「5日間で学ぶスクラッチ入門」の2日目にあたる今回は、スクラッチの「画面の見方」、「基本操作」、「保存方法」について解説していきます。この記事を読むことで、スクラッチの基本的な操作方法を全て身に付けることができます。
2日目の目標
- スクラッチの画面の見方を知ろう
- スクラッチの基本操作を知ろう
- スクラッチの保存方法を知ろう
【関連記事⇒】5日間で学ぶスクラッチ入門【1日目】
【関連記事⇒】5日間で学ぶスクラッチ入門【2日目】(←今ココ)
【関連記事⇒】5日間で学ぶスクラッチ入門【3日目】
【関連記事⇒】5日間で学ぶスクラッチ入門【4日目】
【関連記事⇒】5日間で学ぶスクラッチ入門【5日目】
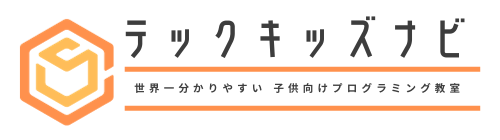
スクラッチの画面の見方

上記の画像は、スクラッチの操作画面になります。スクラッチの操作画面は以下の4つエリアから構成されています。
スクラッチの画面構成
- ブロックパレット
- コードエリア
- ステージ
- スプライトリスト
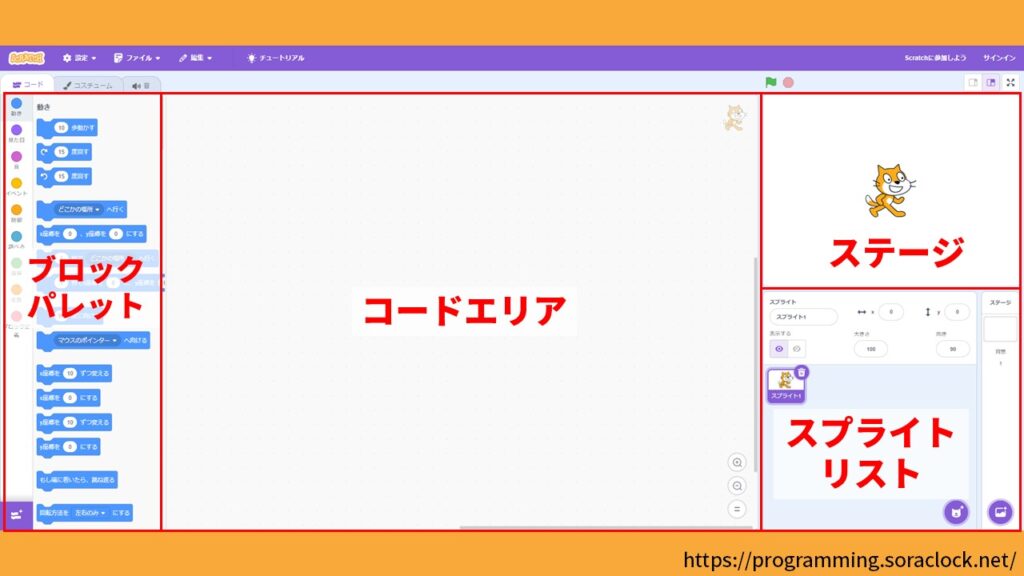
ブロックパレット

スクラッチの画面左側のエリアが「ブロックパレット」です。ブロックパレットは、プログラムを作る際に利用するブロックが置いてあるエリアになります。
「ブロック」はプログラムを作る部品のことです。ブロックは複数の種類があり、ブロック1つ1つがねこのキャラクターを動かす役割を持っています。

