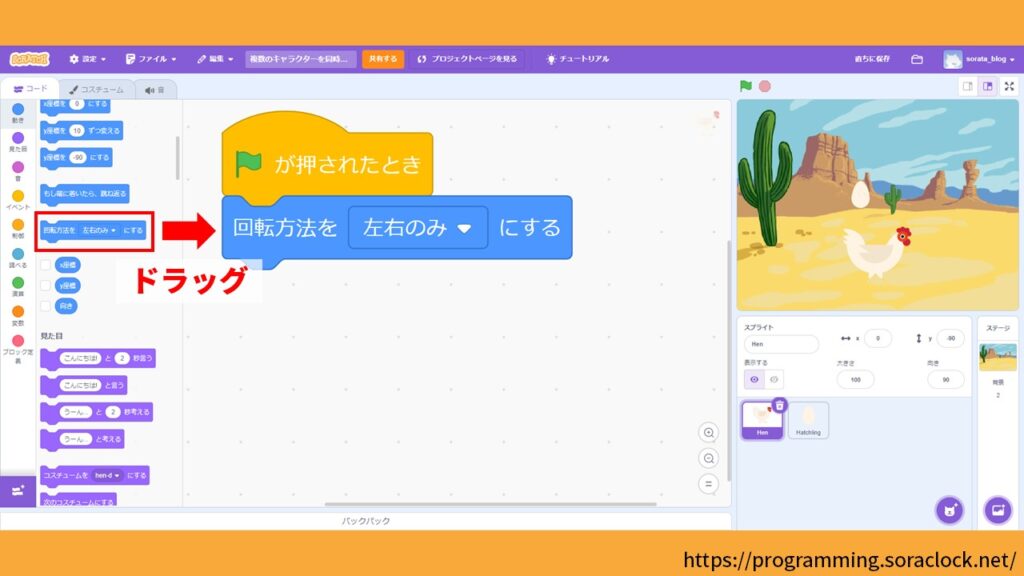
次に「🚩が押されたときブロック」を、コードエリアにドラッグして置きます。

次に「回転方法を左右のみにするブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

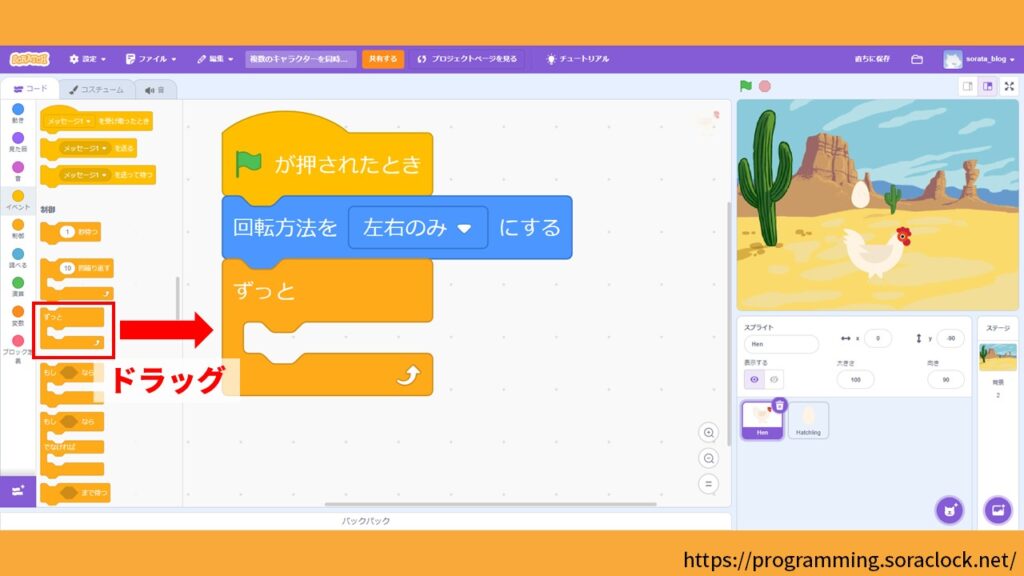
次に「ずっとブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

