「7日間で学ぶスクラッチ応用編」の5日目にあたる今回は、「乱数」について解説していきます。この記事を読むことで、乱数を使ったプログラムを作れるようになります。
5日目の目標
- 乱数について学ぼう
- スクラッチで乱数を扱う方法を学ぼう
- 乱数を使って簡単なプログラムを作ろう
【関連記事⇒】7日間で学ぶスクラッチ応用編【1日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【2日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【3日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【4日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【5日目】(←今ココ)
【関連記事⇒】7日間で学ぶスクラッチ応用編【6日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【7日目】
プログラミングにおける「乱数」とは

「乱数」とは「規則性のないランダムな数字」のことです。
乱数の数字が何なのかは、プログラムを実行してみないと分かりません。

スクラッチではランダムな数字として扱います。
少し難しいので参考プログラムを交えて分かりやすく説明していきます。
参考プログラムを使って説明
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・ロボットが1秒ごとにランダムな場所にワープします。
・赤い丸ボタンを押すとプログラムが停止します。
⇧の参考プログラムを使って、乱数について説明していきます。
まずは感覚をつかむために一度、参考プログラムを動かしてみましょう。
ロボットが1秒ごとにランダムな場所にワープするのが確認できたと思います。
このプログラムではロボットの位置を決めるx座標の値とy座標の値に乱数を使用しています。
1秒ごとに乱数の値を更新しているので、1秒ごとにロボットが毎回ランダムな座標にワープしています。
上記のプログラムのように、乱数はランダムな結果が求められるプログラムを作るときに利用されます。
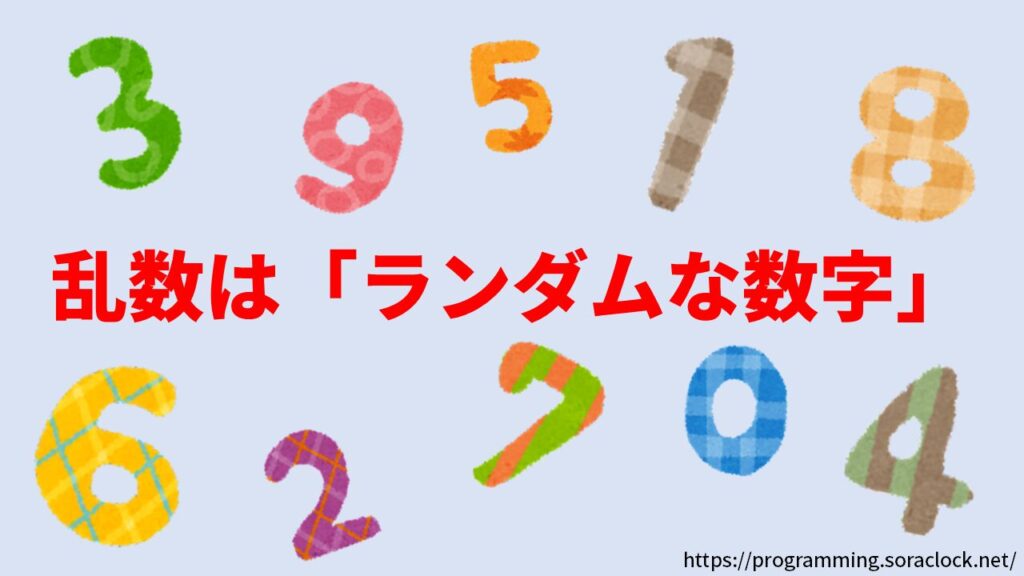
ランダムな結果が求められるプログラムの一例がサイコロ、おみくじ、じゃんけんなどです。

例えば、サイコロであれば1~6のランダムな数字が出力されますし、おみくじであれば大吉や小吉などランダムな結果が出力され、じゃんけんであればグーかチョキかパーがランダムに出力されます。
このように乱数は、ランダム要素を含むプログラムを作るのが得意なのです。

乱数はゲーム開発でよく利用されます。
スクラッチで「乱数」を扱う方法

このパートでは、スクラッチで「乱数」を扱う方法を解説していきます。
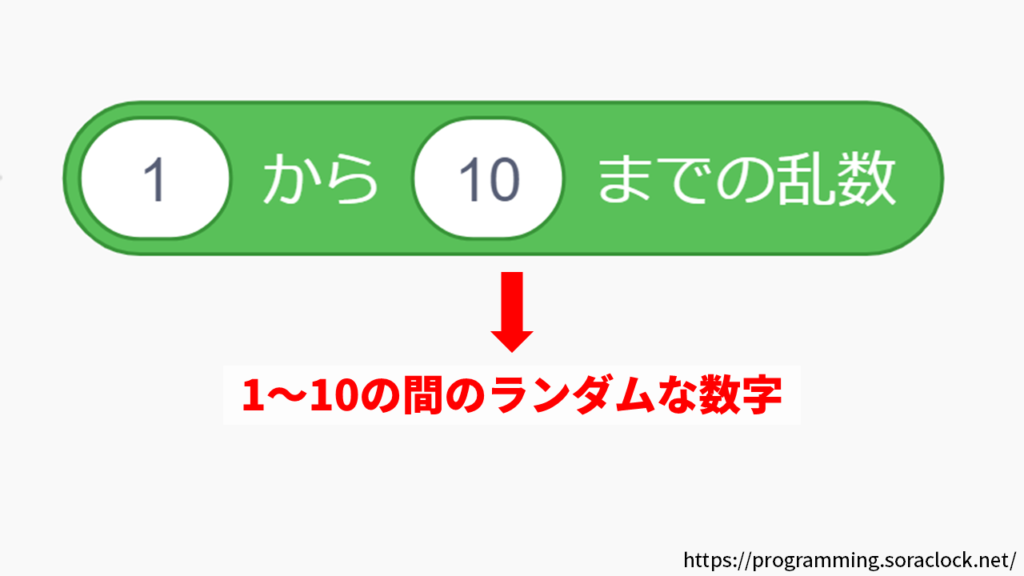
スクラッチでは「1から10までの乱数ブロック」を使うことで乱数を表現することができます。
この「1から10までの乱数ブロック」は1~10の間のランダムな数字であり、実行するたびに数字が決まります。