ブロックは自作することもできます。
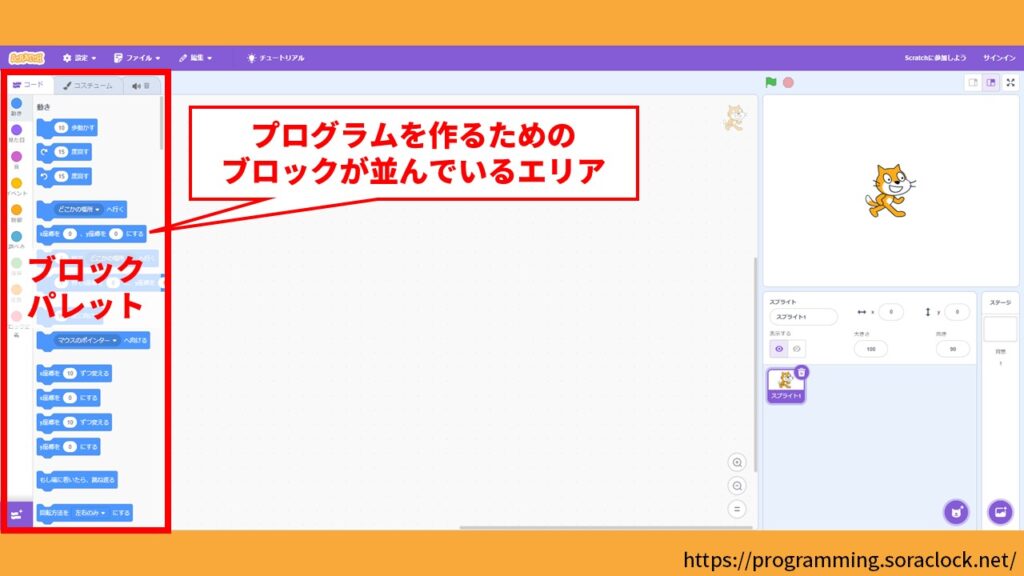
コードエリア

スクラッチの画面中央のエリアが「コードエリア」です。コードエリアは、ブロックパレットに置いてあるブロックを並べるためのエリアになります。
スクラッチにおいて、このコードエリアにブロックを並べる作業こそがプログラミング(プログラムを作ること)に当たります。
また、コードエリアは「計画書」の役割を持っています。なぜなら、出来上がったプログラムを実行すると、コードエリアの計画書の内容通りにねこのキャラクターが動くからです。

「計画書」であるコードエリアの内容が間違っていると、正しくねこのキャラクターが動いてくれません。
ステージ

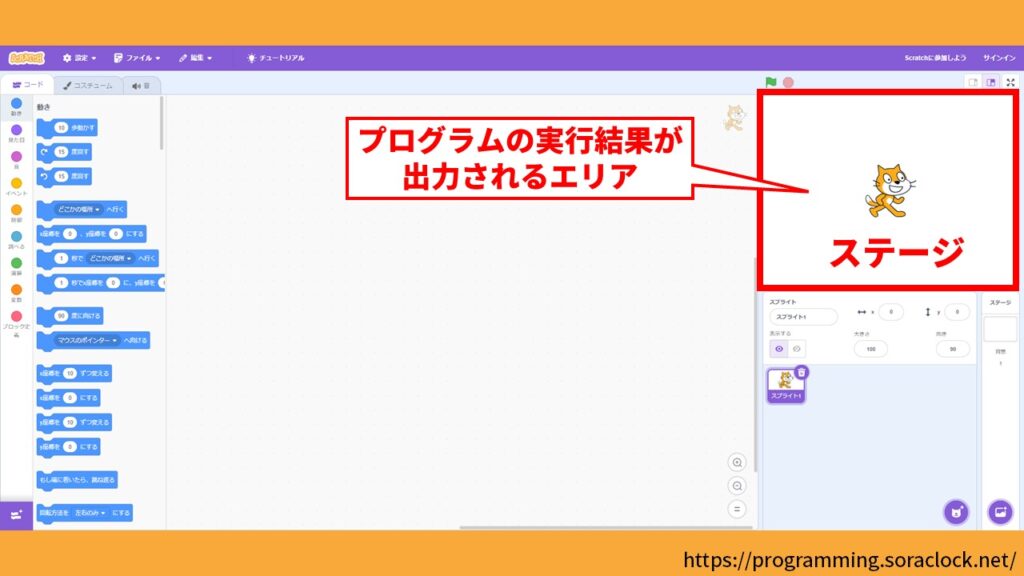
スクラッチの画面右上のエリアが「ステージ」です。ステージはプログラムを実行した際、実行結果が表示されるエリアになります。
例えば、ステージ上のねこのキャラクターを10歩右に動かすプログラムを実行すると、ステージ内のねこのキャラクターが10歩右に動きます。
また、ステージには複数のキャラクターを配置したり、背景を変えることもできます。