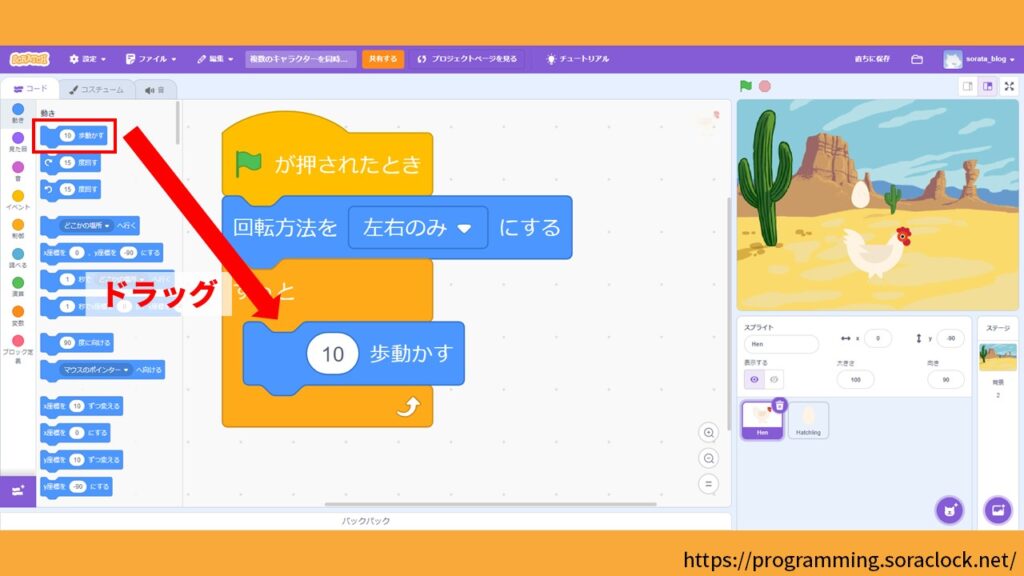
次に「10歩動かすブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

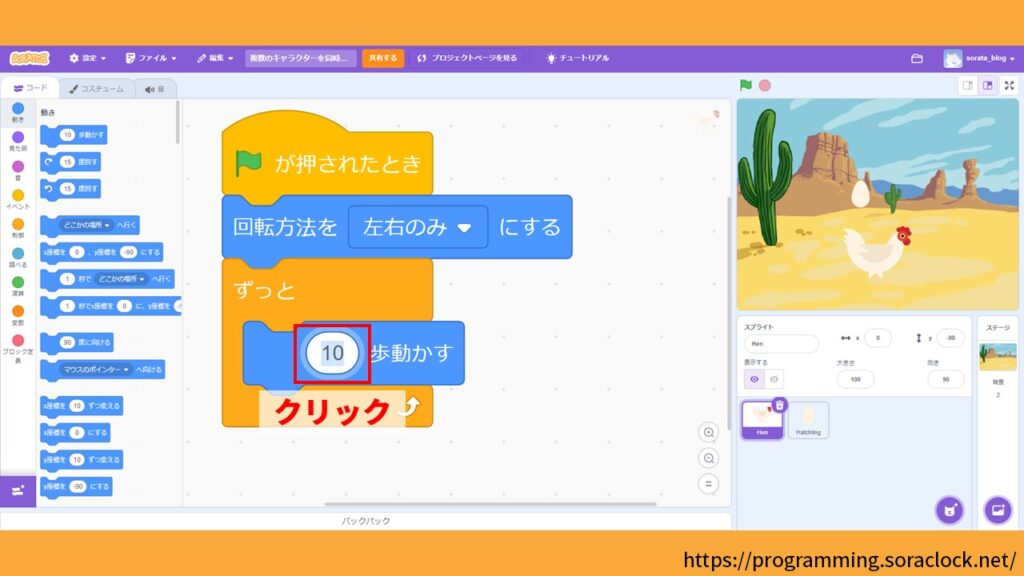
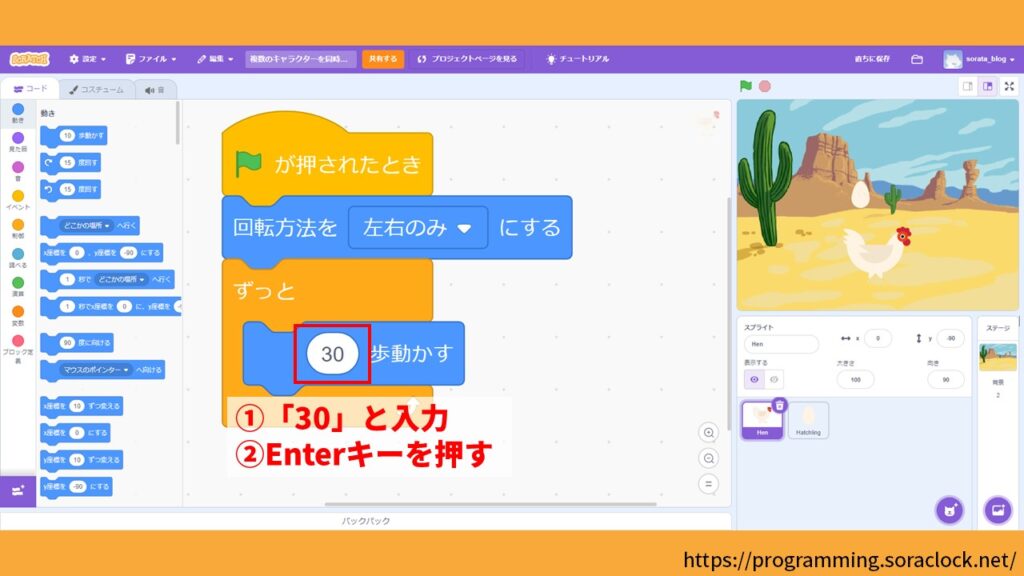
次に「10歩動かすブロック」の「10」をクリックします。

