「5日間で学ぶスクラッチ入門」の3日目にあたる今回は、スクラッチの「キャラクター(スプライト)の動かし方」について解説していきます。この記事を読むことで、ステージ上のキャラクターを自由に動かせるようになります。
3日目の目標
- キャラクターをたくさん動かす方法を知ろう
- キャラクターの向きを変える方法を知ろう
- 複数の処理を同時に行う方法を知ろう
【関連記事⇒】5日間で学ぶスクラッチ入門【1日目】
【関連記事⇒】5日間で学ぶスクラッチ入門【2日目】
【関連記事⇒】5日間で学ぶスクラッチ入門【3日目】(←今ココ)
【関連記事⇒】5日間で学ぶスクラッチ入門【4日目】
【関連記事⇒】5日間で学ぶスクラッチ入門【5日目】
【復習】キャラクターを10歩動かす方法

最初に、5日間で学ぶスクラッチ入門【2日目】で学習した、「ねこのキャラクターを10歩動かす方法」を復習していきましょう。
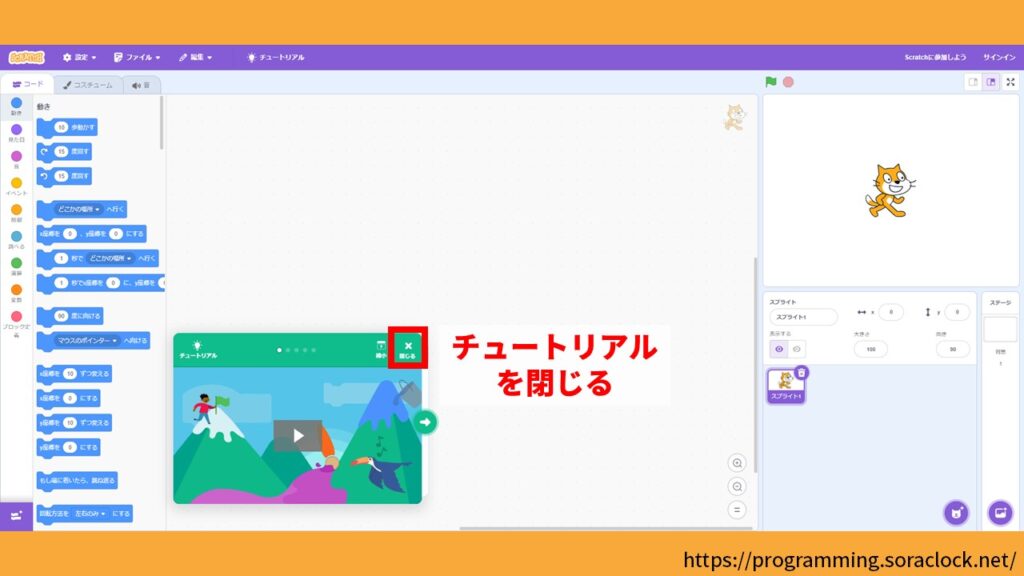
まず最初に以下のURLをクリックしてスクラッチの公式サイトにアクセスします。
>>スクラッチ 公式サイト
アクセスしたら、チュートリアルの「✕閉じる」をクリックして、チュートリアルを閉じましょう。

