「7日間で学ぶスクラッチ応用編」の6日目にあたる今回は、「メッセージ機能」について解説していきます。この記事を読むことで、メッセージを使ったプログラムを作れるようになります。
6日目の目標
- メッセージ機能について学ぼう
- スクラッチでメッセージ機能を扱う方法を学ぼう
- メッセージ機能を使って簡単なプログラムを作ろう
【関連記事⇒】7日間で学ぶスクラッチ応用編【1日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【2日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【3日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【4日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【5日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【6日目】(←今ココ)
【関連記事⇒】7日間で学ぶスクラッチ応用編【7日目】
「メッセージ」とは

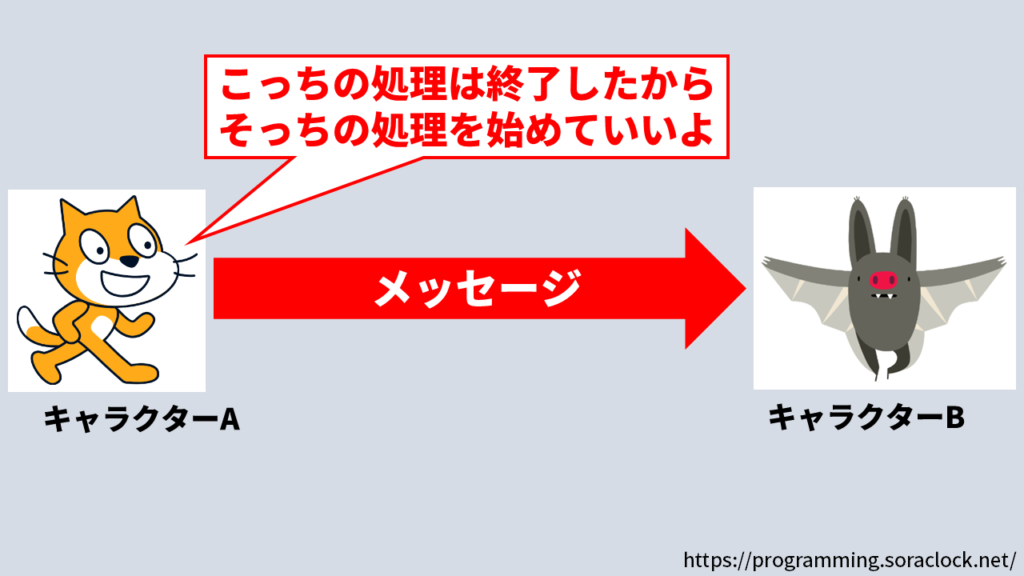
「メッセージ」とはあるコードから、ほかのコートへ処理を促す仕組みのことです。
スクラッチではキャラクターAの処理が終了したことをキャラクターBに伝えたいときに利用します。

少し難しいので参考プログラムを交えて分かりやすく説明していきます。
参考プログラムを使って説明
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・ねこがサッカーボールを蹴ってゴールを決めます。
⇧の参考プログラムを使って、メッセージについて説明していきます。
まずは感覚をつかむために一度、参考プログラムを動かしてみましょう。
ねこのキャラクターがサッカーボールを蹴ってゴールを決めるのが確認できたと思います。
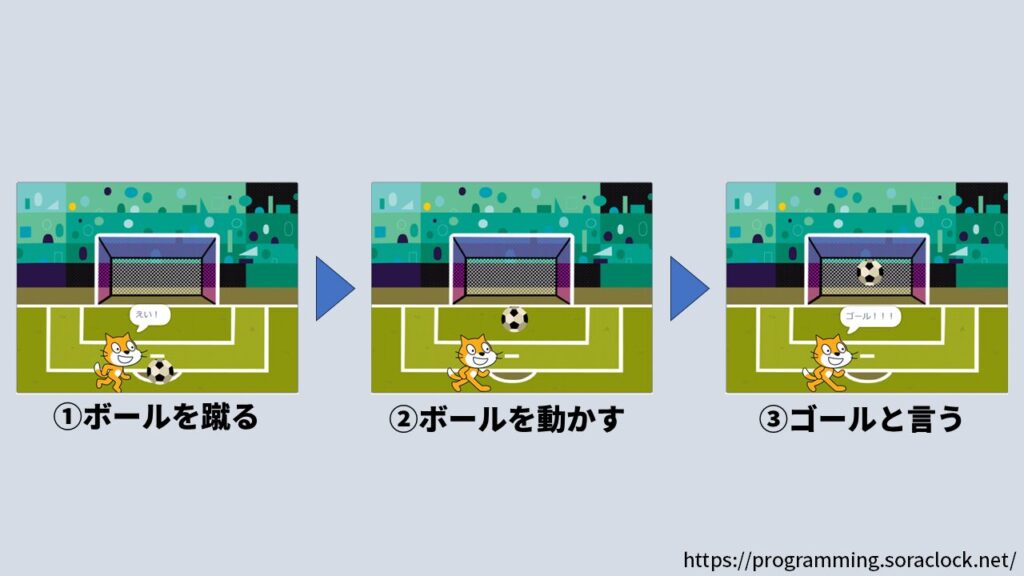
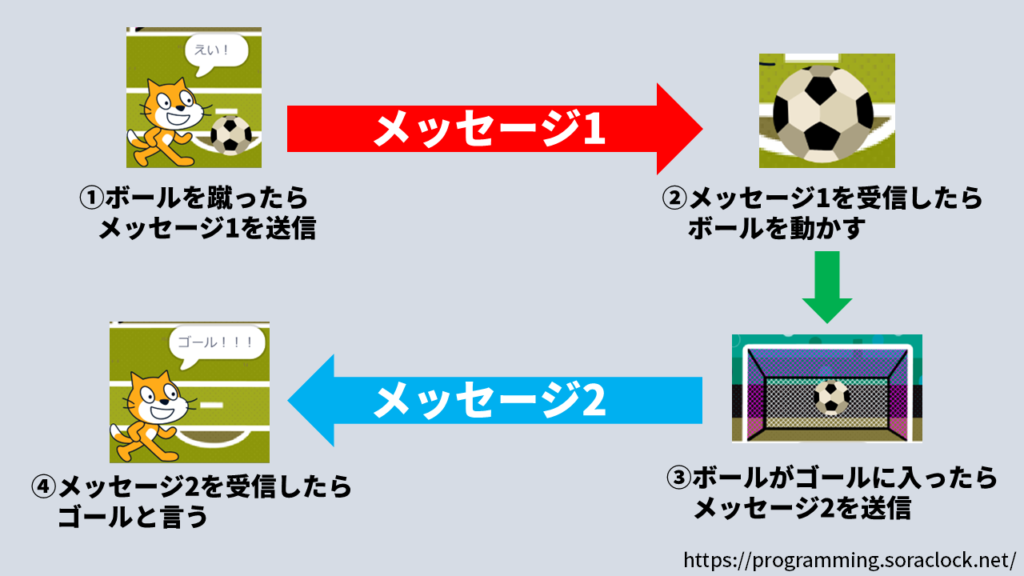
参考プログラムの動作を順番に書き出すとこちらになります。

「①ねこがシュートする」→「ボールを動かす」→「ねこがゴールと言う」の順番で動作していますね。
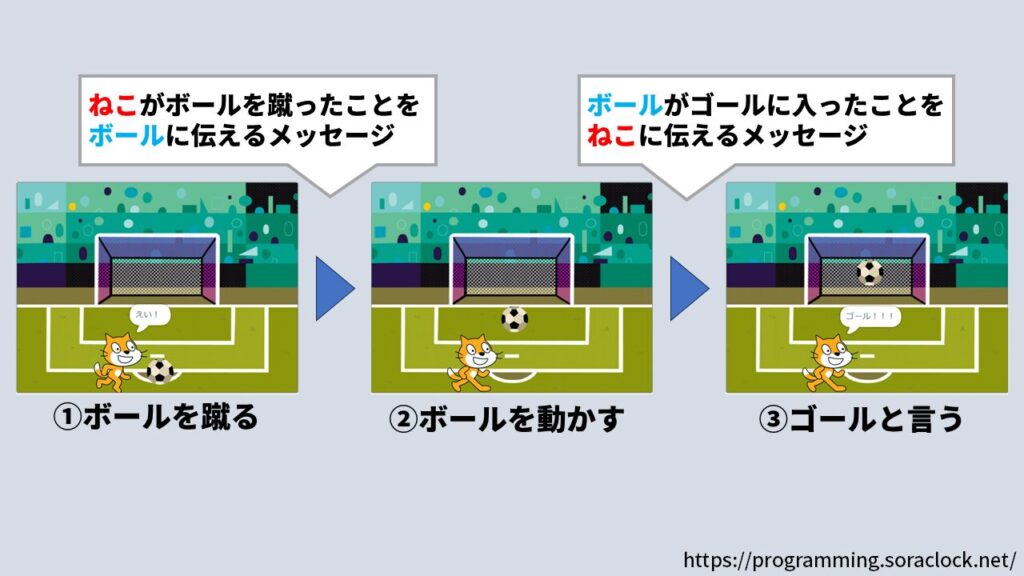
このとき、ねこがボールをシュートしたことをボールに伝えるのと、ボールがゴールに入ったことをねこに伝える役割をするのが「メッセージ」になります。