スクラッチでは、ステージ内のキャラクターを「スプライト」と呼びます。
スプライトリスト

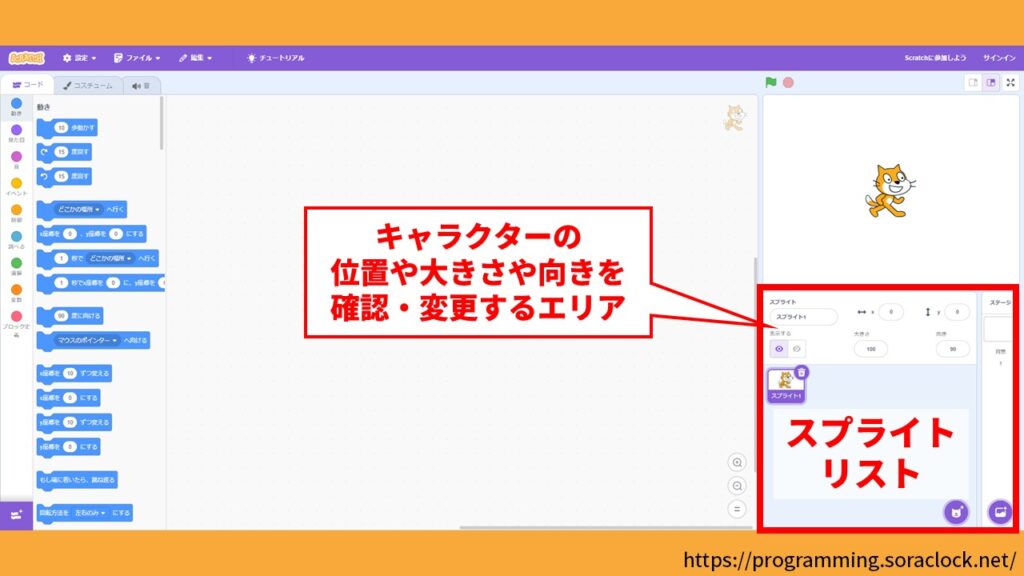
スクラッチの画面右下のエリアが「スプライトリスト」です。スプライトリストではねこのキャラクターの「状態」を確認・変更することができます。
状態とは、ねこのキャラクターの位置や大きさ、向き(角度)のことです。