次にキーボードを使って、半角で①「30」と入力し、②Enterキーを押します。

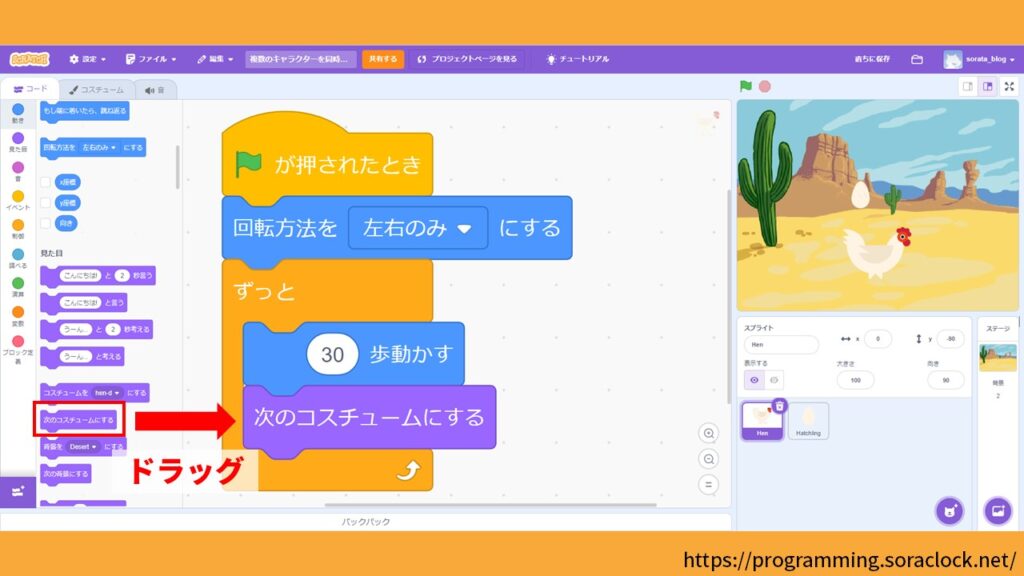
次に「次のコスチュームするブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