これまでの内容から参考プログラムの動きをまとめると⇩のようになります。

メッセージはキャラクターの動きを連携させるときに利用するという事を覚えておきましょう。
スクラッチで「メッセージ」を使う方法

このパートでは、スクラッチで「メッセージ」を使う方法を解説していきます。
スクラッチでは「メッセージ」の送受信を行うための専用ブロックが3つ用意されています。
| メッセージ送受信ブロック | 使い方 |
 メッセージ1を送るブロック |
・メッセージを送信します |
 メッセージ1を送って待つブロック |
・メッセージを送信して、メッセージを受信 したブロックの処理が終了するまで待ちます |
 メッセージ1を受け取ったときブロック |
・メッセージを受信します |
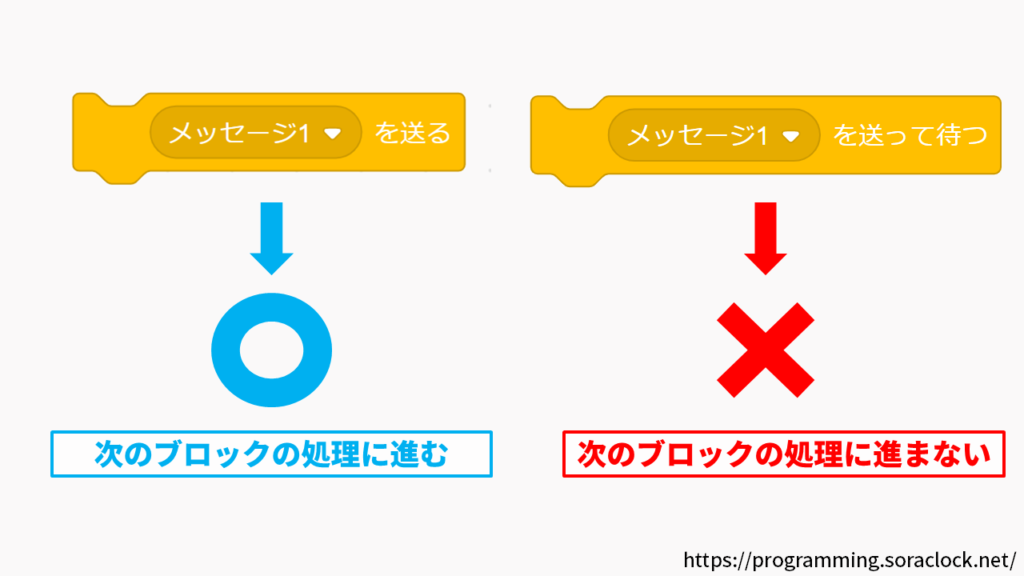
ここで「メッセージ1を送るブロック」と「メッセージ1を送って待つブロック」の違いについて解説しておきます。
2つのブロックの違いは、メッセージを送信した後の動きになります。

「メッセージ1を送るブロック」ではメッセージを送信後そのまま下にあるブロックの命令を開始します。
一方で「メッセージ1を送って待つブロック」ではメッセージを送信後、下にあるブロックの命令を開始せずに、メッセージを受信したブロックの処理がすべて終了するまで下にあるブロックの命令を開始しません。
そして、メッセージを受信した側のブロックの処理が全て終了したら、下にあるブロックの命令を開始します。
作りたいプログラムによって、「メッセージ1を送るブロック」と「メッセージ1を送って待つブロック」を使い分けるようにしましょう。
「メッセージ」を使った簡単なプログラムを作ろう
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・ねこがサッカーボールを蹴ってゴールを決めます。
このパートでは、メッセージを使った簡単なプログラムの作り方を解説していきます。
今回作成するプログラムは、先ほど参考プログラムとして紹介した「ねこのキャラクターがゴールを決めるプログラム」になります。
プログラムを作る手順がこちらになります。
プログラムを作る手順
- 【手順①】ステージの背景を変える
- 【手順②】キャラクターを表示する
- 【手順③】ねこのコードエリアを編集する
- 【手順④】サッカーボールのコードエリアを編集する
【手順①】ステージの背景を変える
プログラムを作る手順の1つ目が「ステージの背景を変える」になります。
最初に以下のURLをクリックしてスクラッチの公式サイトにアクセスします。
スクラッチは誰でも無料で利用することができます。
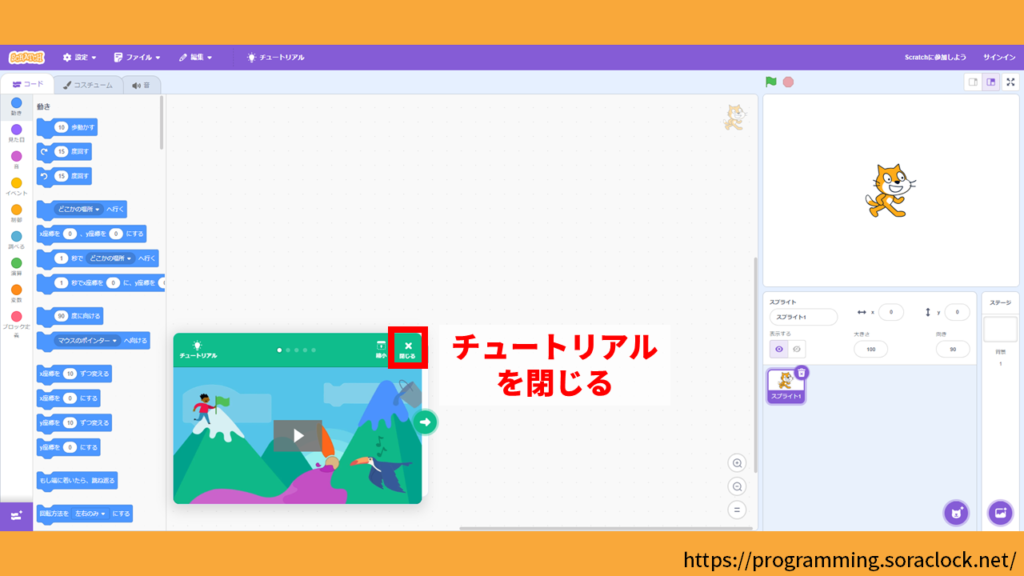
アクセスしたら、チュートリアルの「✕閉じる」をクリックして、チュートリアルを閉じましょう。

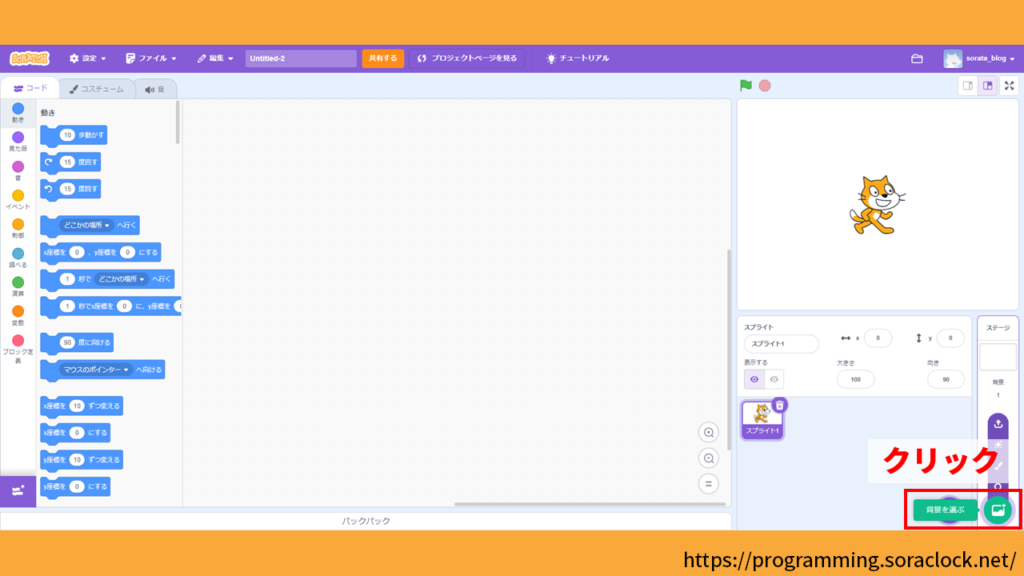
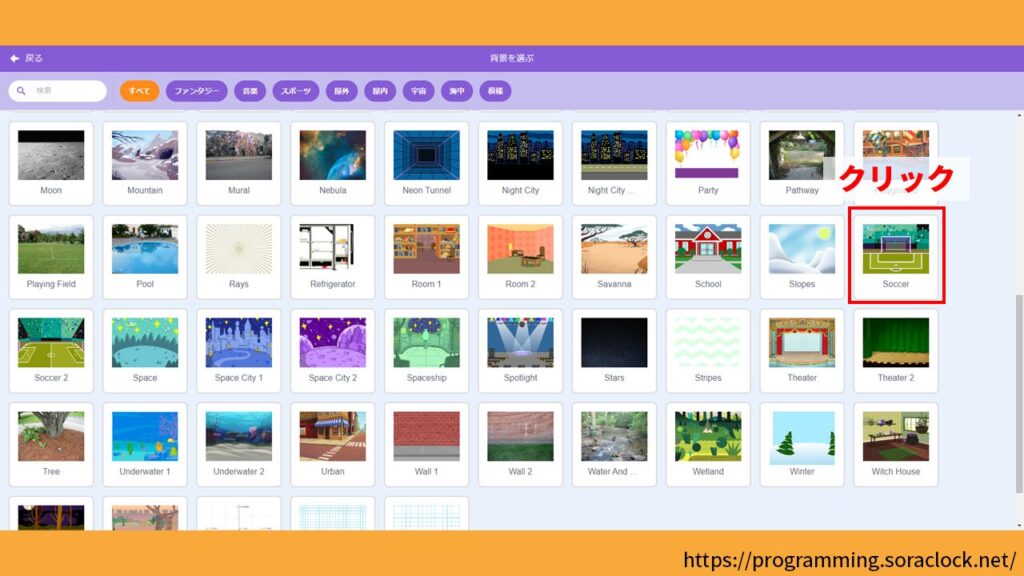
次に画面右下にある「背景を選ぶ」をクリックします。