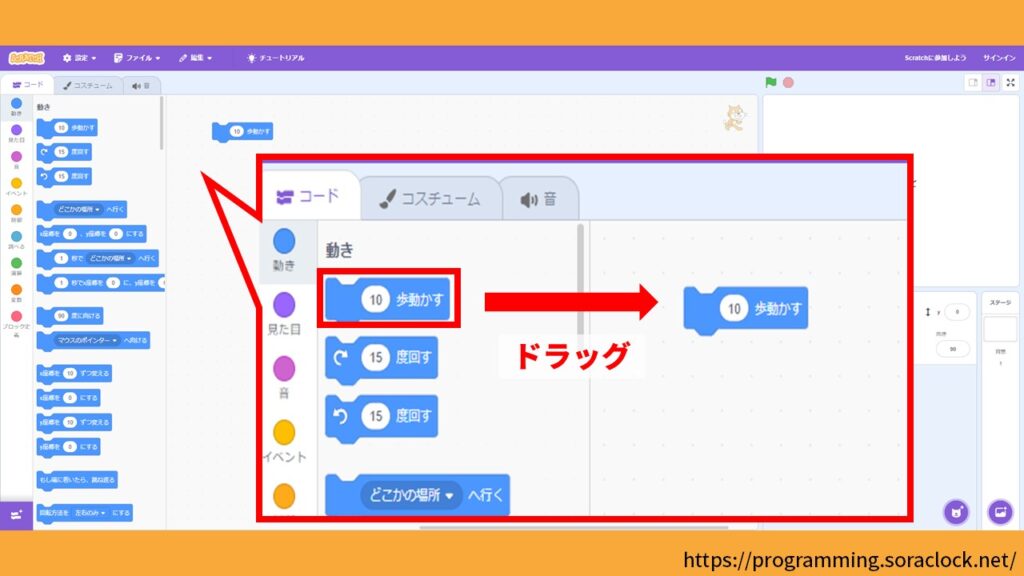
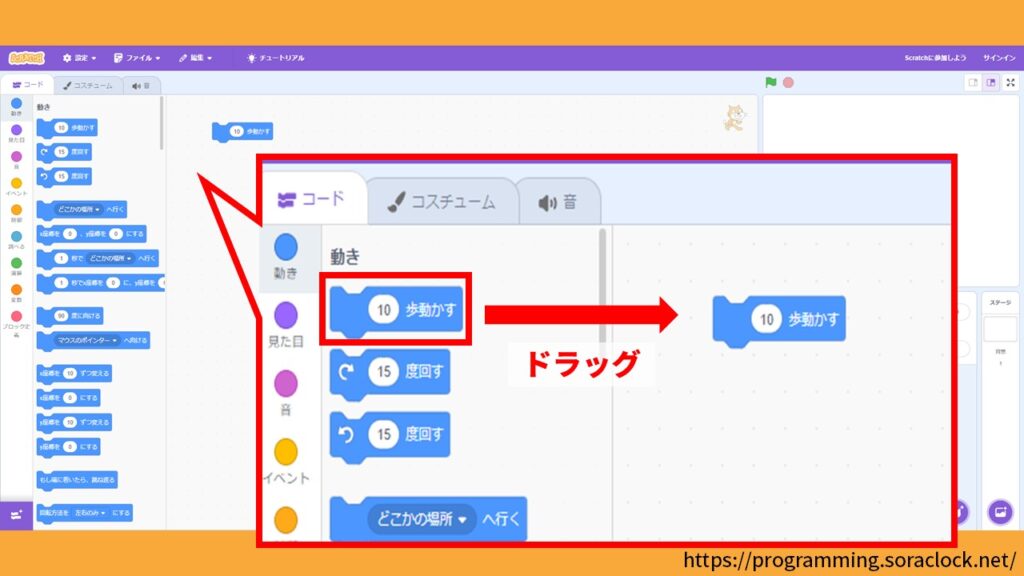
次に、ブロックパレットの1番上にあるにある「10歩動かす」ブロックを、コードエリアにドラッグして置きます。

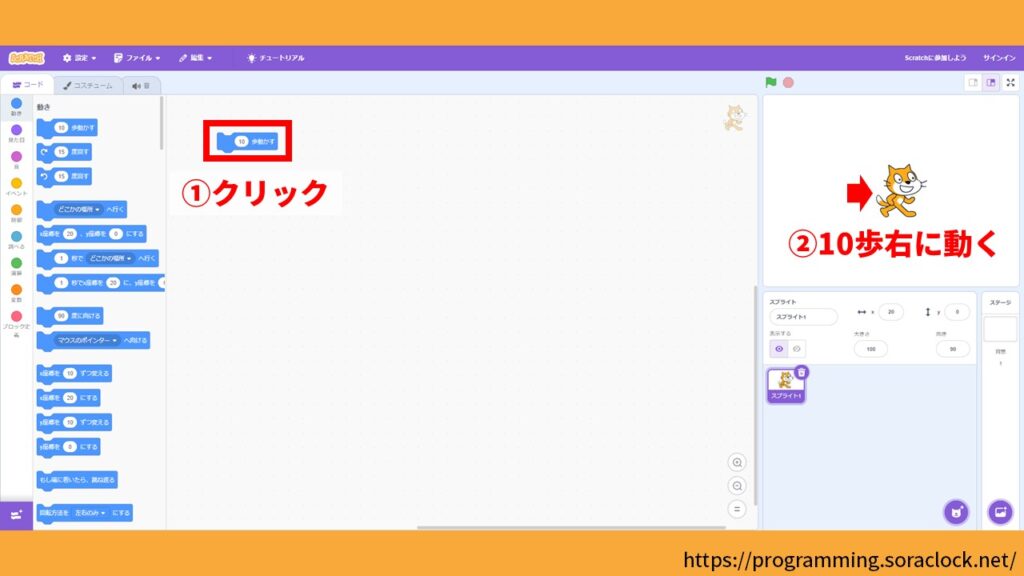
最後に、①コードエリアに置いた「10歩動かす」ブロックを1度クリックしてみて、②ステージ上のねこのキャラクターが10歩右に動くのを確認出来たらプログラムの完成です。