スクラッチではは、ねこ以外にもたくさんのキャラクターが用意されています。
スクラッチの動かし方

スクラッチの基本的な動かし方がこちらになります。
スクラッチの動かし方
- 【手順①】スクラッチへアクセスする
- 【手順②】プログラムを作る
- 【手順③】プログラムを実行する
【手順①】スクラッチへアクセスする
まず最初に以下のリンクからスクラッチの公式サイトにアクセスします。
>>スクラッチ 公式サイト
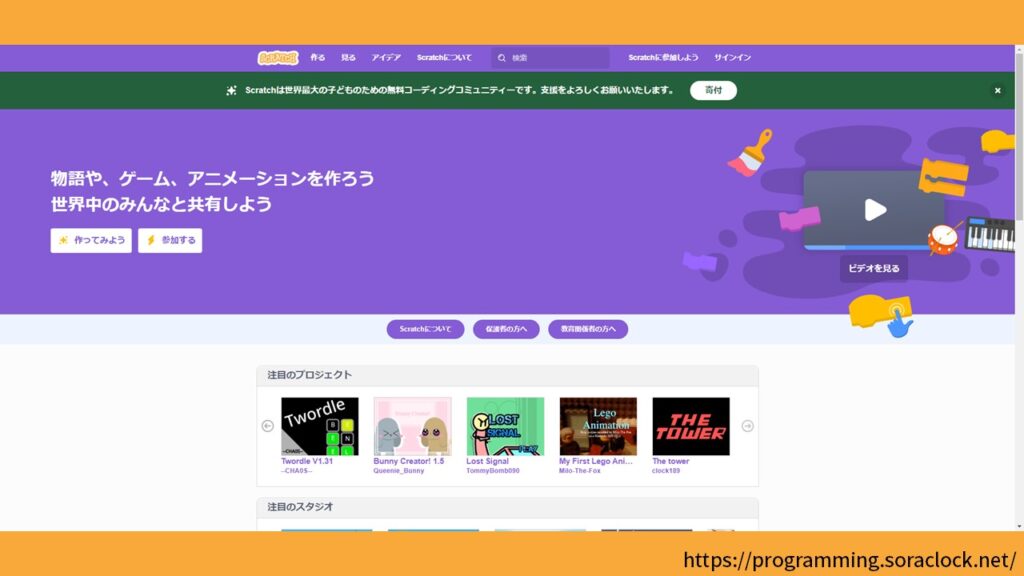
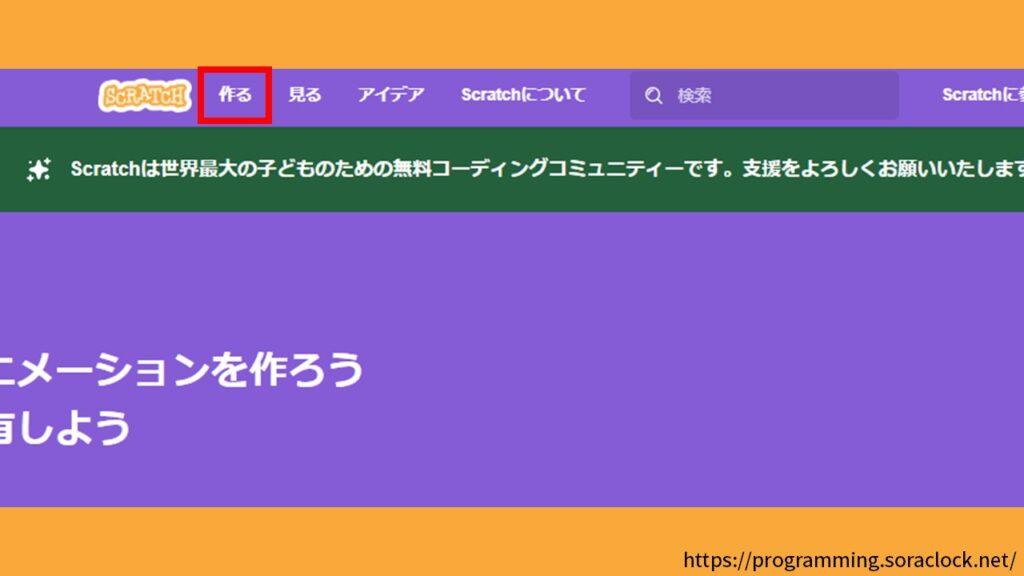
アクセスすると以下のような画面になります。