選ぶことができる背景の一覧が表示されるので、「Soccer(サッカー)」をクリックします。

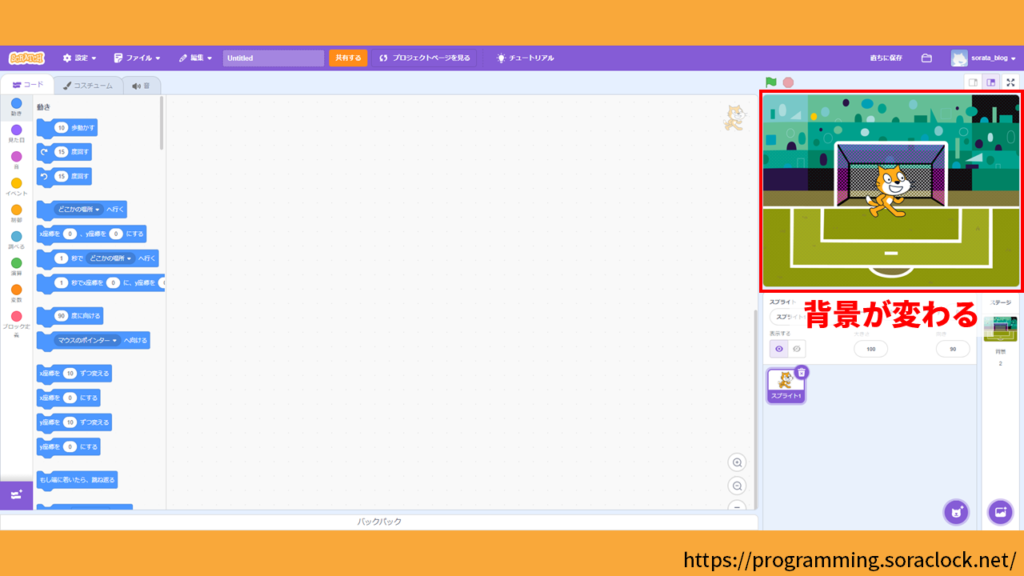
すると、ステージの背景が「Soccer(サッカー)」に変わったのが確認できます。

以上で手順①背景の変更は完了です。
【手順②】キャラクターを表示する
プログラムを作る手順の2つ目が「キャラクターを表示する」になります。
最初にねこのキャラクターの位置を変更します。
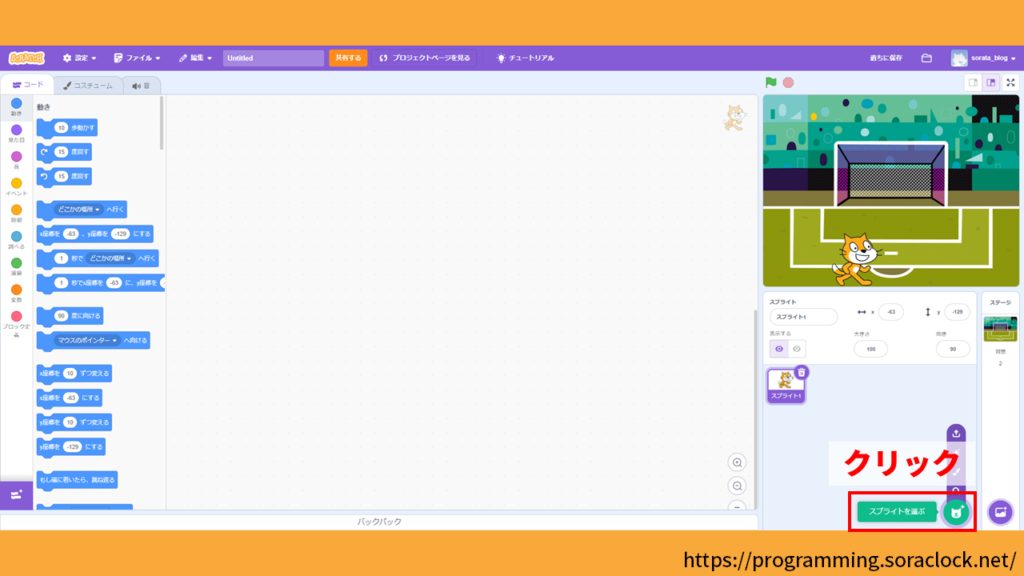
スプライトリストの①「↔ x」の数値を「-63」に変更し、②「↕ y」の数値を「-129」に変更して、ねこのキャラクターの位置を変更します。

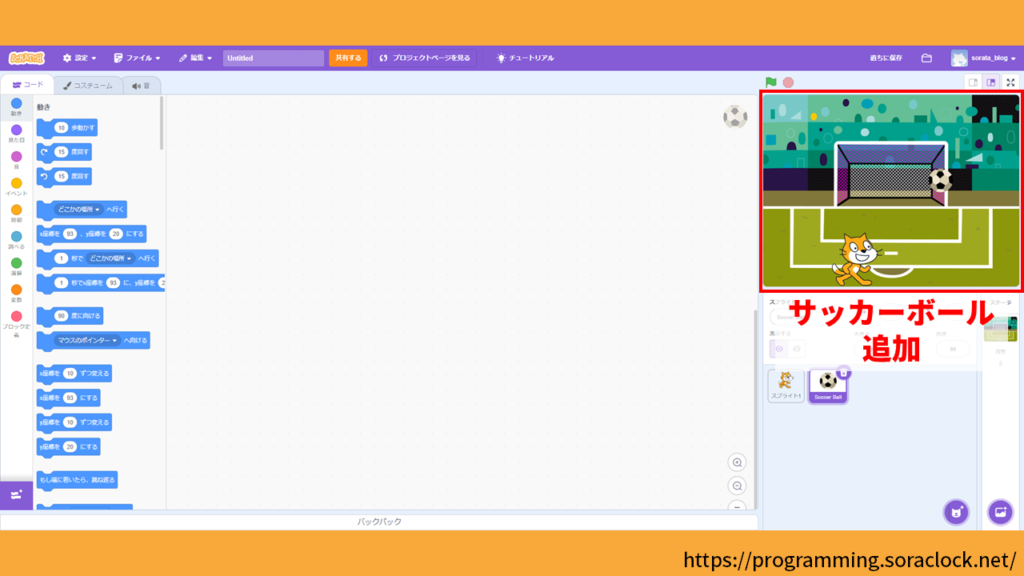
次にサッカーボールを表示しましょう。
画面右下にある「スプライトを選ぶ」をクリックします。

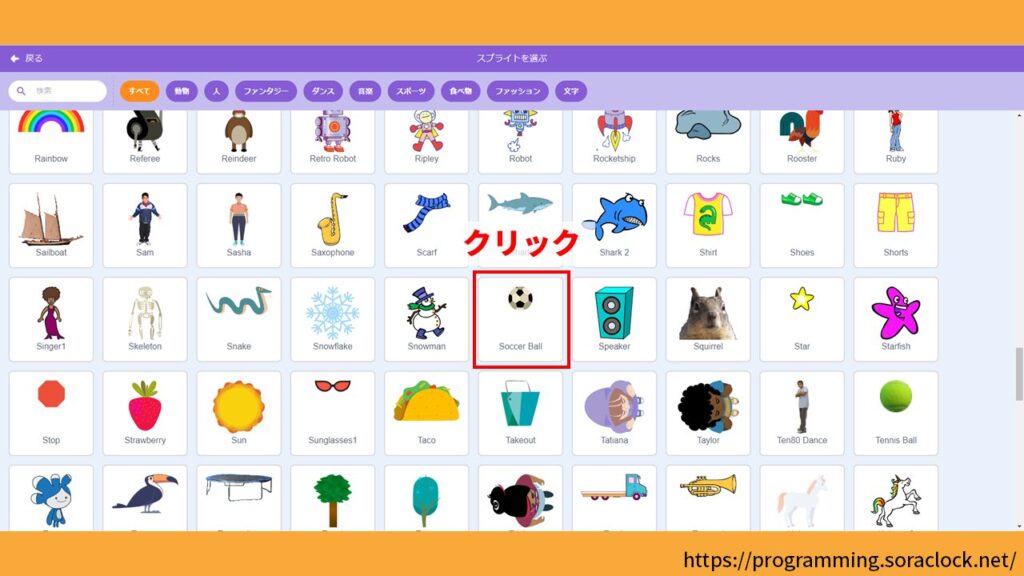
選択できるスプライトの一覧が表示されるので、「Soccer Ball(サッカーボール)」をクリックします。

すると、サッカーボールがステージに追加されます。

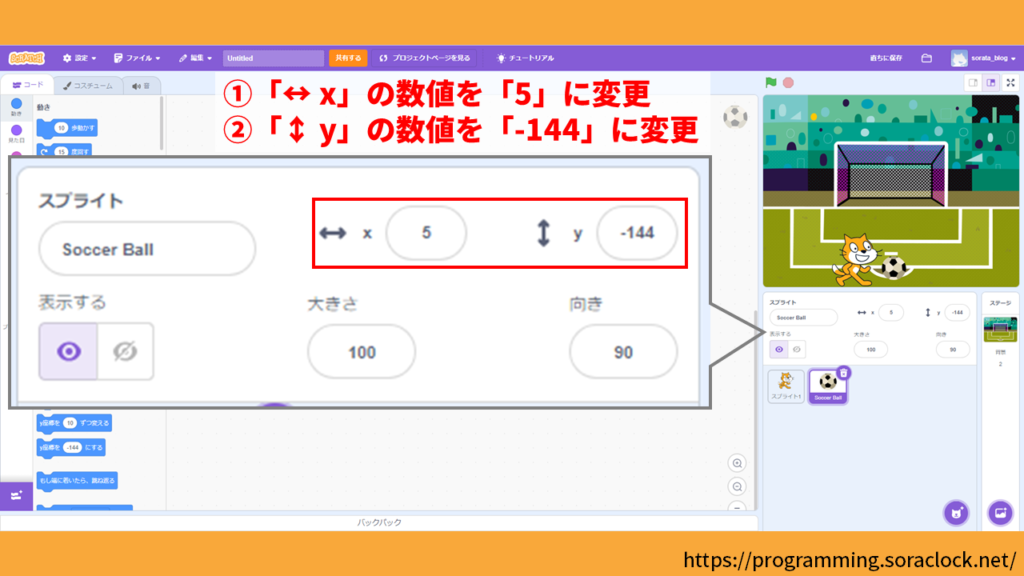
次にスプライトリストの①「↔ x」の数値を「5」に変更し、②「↕ y」の数値を「-144」に変更して、サッカーボールの位置を変更します。