よく分からない方は2日目の内容を確認してみよう。
キャラクターを50歩動かす方法

ねこのキャラクターを10歩動かすプログラムの作り方が分かったところで、次はねこのキャラクターを50歩動かすプログラムを作りましょう。
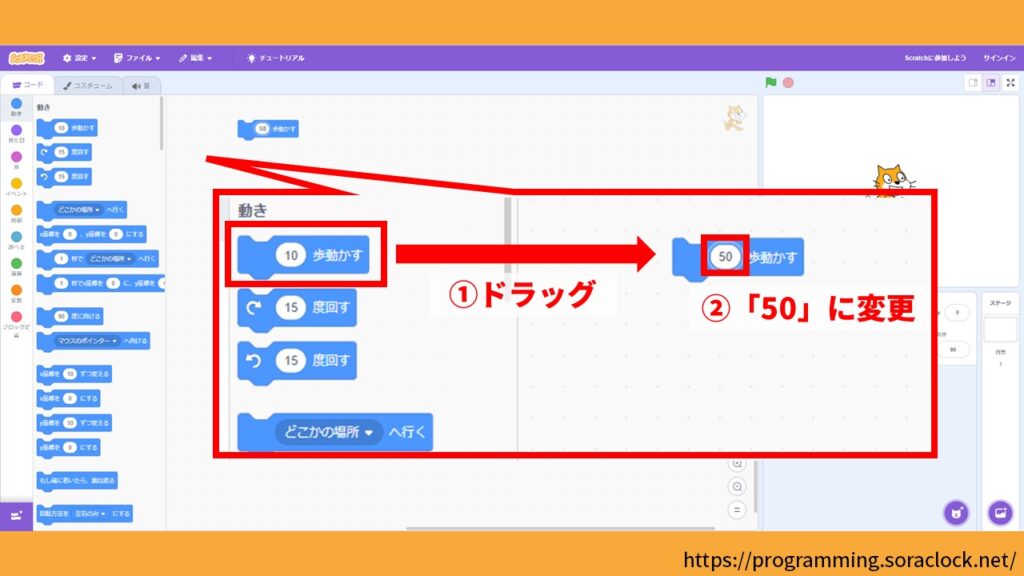
ブロックパレットの「10歩動かす」ブロックを、コードエリアにドラッグして置きます。

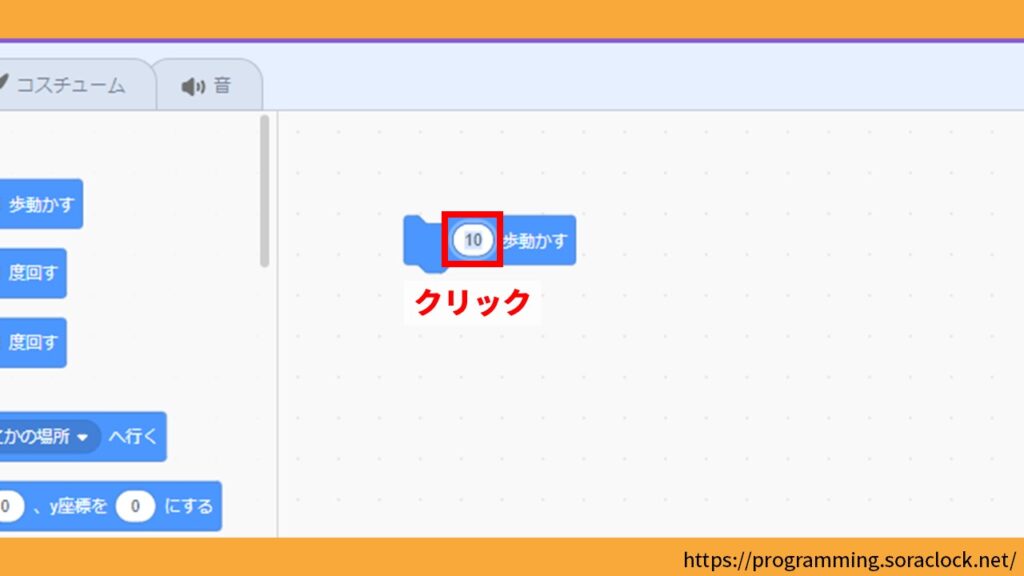
コードエリアに置いた「10歩動かす」ブロックの「10」をマウスでクリックします。