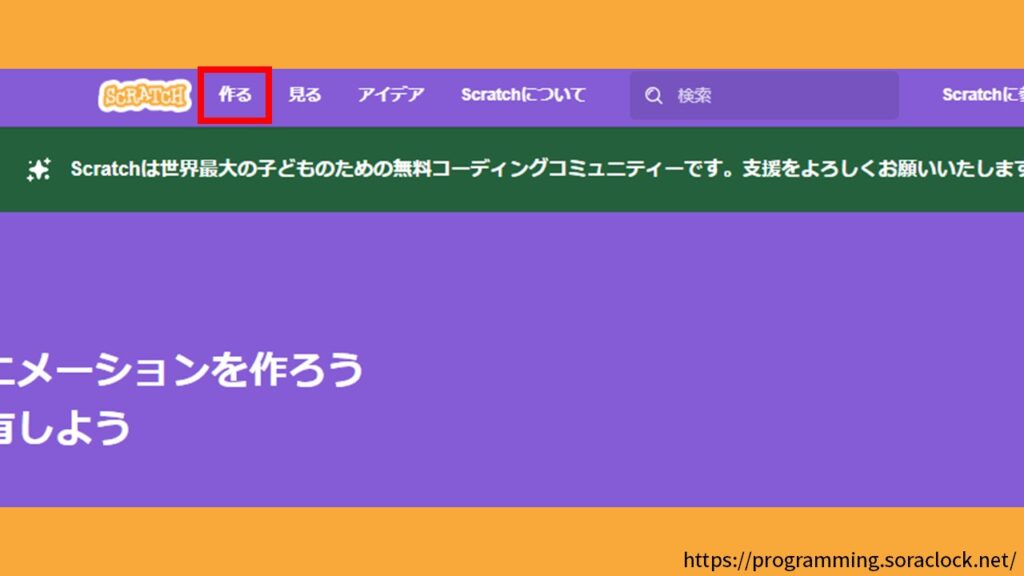
次に画面上部にある「作る」をクリックします。

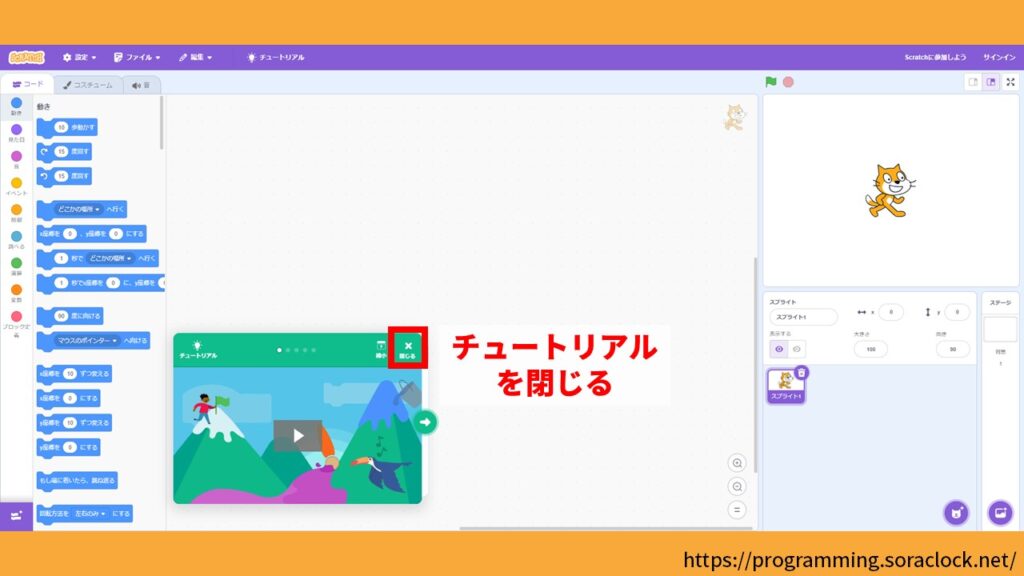
以下の画面が表示されるので、チュートリアルの「✕閉じる」をクリックしてチュートリアルを閉じましょう。