以上で手順②キャラクターの表示は完了です。
【手順③】ねこのコードエリアを編集する
プログラムを作る手順の3つ目が「ねこのコードエリアを編集する」になります。
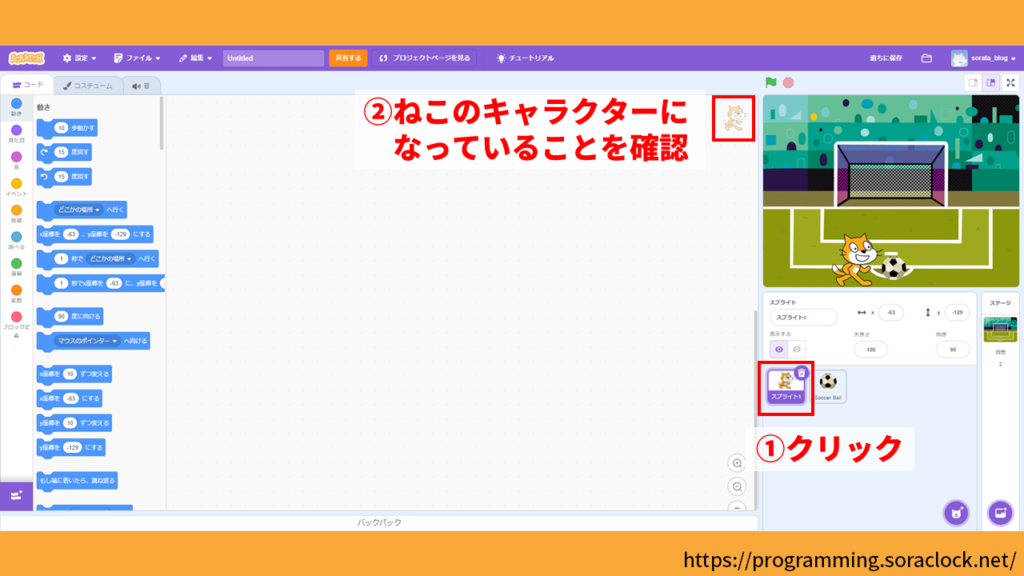
最初にスプライトリストの①「Cat(ねこ)」をクリックし、②コードエリアの右上がねこのキャラクターになっていることを確認します。

なお、「キャラクターとコードエリアの関係」について詳しく知りたい方は、7日間で学ぶスクラッチ応用編【4日目】をご覧ください。
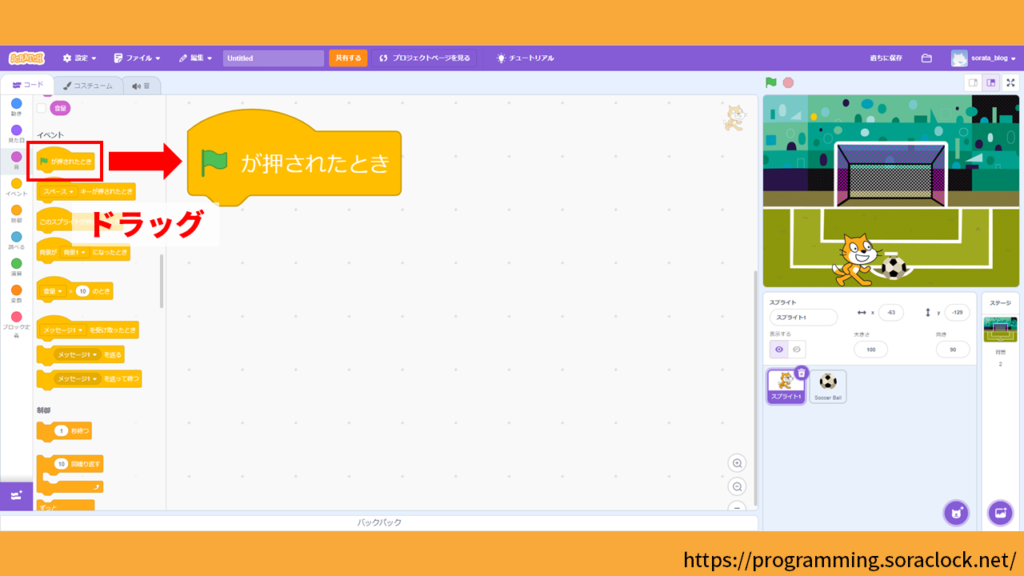
次に「🚩が押されたときブロック」を、コードエリアにドラッグして置きます。

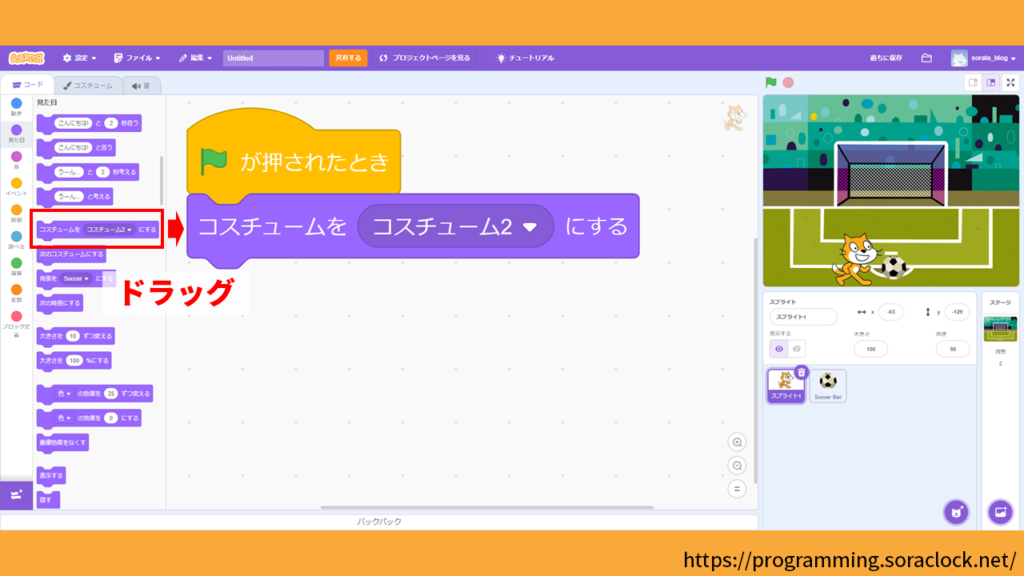
次に「コスチュームをコスチューム2にするブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

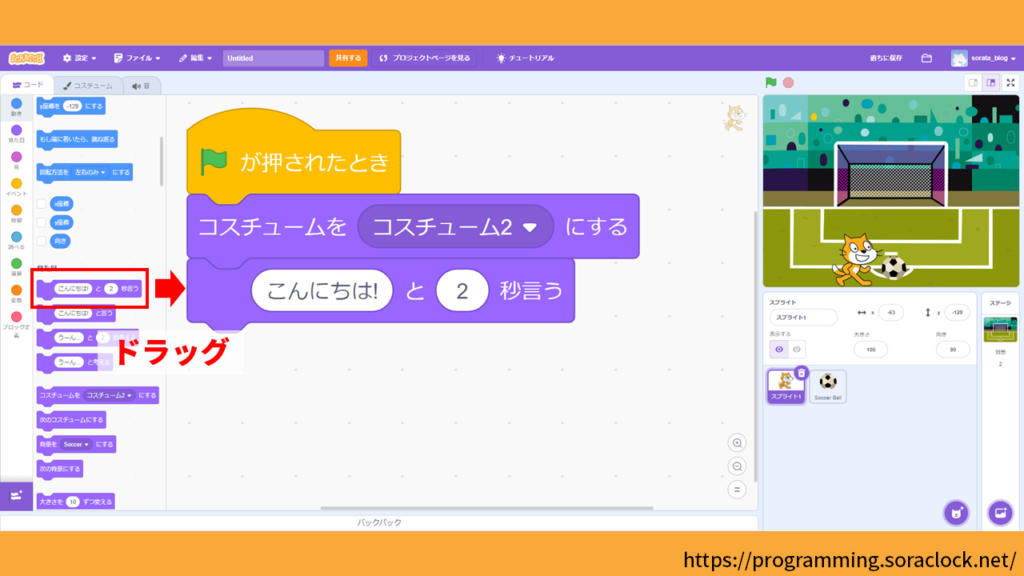
次に「こんにちは!と2秒言うブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