例えば「1から10までの乱数ブロック」は「5、10、7、3、5、2、9、6、…」のように毎回ランダムな数字が割り当てられます。
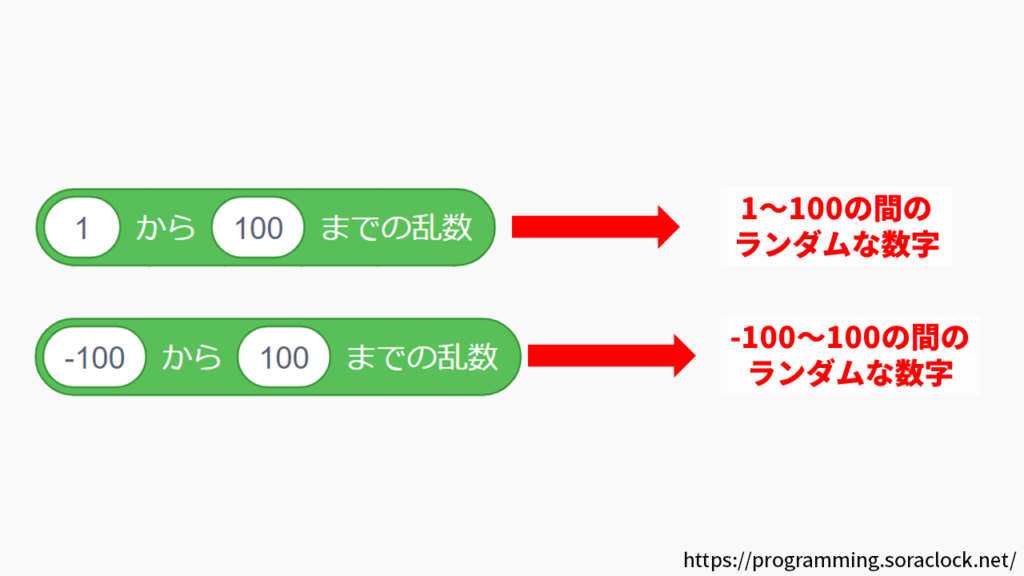
この「1から10までの乱数ブロック」は、ブロック内の数字を変更することで、発生する数字の範囲を変更することができます。

例えば「1から100までの乱数ブロック」とすると、1~100の間のランダムな数字になり、「-100から100までの乱数ブロック」とすると、-100~100の間のランダムな数字になります。

乱数の数字が何なのかは実行するまで分かりません。
「乱数」を使った簡単なプログラムを作ろう
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・ロボットが1秒ごとにランダムな場所にワープします。
・赤い丸ボタンを押すとプログラムが停止します。
このパートでは、乱数を使った簡単なプログラムの作り方を解説していきます。
今回作成するプログラムは「ロボットが1秒ごとにランダムな場所にワープするプログラム」になります。
プログラムの作成を始める前に、まずは⇧にあるプログラムを触って感覚をつかみましょう。
どのようなプログラムを作るのか理解したところで、プログラムを作る手順を解説していきます。
プログラムを作る手順
- 【手順①】ステージの背景を変える
- 【手順②】キャラクターを表示する
- 【手順③】コードエリアを編集する
【手順①】ステージの背景を変える
プログラムを作る手順の1つ目が「ステージの背景を変える」になります。
最初に以下のURLをクリックしてスクラッチの公式サイトにアクセスします。
スクラッチは誰でも無料で利用することができます。
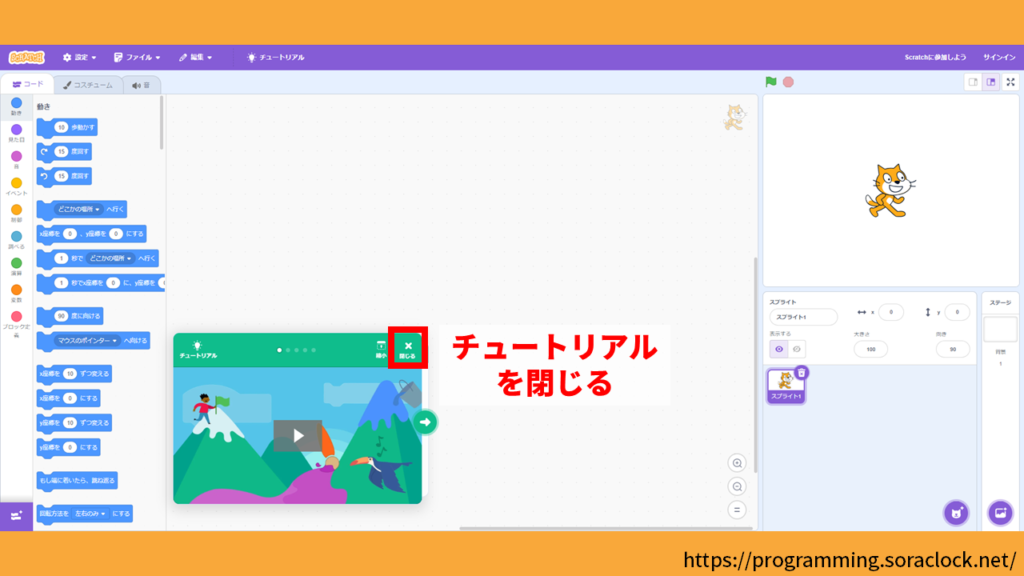
アクセスしたら、チュートリアルの「✕閉じる」をクリックして、チュートリアルを閉じましょう。