チュートリアルは後から見返すことができます。
【手順②】プログラムを作る
スクラッチで簡単なプログラムを作っていきましょう。
今回は、ステージ上のねこのキャラクターを10歩右に動かすプログラムを作ります。
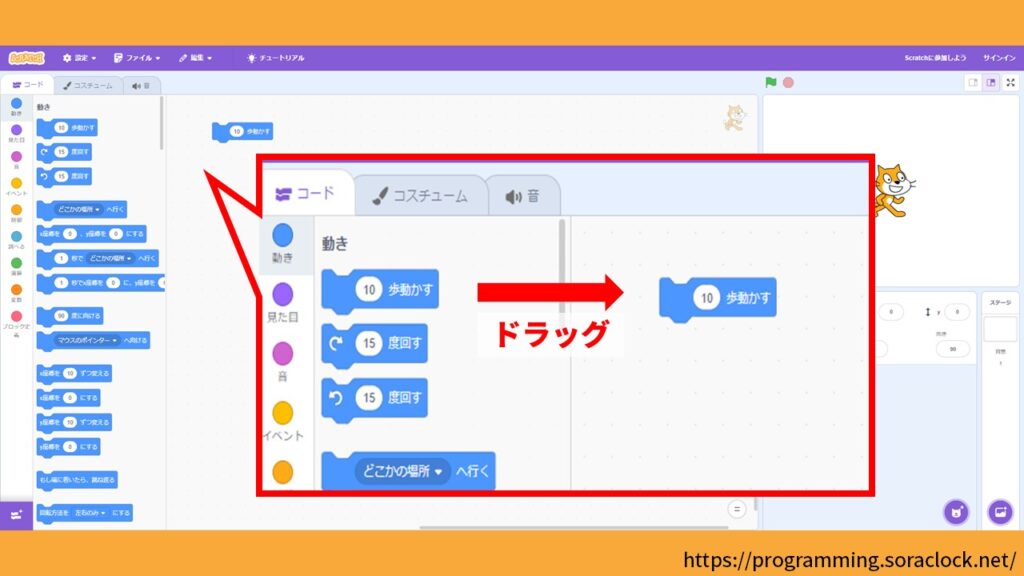
ブロックパレットの1番上にあるにある「10歩動かす」というブロックを、コードエリアにドラッグして置いてみて下さい。「ドラッグ」とは、マウスの左ボタンを押したまま動かすという意味です。

これでステージ上のねこのキャラクターを10歩右に動かすプログラムの完成です。

より詳しいプログラムの作り方は3日目に解説します。
【手順③】プログラムを実行する
手順②で作ったプログラムを実行してみましょう。「実行」とは完成したプログラムをコンピューター上で動かすという意味です。
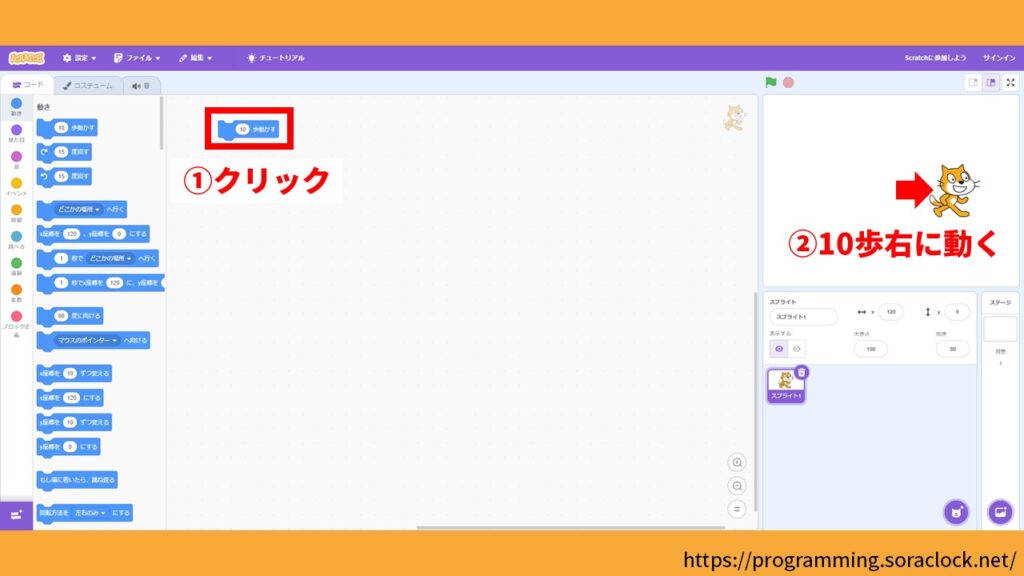
コードエリアにある「10歩動かす」というブロックを1度クリックしてみて下さい。