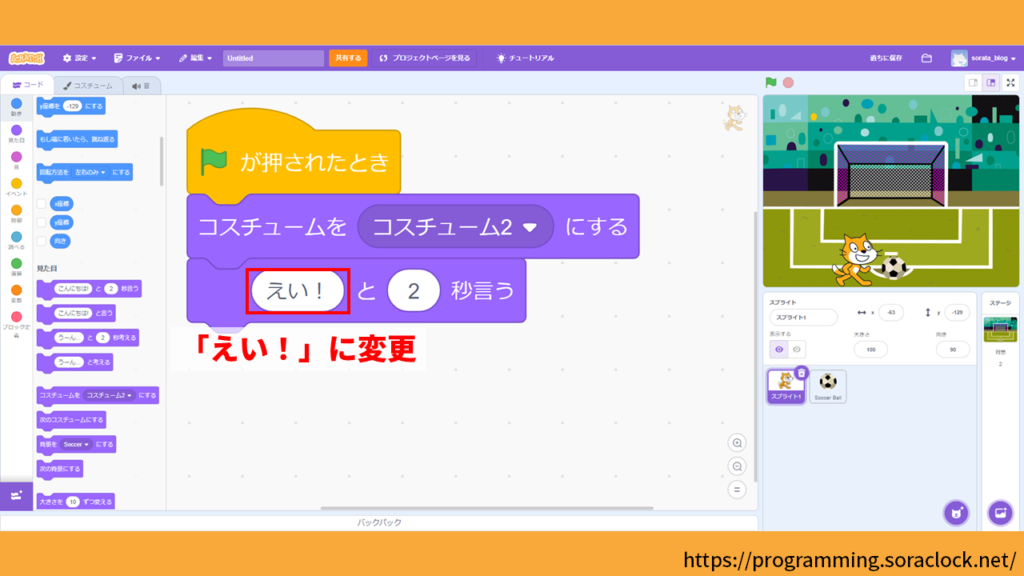
次に「こんにちは!と2秒言うブロック」の「こんにちは!」を「えい!」に変更します。

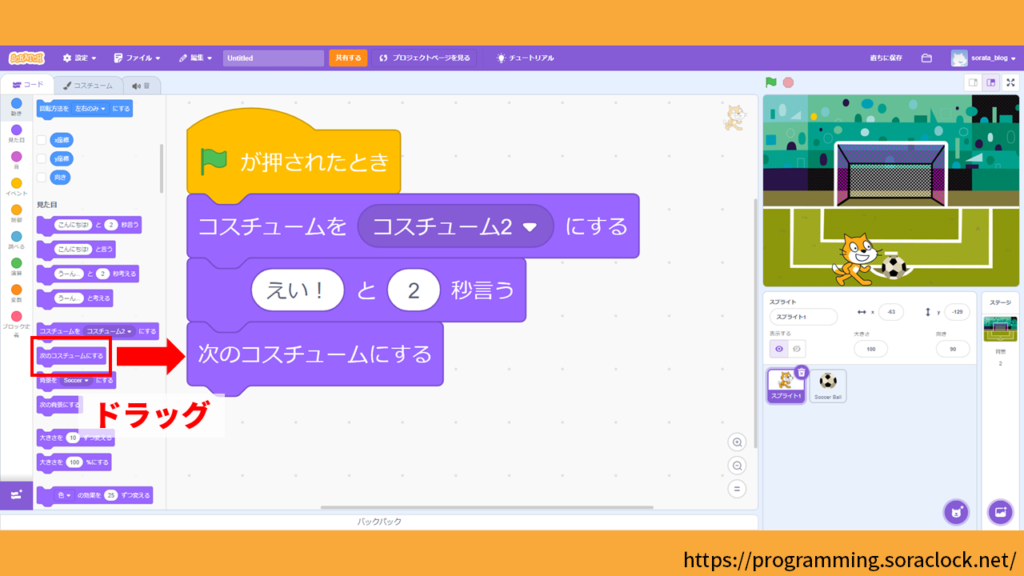
次に「次のコスチュームにするブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

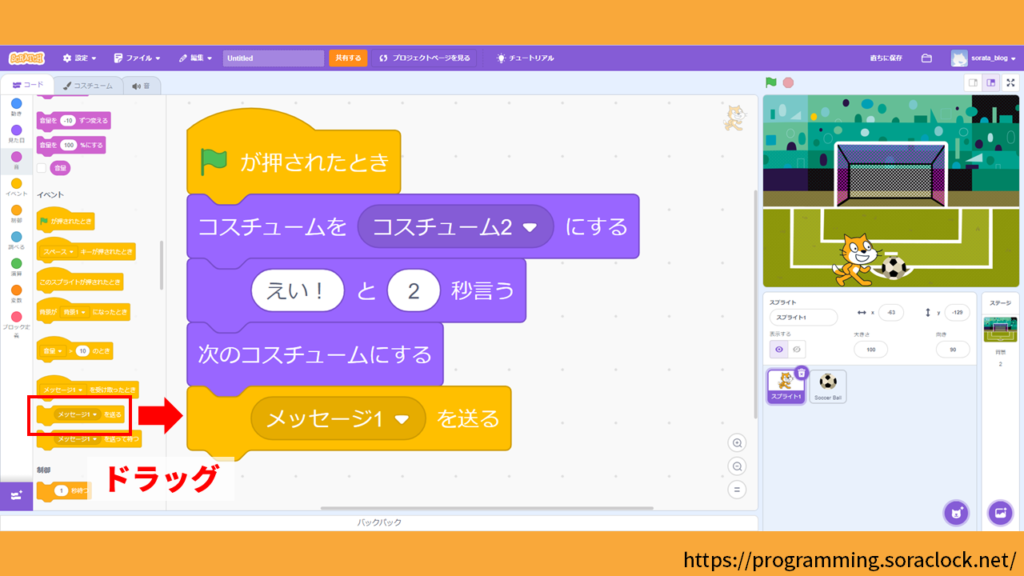
次に「メッセージ1を送るブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

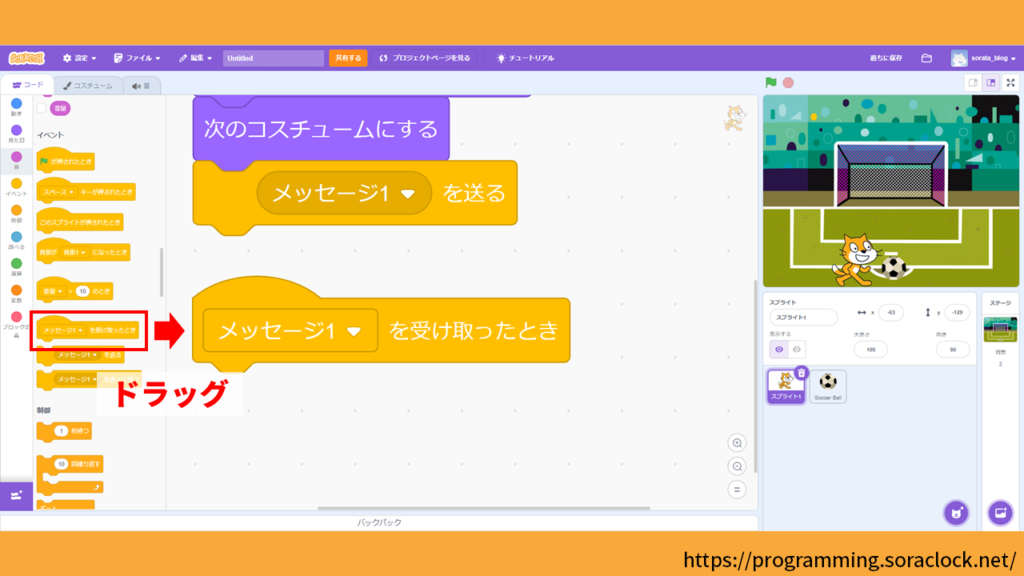
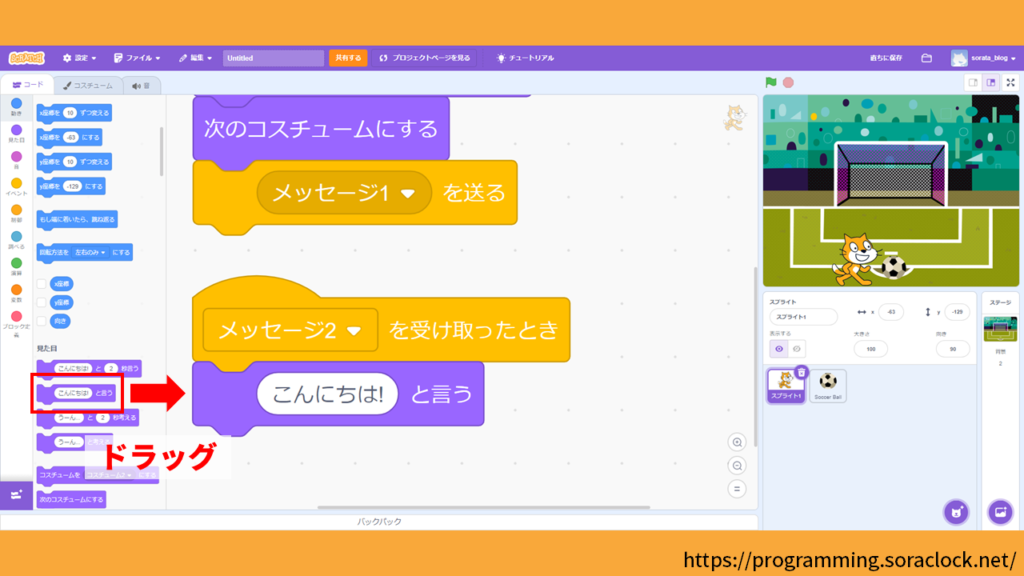
次に「メッセージ1を受け取ったときブロック」を、コードエリアにドラッグして下画像のように先ほど置いたブロックと別の場所に置きます。