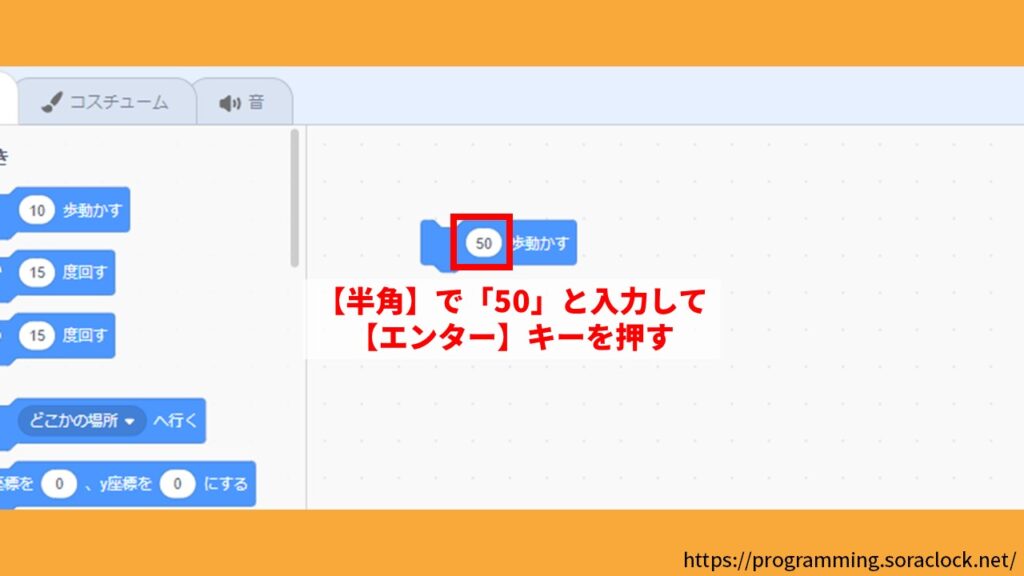
次にキーボードを使って半角で「50」と入力して【エンター】キーを押します。この時、全角の「50」ではなく半角で「50」と入力するよう注意しましょう。半角と全角は【半角/全角】キーで変更することができます。

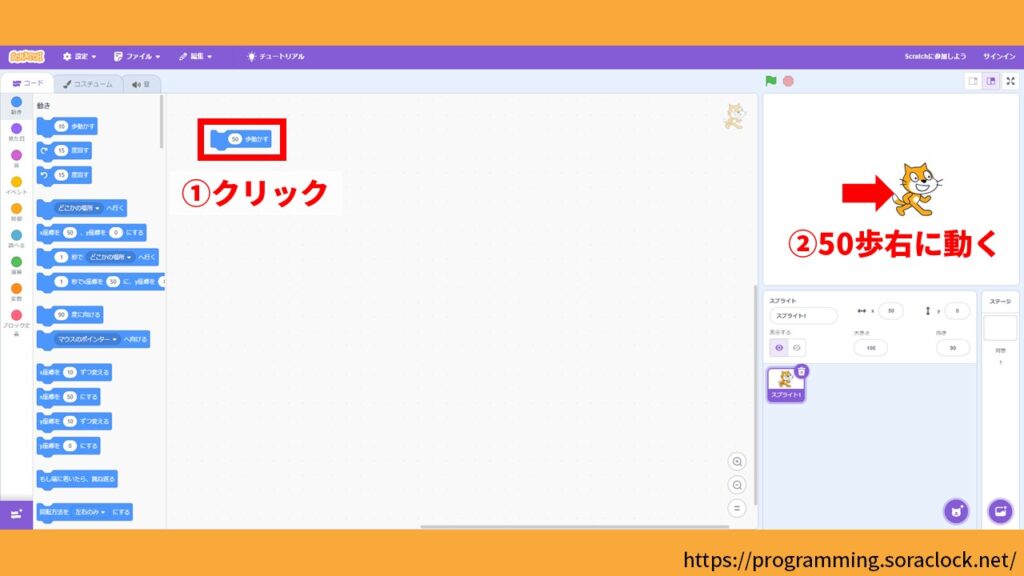
最後に①「50歩動かす」ブロックをクリックしましょう。②ねこのキャラクターが50歩動くのを確認できます。