ステージ上のねこのキャラクターが、10歩右に動くのが確認できるはずです。
作ったプログラムを保存する方法

この章では、プログラムの保存方法を解説していきます。
プログラムを保存せずにスクラッチを閉じたり、PCの電源を落としてしまうと、作成したプログラムが消えてしまうので、この機会にプログラムの保存方法を覚えましょう。
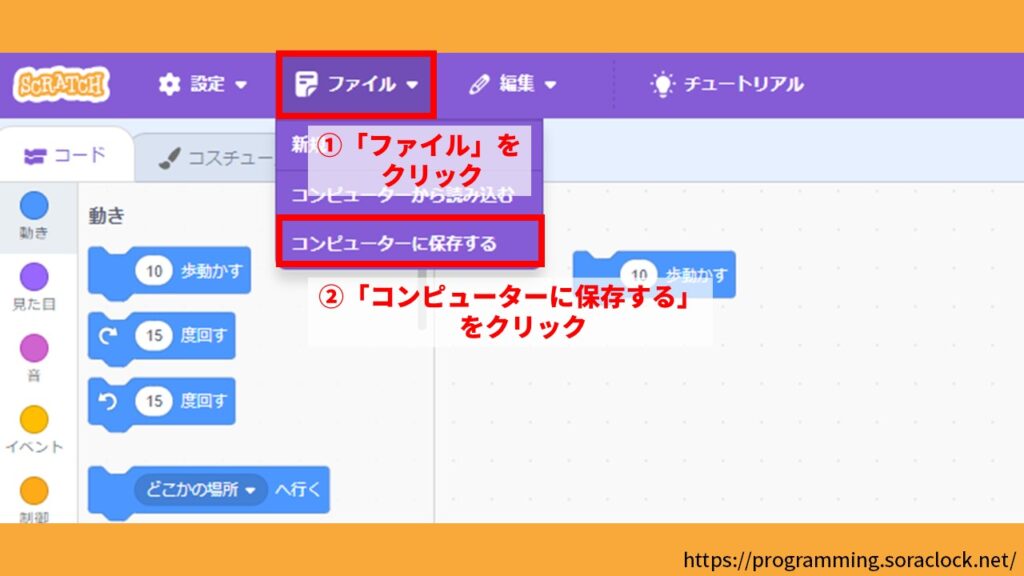
プログラムを保存するにはまず「①ファイル」、「②コンピューターに保存する」の順でクリックします。

ファイルが保存されたことを確認したら完了です。

保存したファイルは後で見て分かるように名前を変更しておきましょう。
保存したプログラムを読み込む方法

この章では、保存したプログラムを読み込む方法を解説していきます。
前の章で保存したプログラムを再度スクラッチに読み込むことで、前回保存したところから作業を再開することができます。
まず最初に以下のリンクからスクラッチの公式サイトにアクセスします。
>>スクラッチ 公式サイト
スクラッチにアクセスしたら画面上部にある「作る」をクリックします。