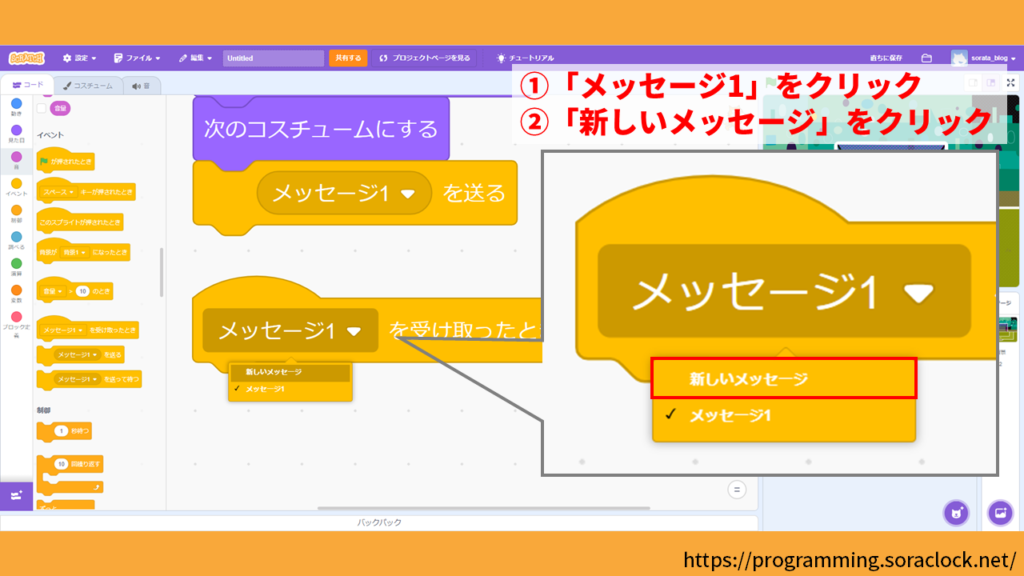
次に「メッセージ1を受け取ったときブロック」の①「メッセージ1」をクリックして、②「新しいメッセージ」を選択します。

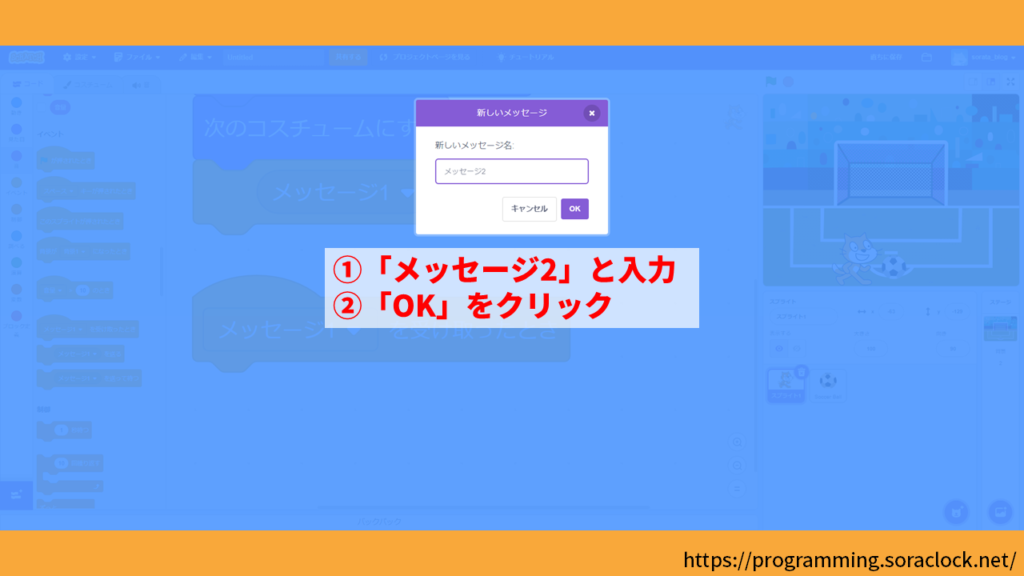
そして、新しいメッセージ名欄に①「メッセージ2」と入力して、②「OK」をクリックします。

次に「こんにちは!と2秒言うブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

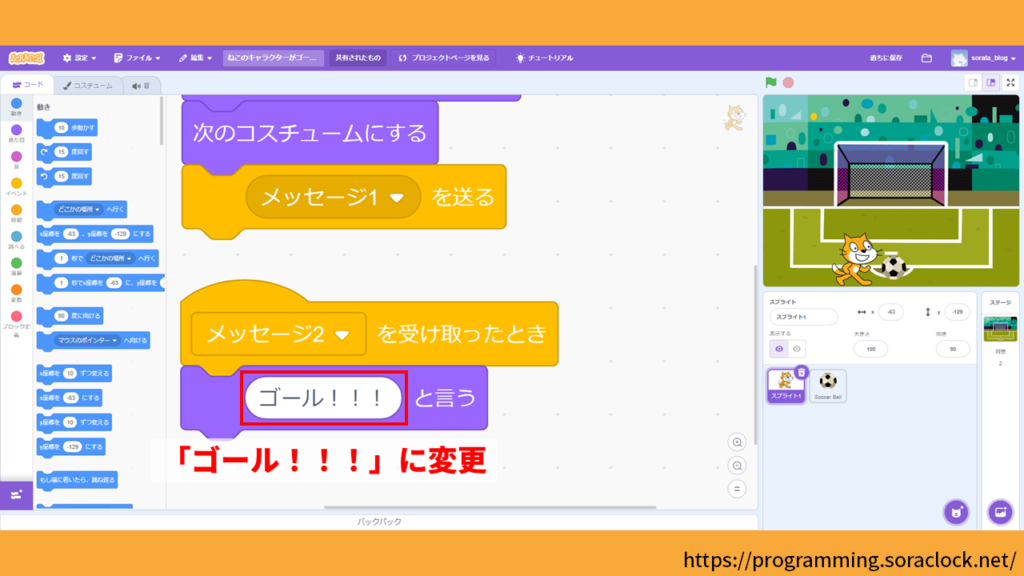
次に「こんにちは!と2秒言うブロック」の「こんにちは!」を「ゴール!!!」に変更します。