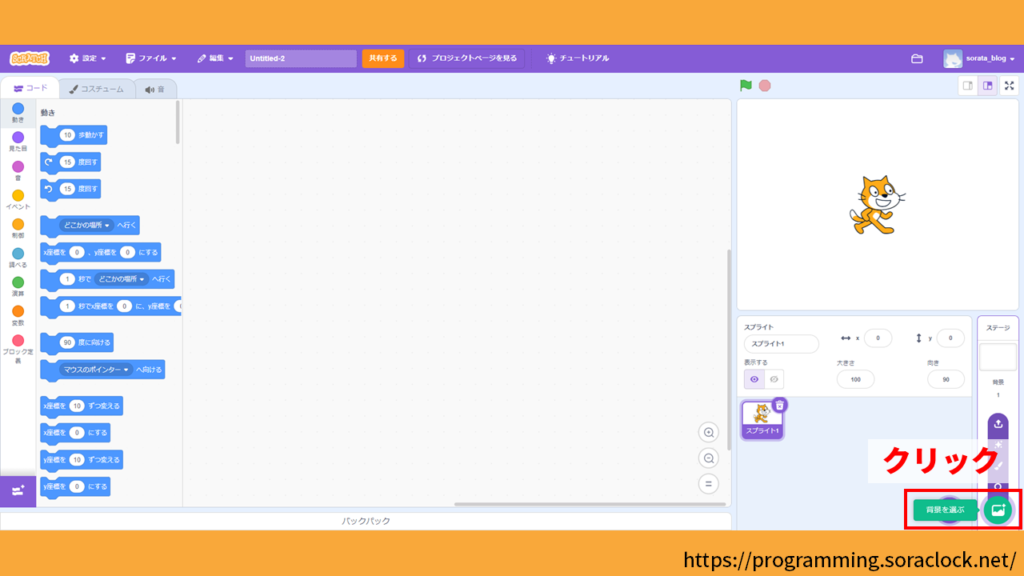
次に画面右下にある「背景を選ぶ」をクリックします。

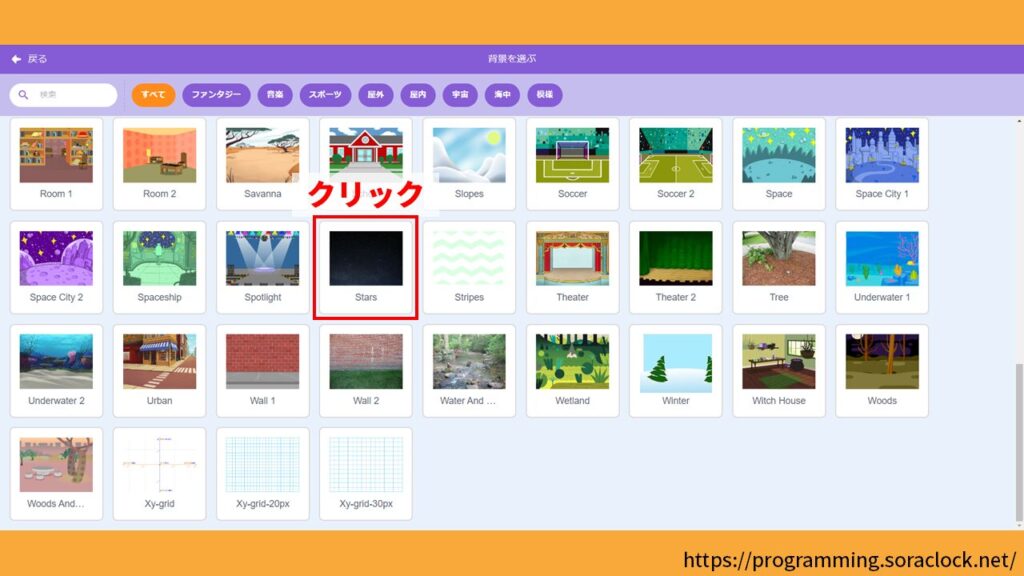
選ぶことができる背景の一覧が表示されるので、「Stars」をクリックします。

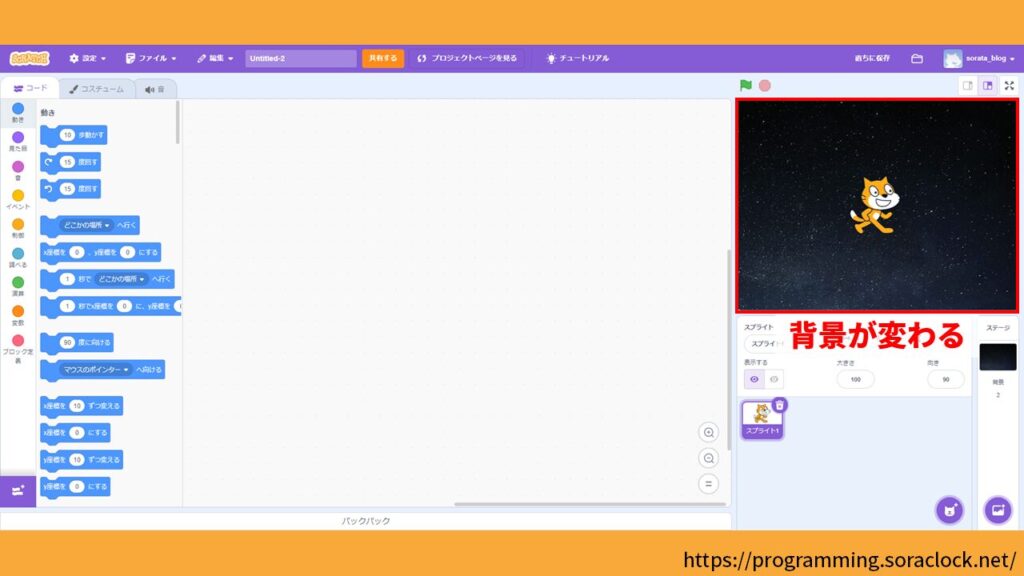
すると、ステージの背景が「Stars」に変わったのが確認できます。

以上で手順①背景の変更は完了です。
【手順②】キャラクターを表示する