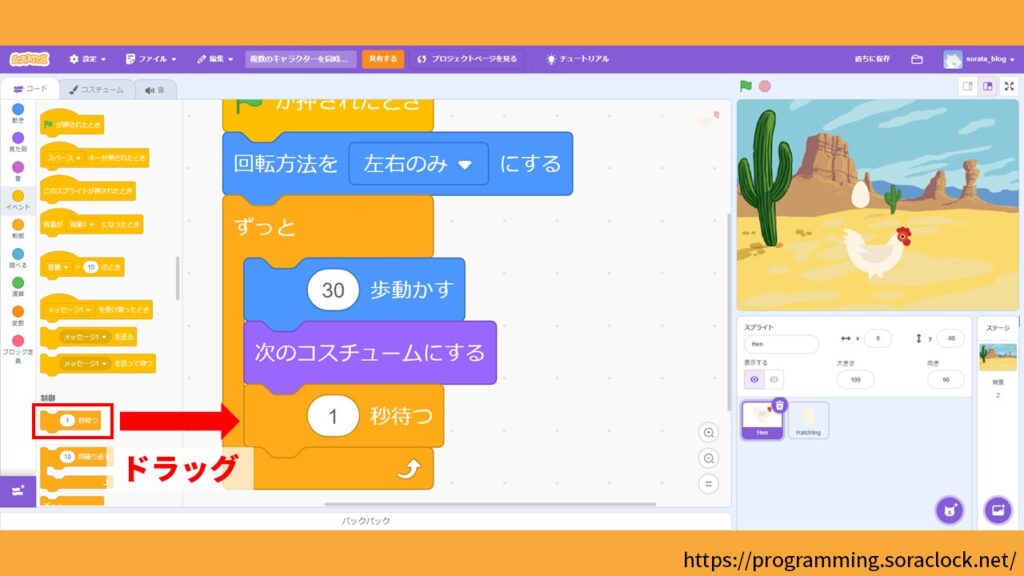
次に「1秒待つブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

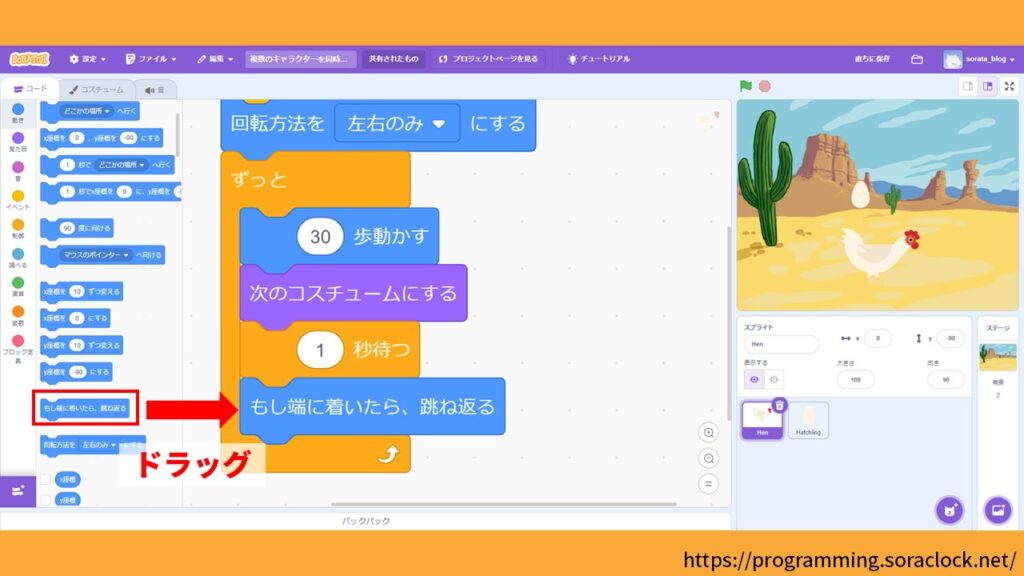
次に「もし端に着いたら、跳ね返るブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上でヒヨコのコードエリアの編集は完了です。そして、プログラムも完成です。
🚩をクリックしてプログラムが正常に動作することを確認しましょう。
7日間で学ぶスクラッチ応用編【4日目】のまとめ

「7日間で学ぶスクラッチ応用編」の4日目では、「複数のキャラクターを同時に動かす方法」ついて解説してきました。今回の内容をまとめると以下になります。
まとめ
- スクラッチでは「キャラクターを選ぶ」からキャラクターを増やすことができる
- キャラクターを同時に動かすにはキャラクター毎にコードエリアを編集する
- キャラクターを同時に動かすには🚩が押されたときブロックを利用する
「7日間で学ぶスクラッチ応用編」の5日目では、「乱数」について解説します。今日の内容をよく復習して5日目に臨みましょう。
以下のサイトの画像を引用しています
・スクラッチ 公式サイト