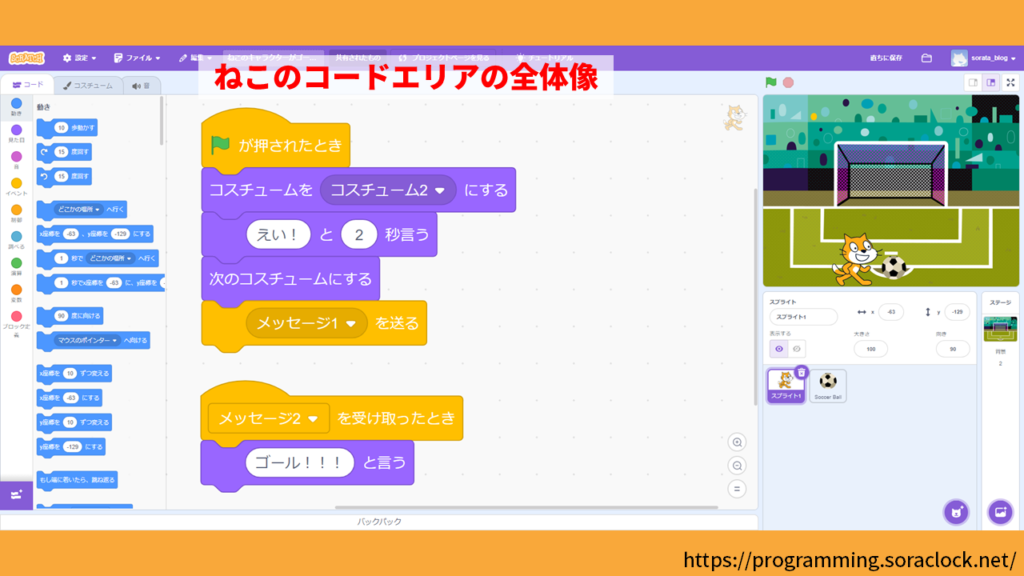
以上で手順③ねこのコードエリアの編集は完了です。

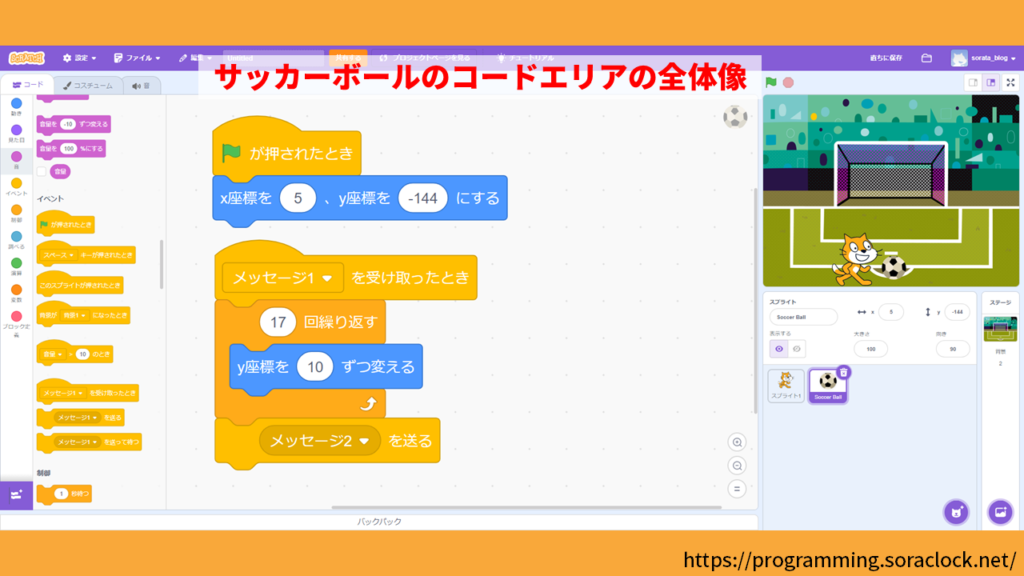
【手順④】サッカーボールのコードエリアを編集する
プログラムを作る手順の4つ目が「サッカーボールのコードエリアを編集する」になります。
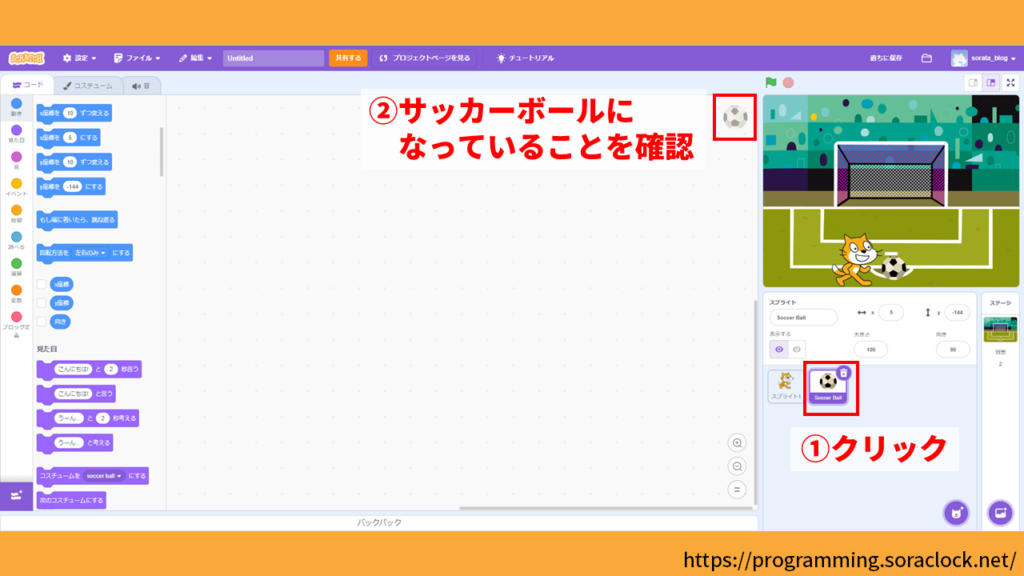
最初にスプライトリストの①「Soccer Ball(サッカーボール)」をクリックし、②コードエリアの右上がサッカーボールになっていることを確認します。

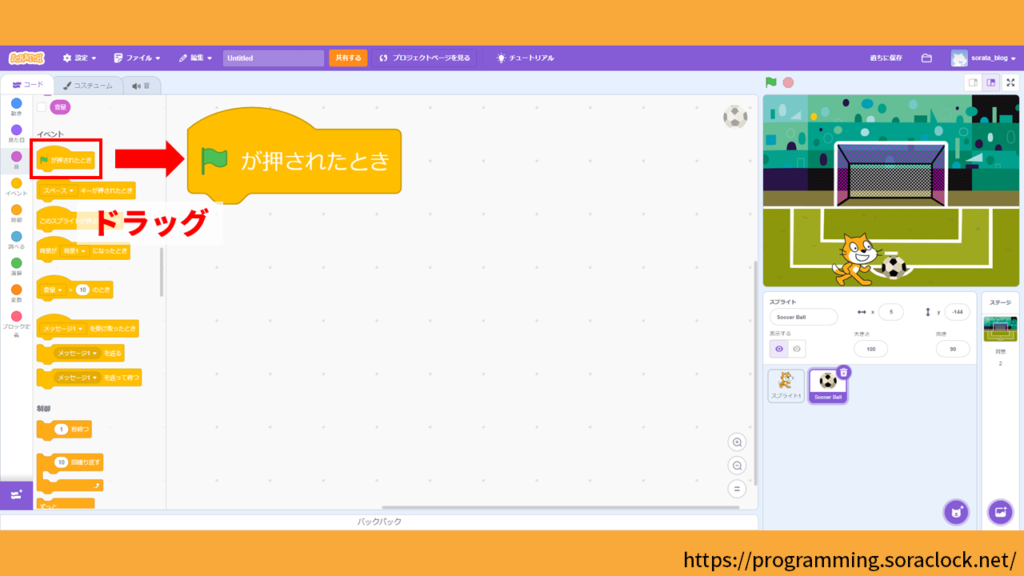
次に「🚩が押されたときブロック」を、コードエリアにドラッグして置きます。

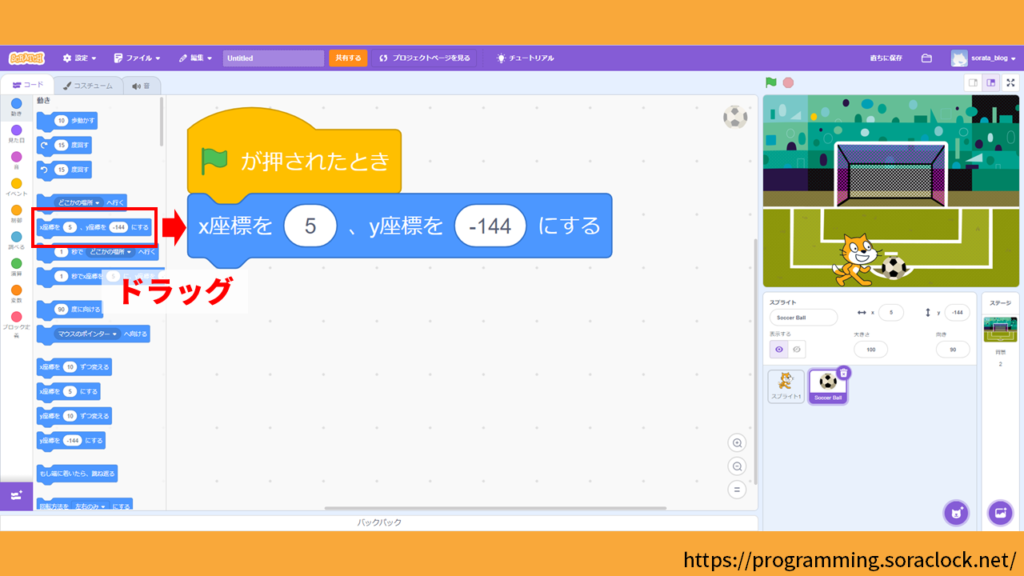
次に「x座標を5、y座標を-144にするブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

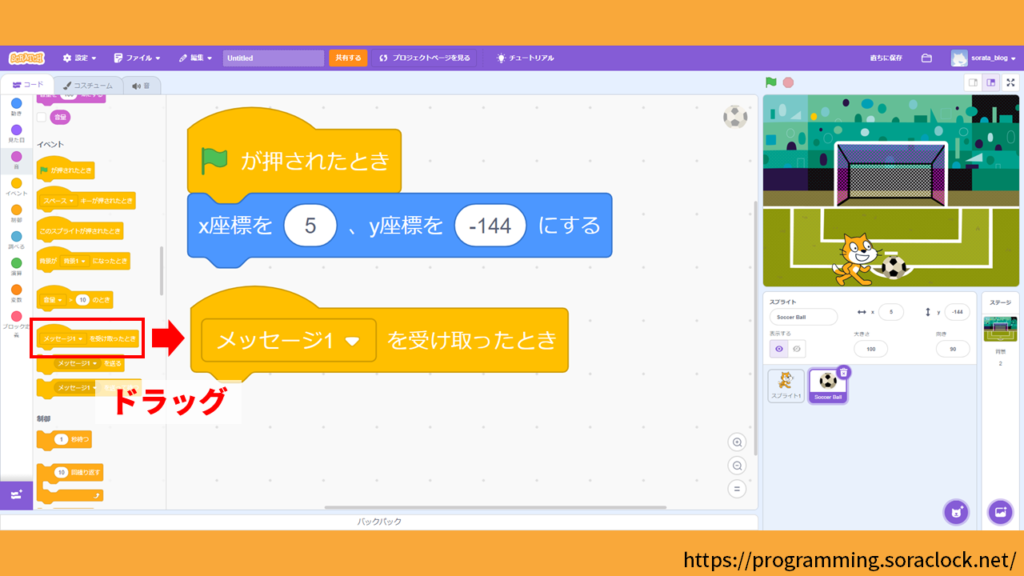
次に「メッセージ1を受け取ったときブロック」を、コードエリアにドラッグして下画像のように先ほど置いたブロックと別の場所に置きます。

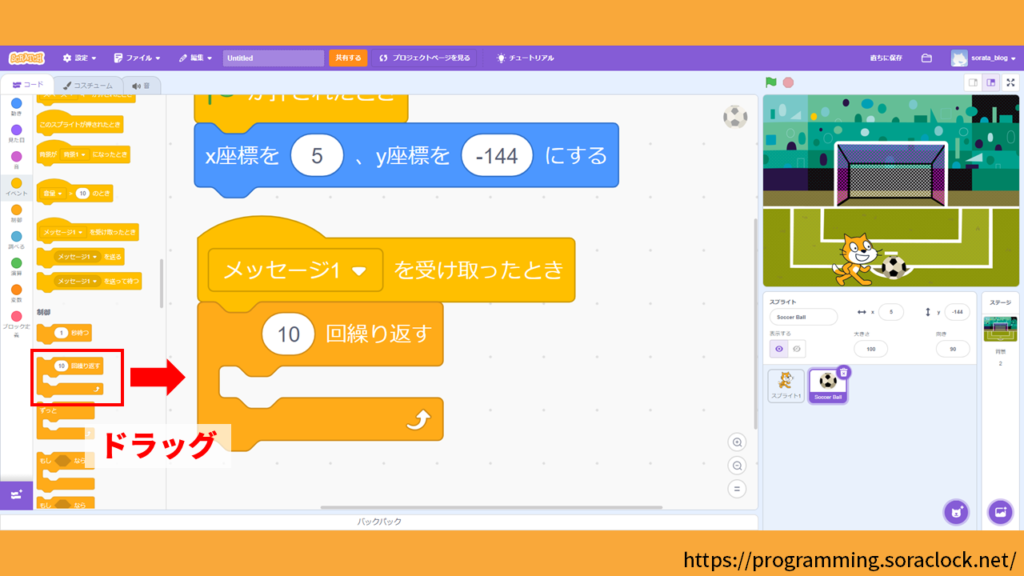
次に「10回繰り返すブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