プログラムを作る手順の2つ目が「キャラクターを表示する」になります。
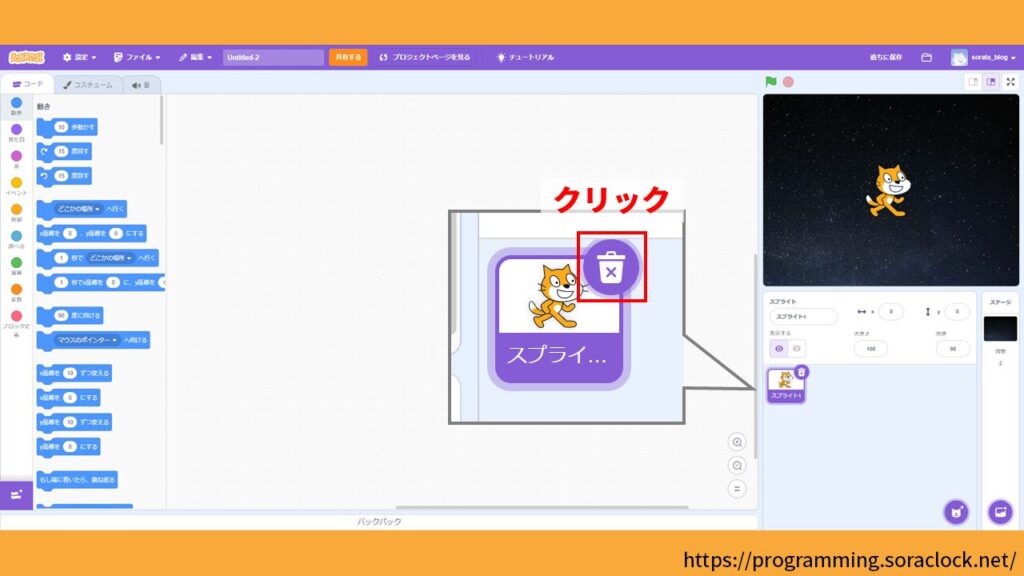
最初に、ねこのキャラクターは今回のプログラムには不要なので削除しましょう。
スプライトリストの「ゴミ箱アイコン」をクリックします。

すると、ステージからねこのキャラクターがいなくなります。

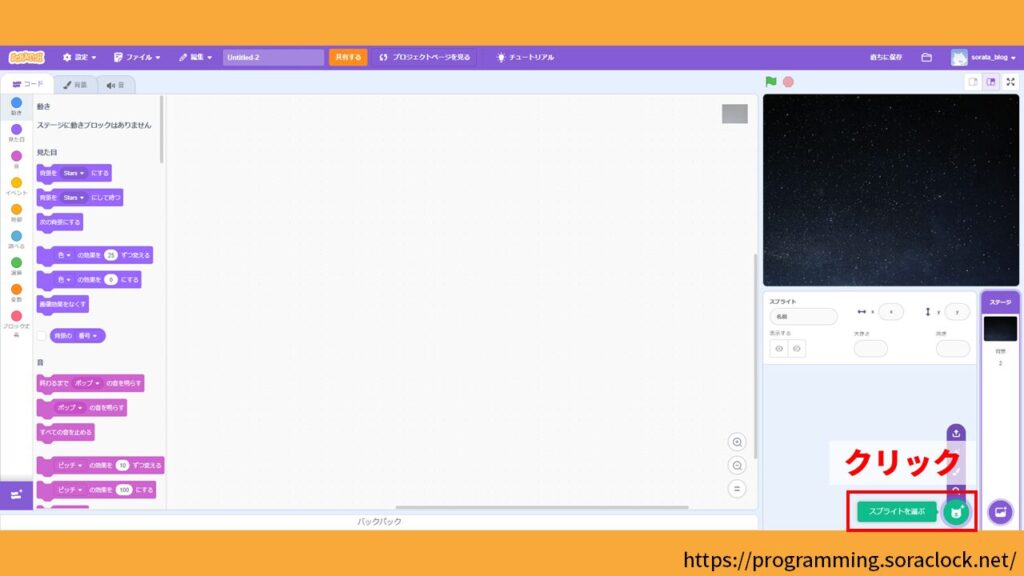
次に今回のプログラムで利用するロボットのキャラクターを表示させましょう。
画面右下にある「スプライトを選ぶ」をクリックします。