先ほど作ったねこのキャラクターを10歩動かすプログラムの時よりも、猫のキャラクターがたくさん動いたの確認できるはずです。

「50」の次は「100」を入力してみて、結果を確認してみましょう。
右に寄ったキャラクターをステージの中心に戻す方法

ここまでの作業で、ステージ上のねこのキャラクターがかなり右に寄っているのではないかと思います。このパートでは、右に寄ったねこのキャラクターをステージの中心(最初の位置)に戻す方法を解説していきます。
ねこのキャラクターをステージの中心に戻す方法は次の2つがあります。
キャラクターをステージの中心に戻す方法
- 【方法①】スプライトリストを利用する方法
- 【方法②】ブロックを利用する方法←オススメ
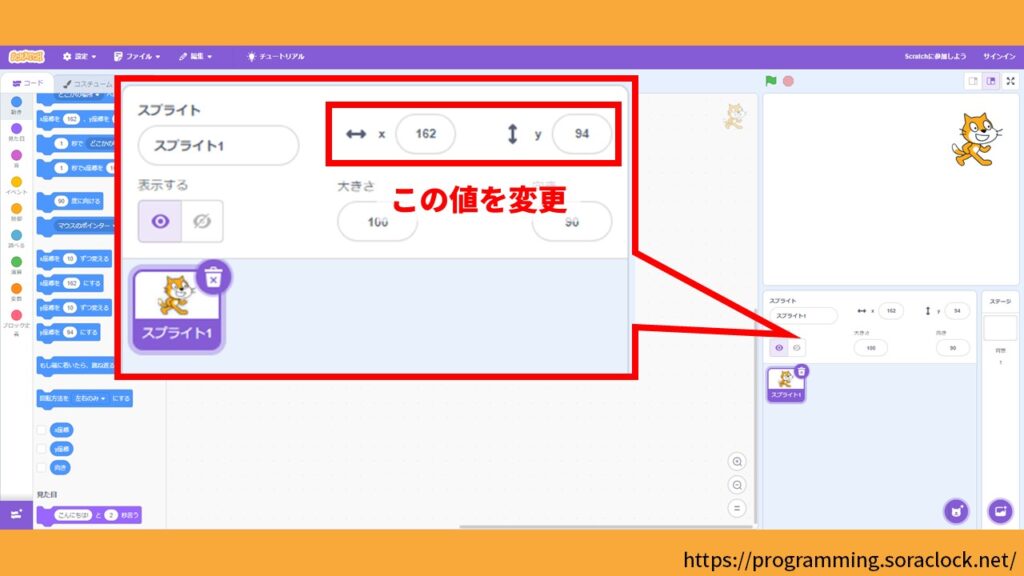
【方法①】スプライトリストを利用する方法
スプライトリストを利用して、キャラクターをステージの中心に戻す方法を解説していきます。
この方法はスプライトリストの「↔ x」の値と「↕ y」の値を変更します。