なお、「10回繰り返すブロック」について詳しく知りたい方は、7日間で学ぶスクラッチ応用編【1日目】をご覧ください。
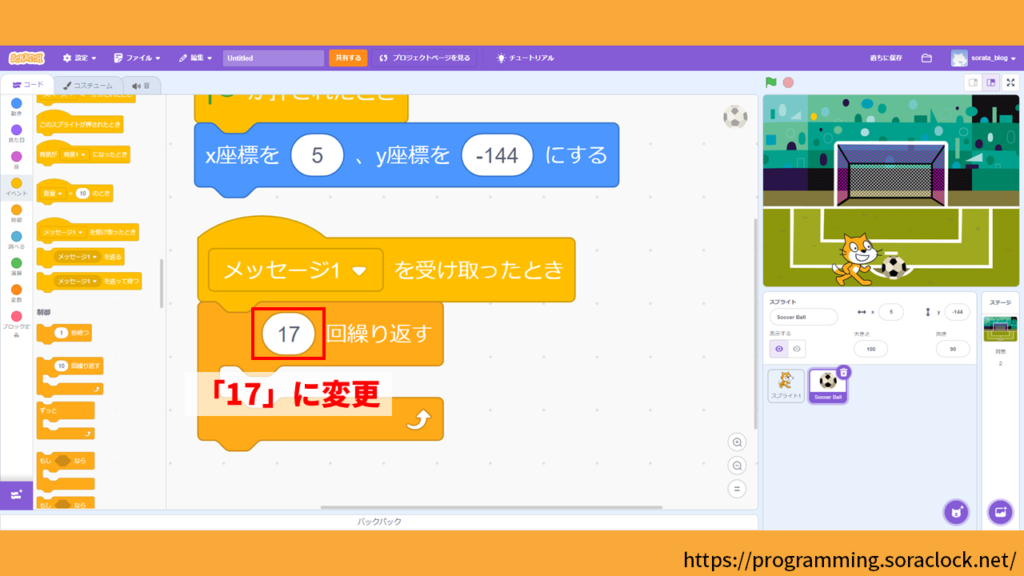
次に「10回繰り返すブロック」の数値を「17」に変更します。

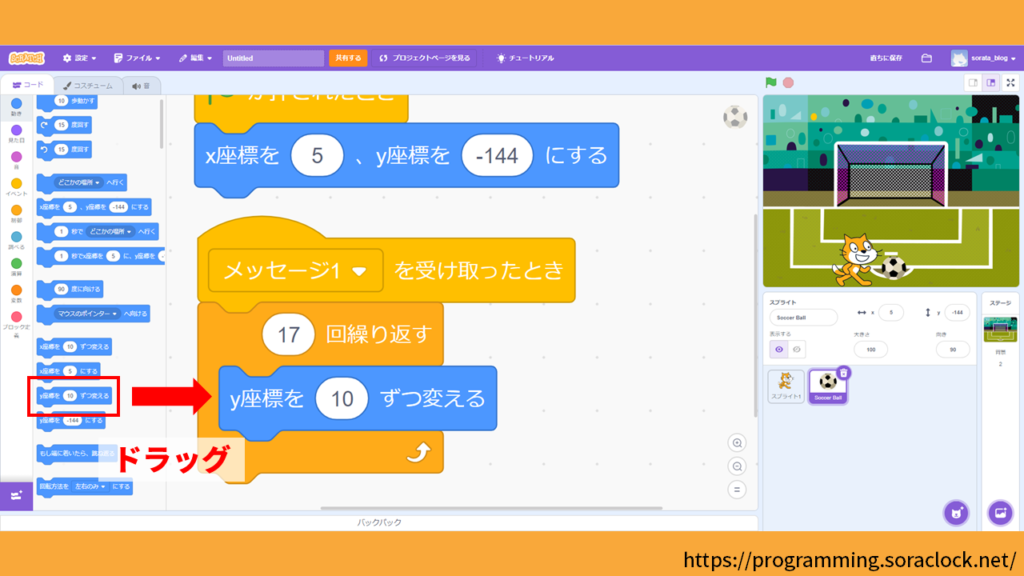
次に「y座標を10ずつ変えるブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

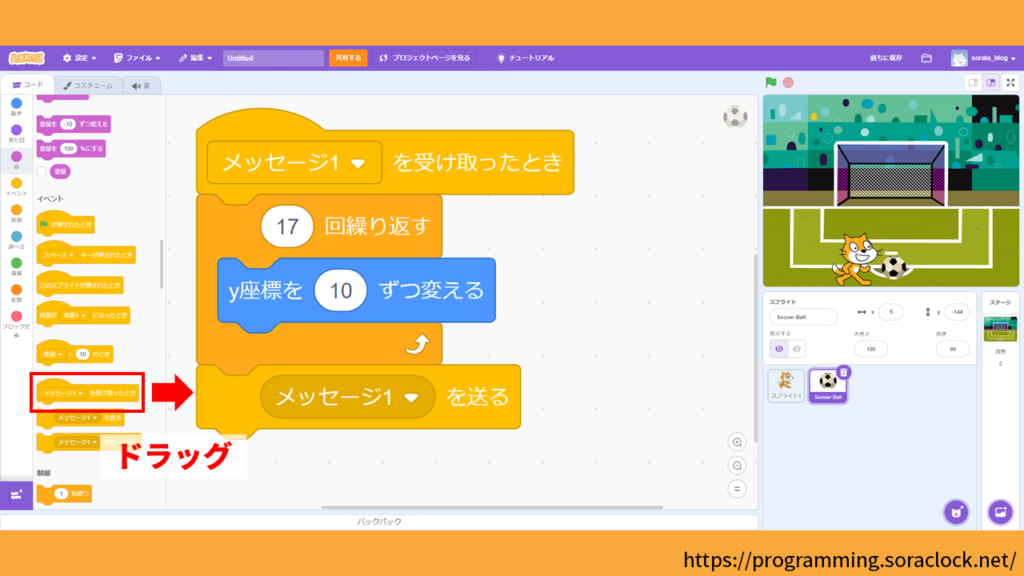
次に「メッセージ1を送るブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

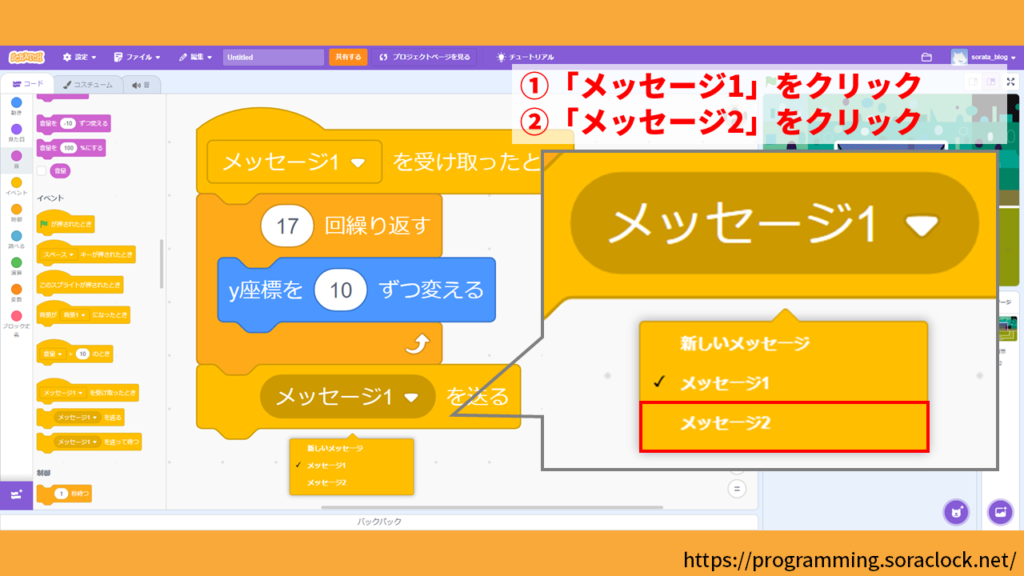
次に「メッセージ1を送るブロック」の①「メッセージ1」をクリックして、②「メッセージ2」を選択します。

以上で手順④サッカーボールのコードエリアの編集は完了です。

そして、プログラムも完成です。
🚩をクリックしてプログラムが正常に動作することを確認しましょう。
7日間で学ぶスクラッチ応用編【6日目】のまとめ

「7日間で学ぶスクラッチ応用編」の6日目では、「メッセージ」について解説してきました。今回の内容をまとめると以下になります。
まとめ
- 「メッセージ」とはあるコードから、ほかのコートへ処理を促す仕組みのこと
- スクラッチにはメッセージ機能を利用するためのブロックが3つ用意されている
- メッセージを利用することで、サッカーのアニメーションのプログラムを作ることができる
「7日間で学ぶスクラッチ応用編」の7日目では、「クローン」について解説します。今日の内容をよく復習して7日目に臨みましょう。
以下のサイトの画像を引用しています
・スクラッチ 公式サイト