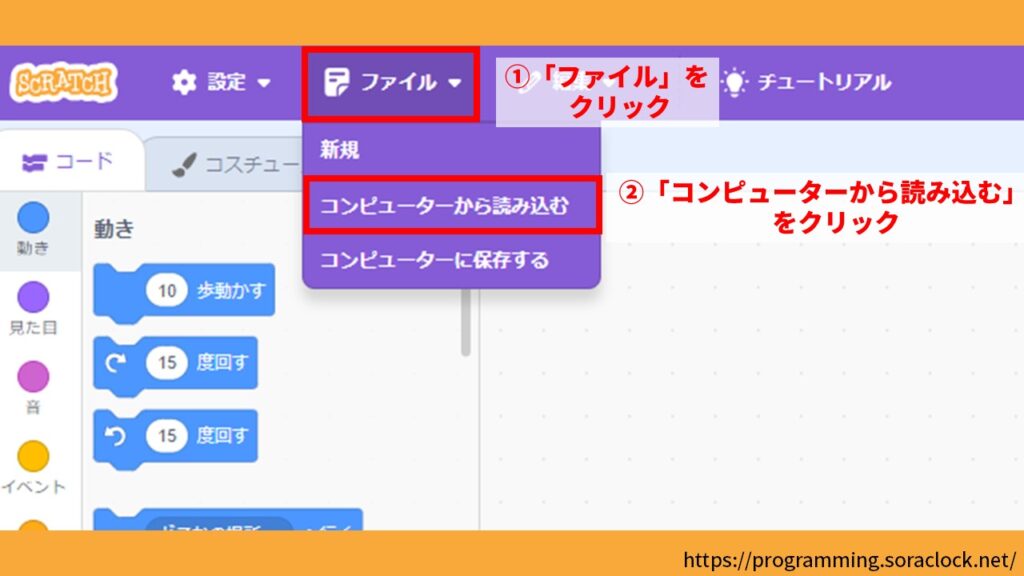
次に「①ファイル」、「②コンピューターから読み込む」の順でクリックします。

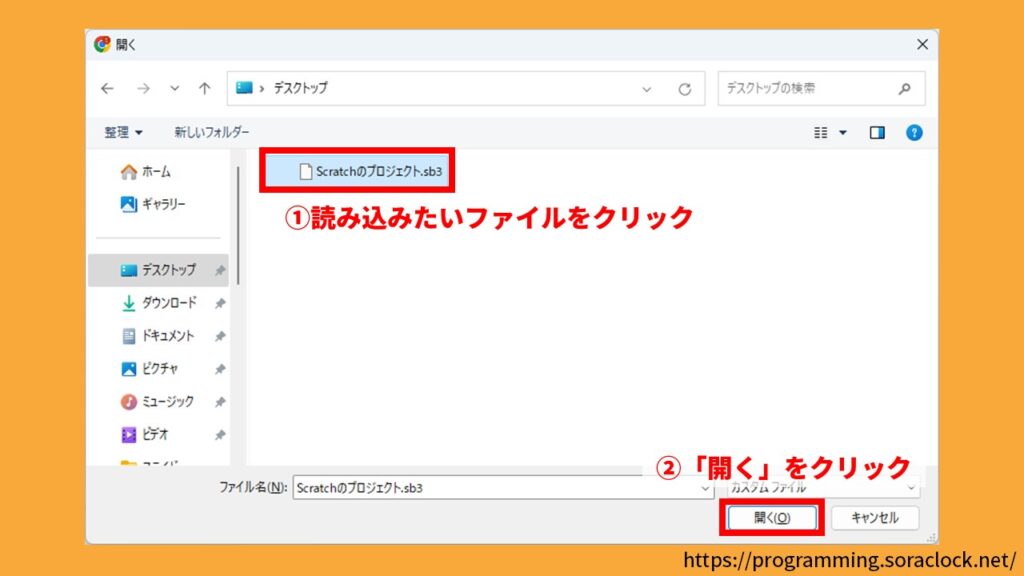
次に「①読み込みたいファイル」、「②開く」の順でクリックします。

読み込みが終わると前回保存した画面が表示されます。

読み込んだファイルは自由に書き換えることができます。
5日間で学ぶスクラッチ入門【2日目】のまとめ

「5日間で学ぶスクラッチ入門」の2日目では、スクラッチの基本的な動かし方について解説してきました。今回の内容をまとめると以下になります。
まとめ
- スクラッチの画面は「ブロックパレット」、「コードエリア」、「ステージ」、「スプライトリスト」から構成されている
- スクラッチは「スクラッチへアクセス」→「プログラムの作成」→「プログラムの実行」の順番で動かすことができる
- 作ったプログラムは保存しておくことで、次回同じところから作業を再開することができる
「5日間で学ぶスクラッチ入門」の3日目では、より詳しいプログラムの作り方である「ねこのキャラクターの動かし方」について解説します。今日の内容をよく復習して3日目に臨みましょう。
以下のサイトの画像を引用しています
・スクラッチ 公式サイト