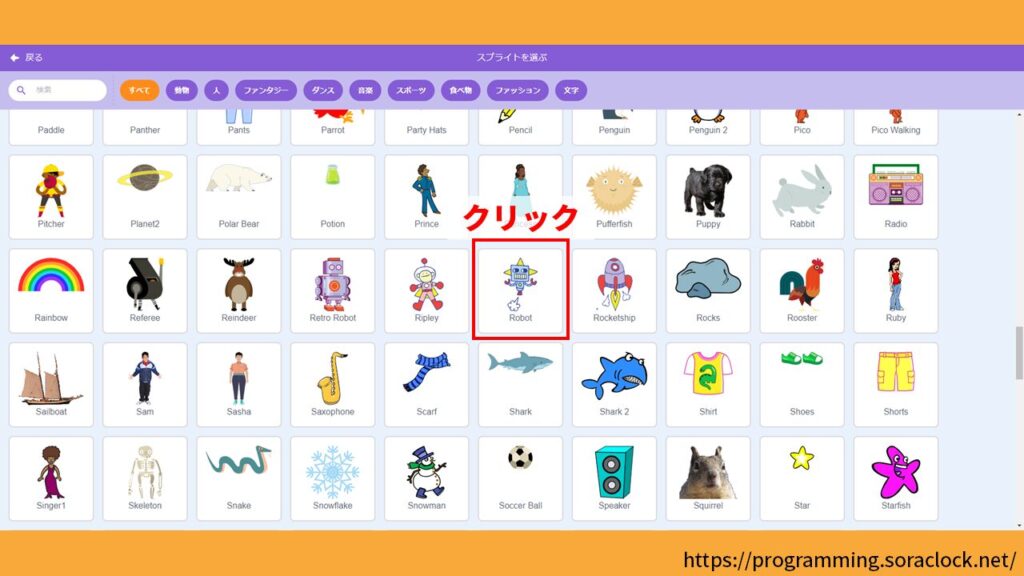
選択できるスプライトの一覧が表示されるので、「Robot(ロボット)」をクリックします。

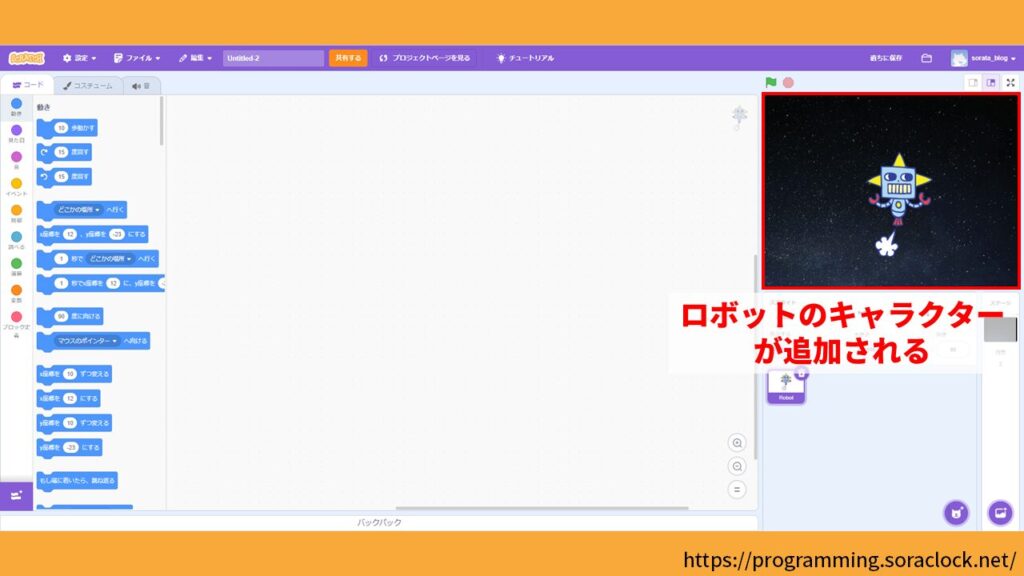
すると、ロボットのキャラクターがステージに追加されます。

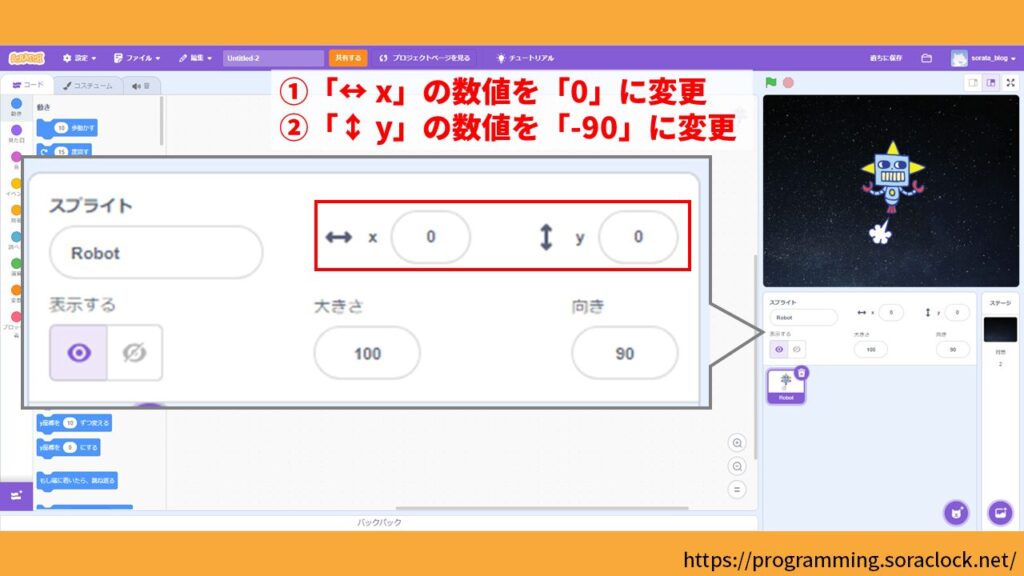
次にスプライトリストの①「↔ x」の数値を「0」に変更し、②「↕ y」の数値を「0」に変更して、ロボットのキャラクターの位置をステージの中心にします。