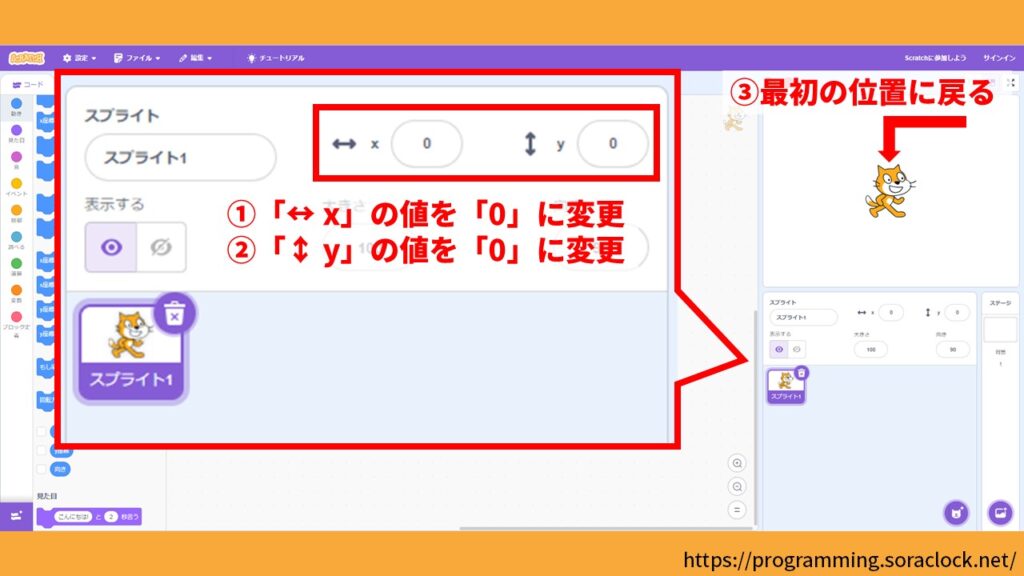
最初にスプライトリストの①「↔ x」の値を半角の「0」に変更し、次に②「↕ y」の値を半角の「0」に変更します。すると、③ねこのキャラクターが最初の位置に戻るのが確認できます。

【方法②】ブロックを利用する方法
ブロックを利用して、キャラクターをステージの中心に戻す方法を解説していきます。
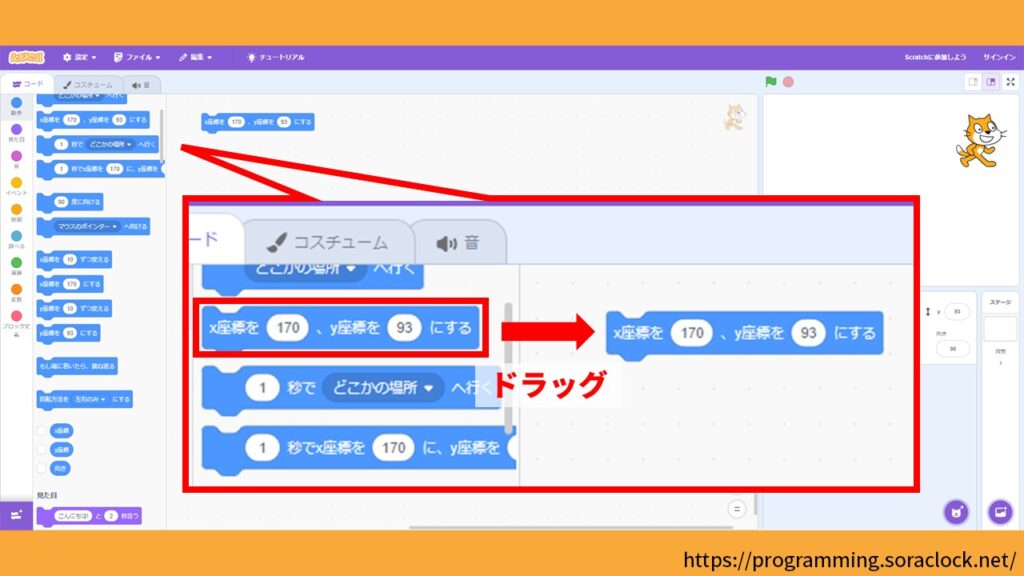
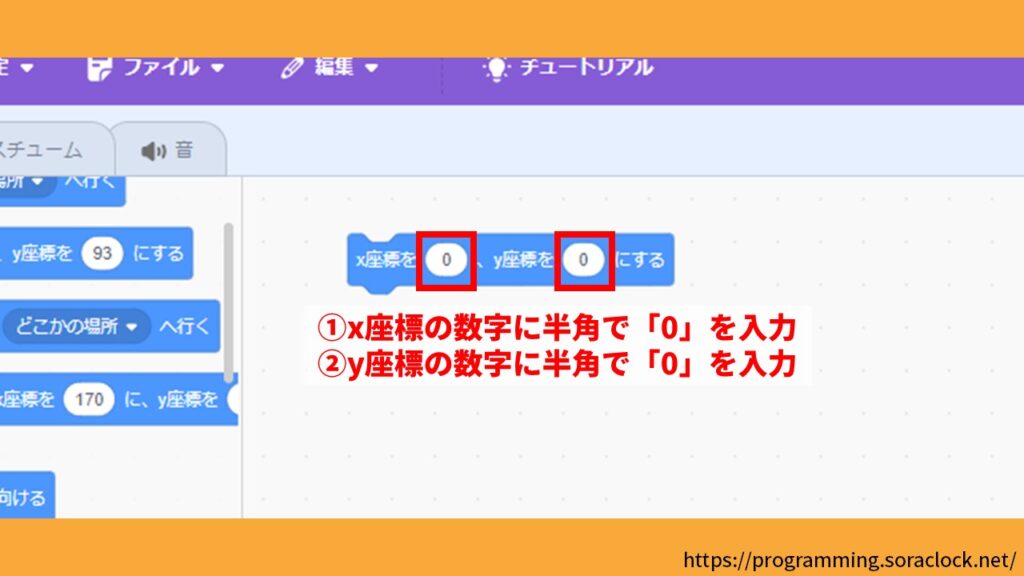
最初にブロックパレットの中にある「x座標を(数字)、y座標を(数字)にする」ブロックを、コードエリアにドラッグして置きます。