以上で手順②キャラクターの表示は完了です。
【手順③】コードエリアを編集する
プログラムを作る手順の3つ目が「コードエリアを編集する」になります。
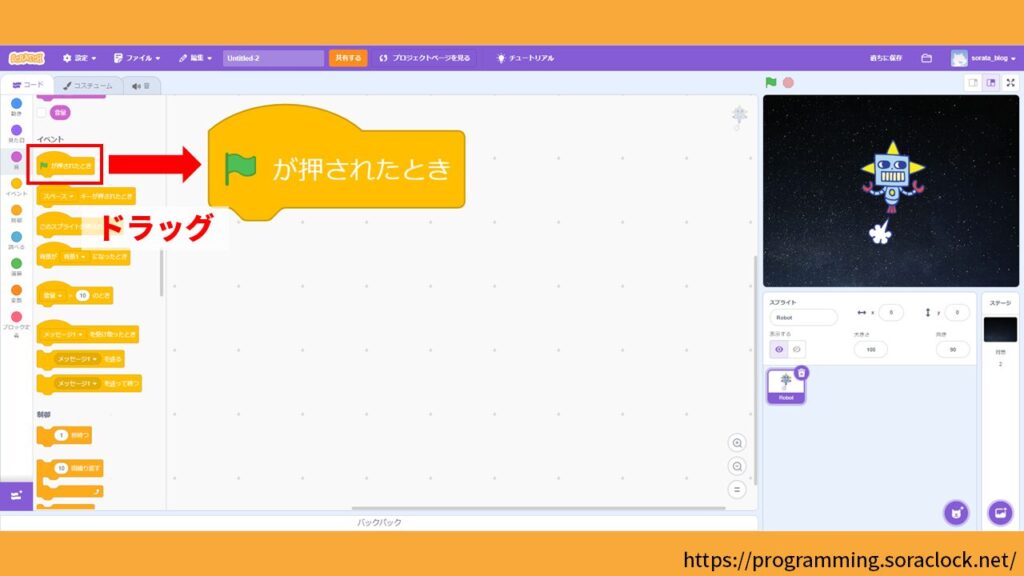
最初に「🚩が押されたときブロック」を、コードエリアにドラッグして置きます。

なお、「🚩が押されたときブロック」について詳しく知りたい方は7日間で学ぶスクラッチ応用編【4日目】をご覧ください。
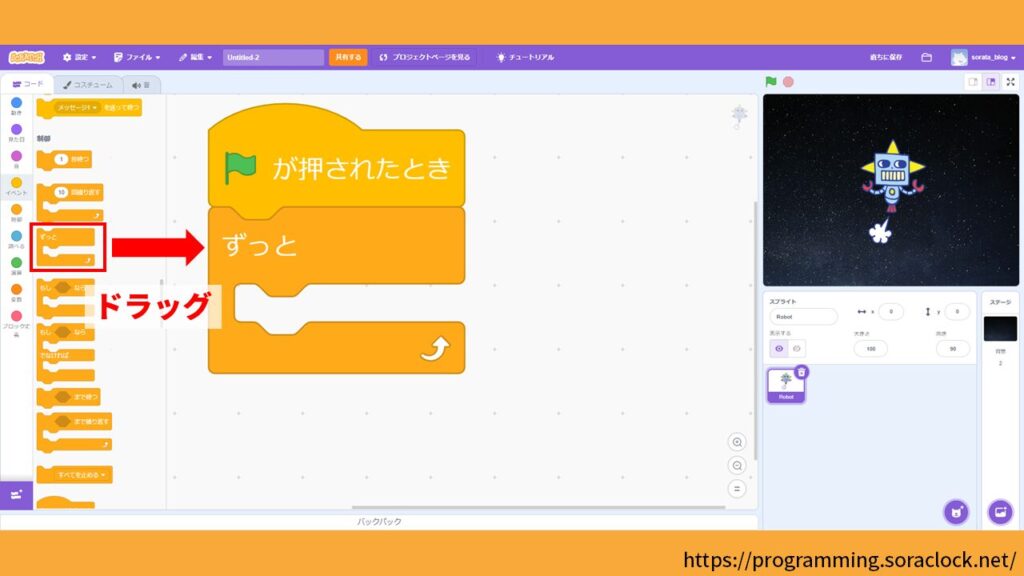
次に「ずっとブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

なお、「ずっとブロック」について詳しく知りたい方は7日間で学ぶスクラッチ応用編【1日目】をご覧ください。
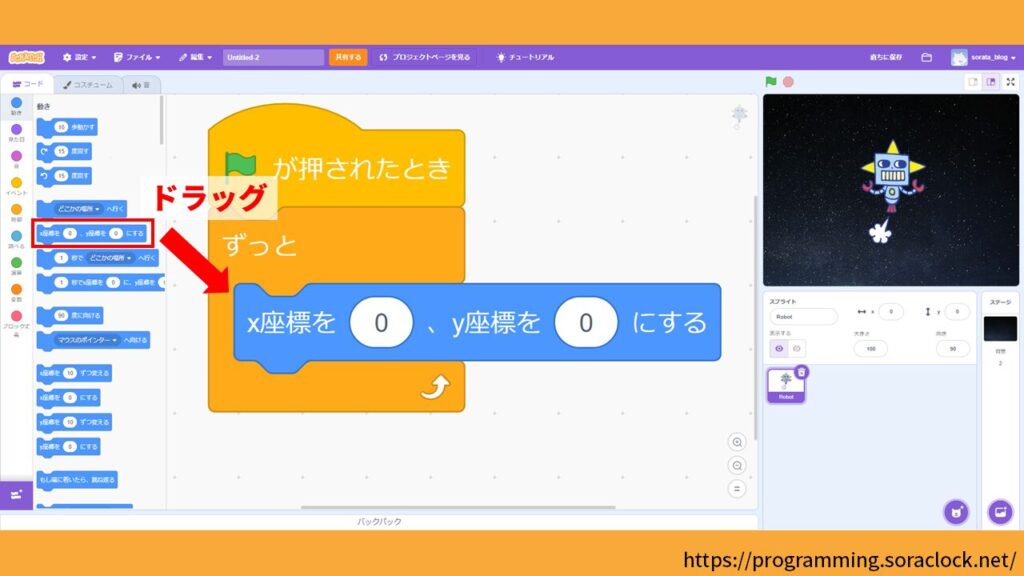
次に「x座標を0、y座標を0に変えるブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

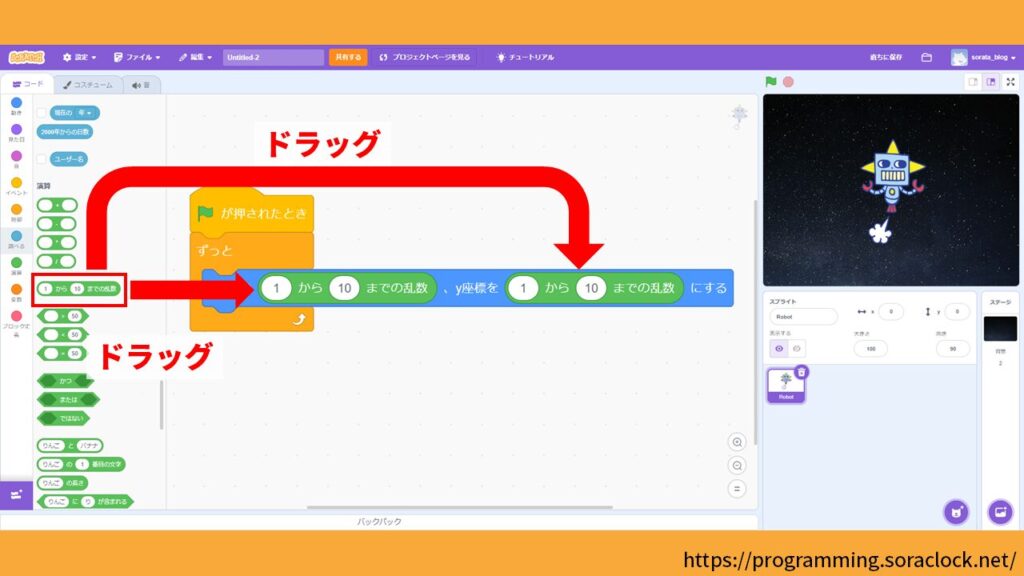
次に「1から10までの乱数ブロック」2つを、コードエリアにドラックして下画像のように先ほど置いた「x座標を0、y座標を0に変えるブロック」にはめ込みます。

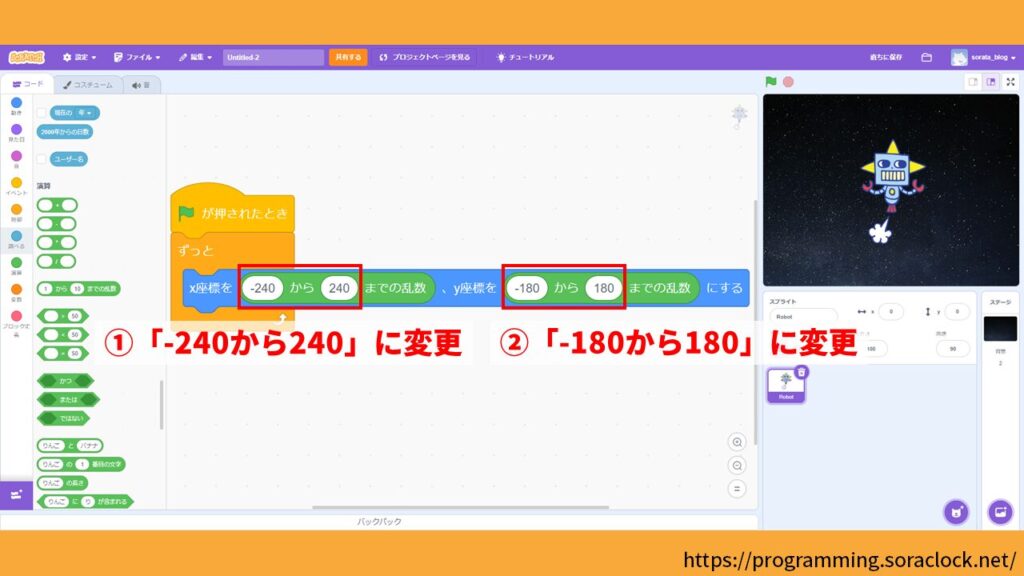
次に①左側の「1から10までの乱数ブロック」の数値を「-240から240」に変更し、②右側の「1から10までの乱数ブロック」の数値を「-180から180」に変更します。