次にキーボードを使って①x座標の数字に半角で「0」を入力し、②y座標の数字に半角で「0」を入力します。

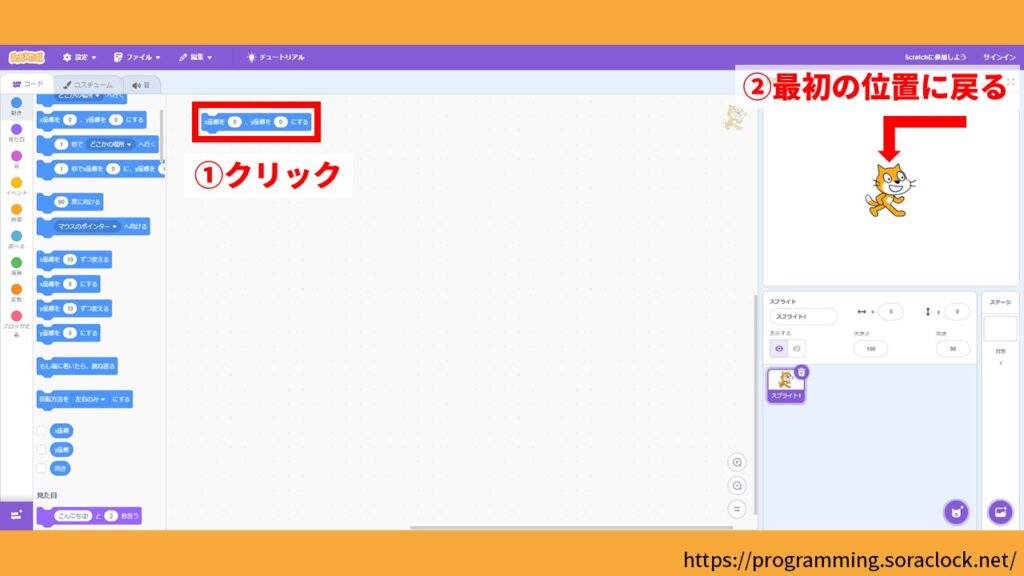
最後に①「x座標を0、y座標を0にする」ブロックを1度クリックしましょう。すると、②ねこのキャラクターが最初の位置に戻るのが確認できます。

こちらの方法は一度ブロックを作っておけば、ブロックをクリックするだけでねこのキャラクターを最初の位置に戻すことができるので、スプライトリストを利用する方法よりもおすすめです。
キャラクターの向きを変える方法