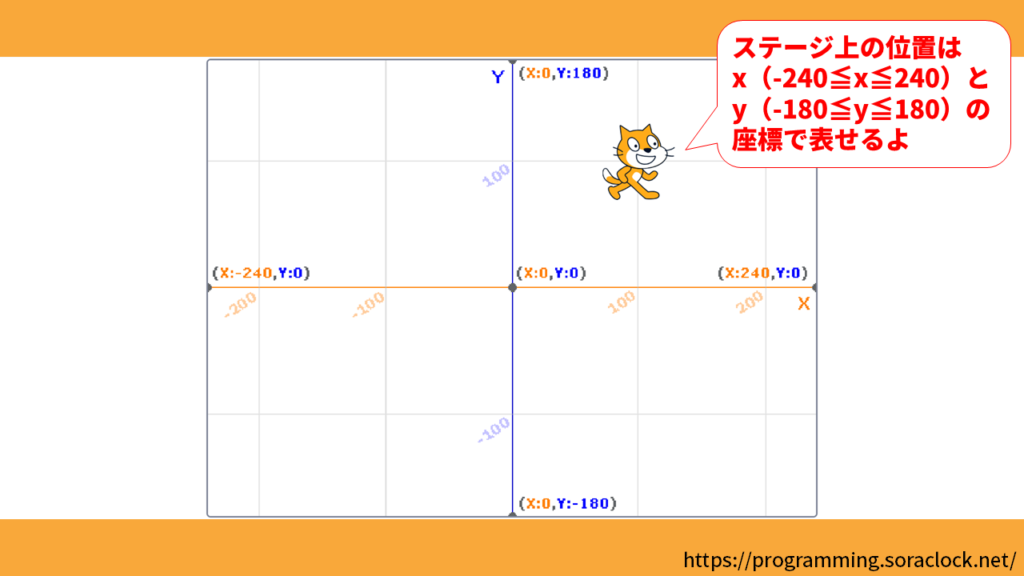
なぜこのような数値にするかと言うと、スクラッチでは⇩画像のようにステージ上のキャラクターの位置をx(-240≦x≦240)とy(-180≦y≦180)の座標で表しているからです。

なお、キャラクターの位置の決め方について詳しく知りたい方は7日間で学ぶスクラッチ応用編【3日目】をご覧ください。
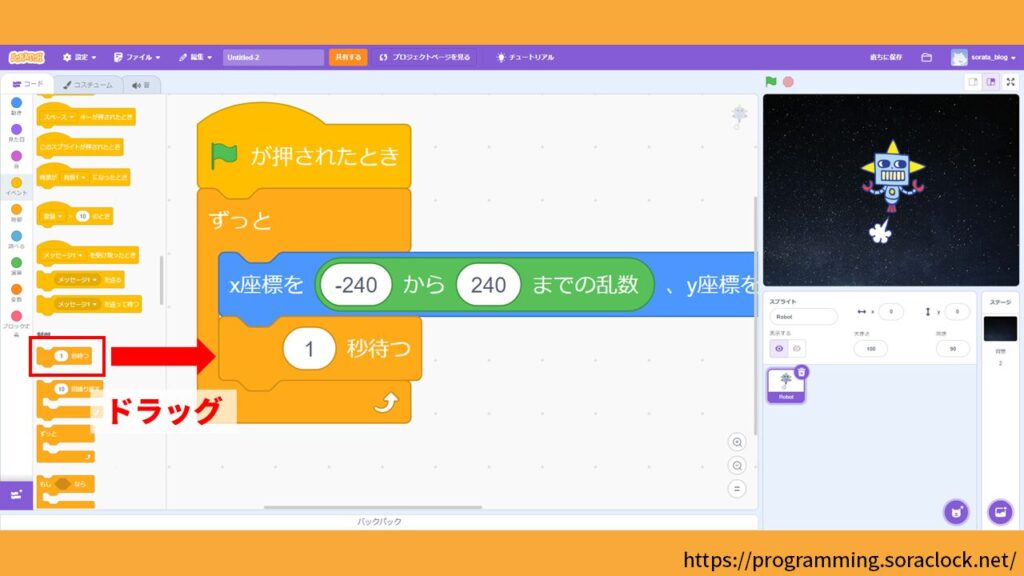
次に「1秒待つブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上で手順③コードエリアの編集は完了です。そして、プログラムも完成です。
🚩をクリックしてプログラムが正常に動作することを確認しましょう。
7日間で学ぶスクラッチ応用編【5日目】のまとめ

「7日間で学ぶスクラッチ応用編」の5日目では、「乱数」について解説してきました。今回の内容をまとめると以下になります。
まとめ
- 「乱数」とは規則性のないランダムな数字のこと
- スクラッチでは「1から10までの乱数ブロック」を使うことで乱数を表現することができる
- 乱数を使うことでキャラクターがワープするプログラムを作れる
「7日間で学ぶスクラッチ応用編」の6日目では、「メッセージ」について解説します。今日の内容をよく復習して6日目に臨みましょう。
以下のサイトの画像を引用しています
・スクラッチ 公式サイト