このパートでは、ねこのキャラクターの向きを変える方法を解説していきます。
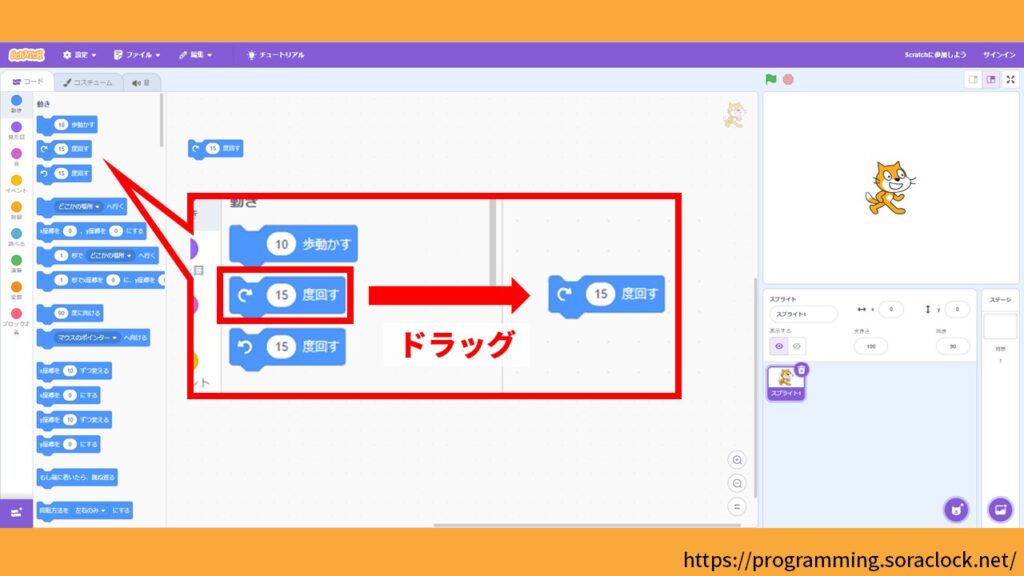
まず最初に、ブロックパレットの「↻ 15度回す」ブロックを、コードエリアにドラッグして置きます。

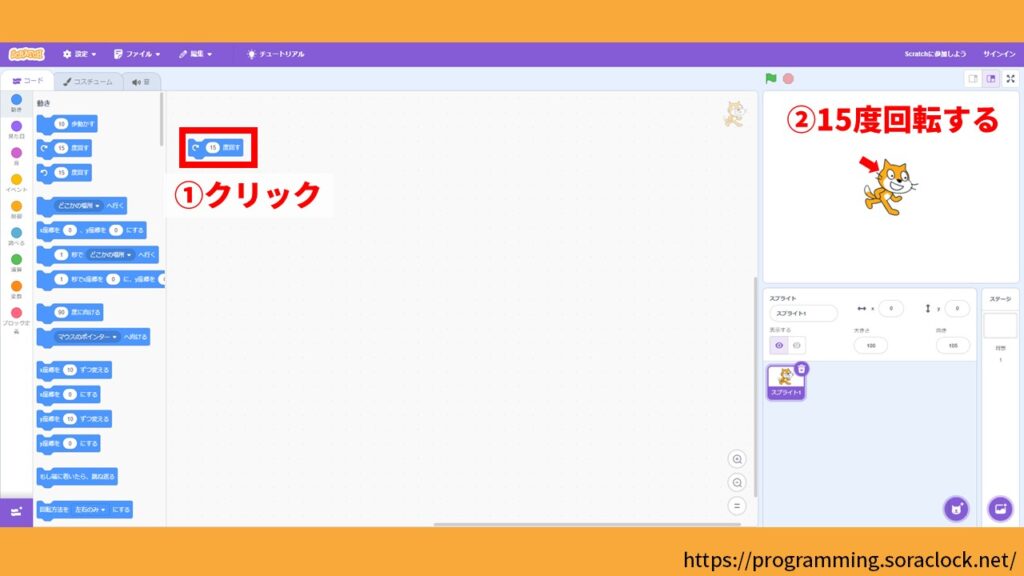
その後、①コードエリアに置いた「↻ 15度回す」ブロックを1度クリックしてみましょう。②猫のキャラクターが時計回りに15度回転するのを確認しましょう。

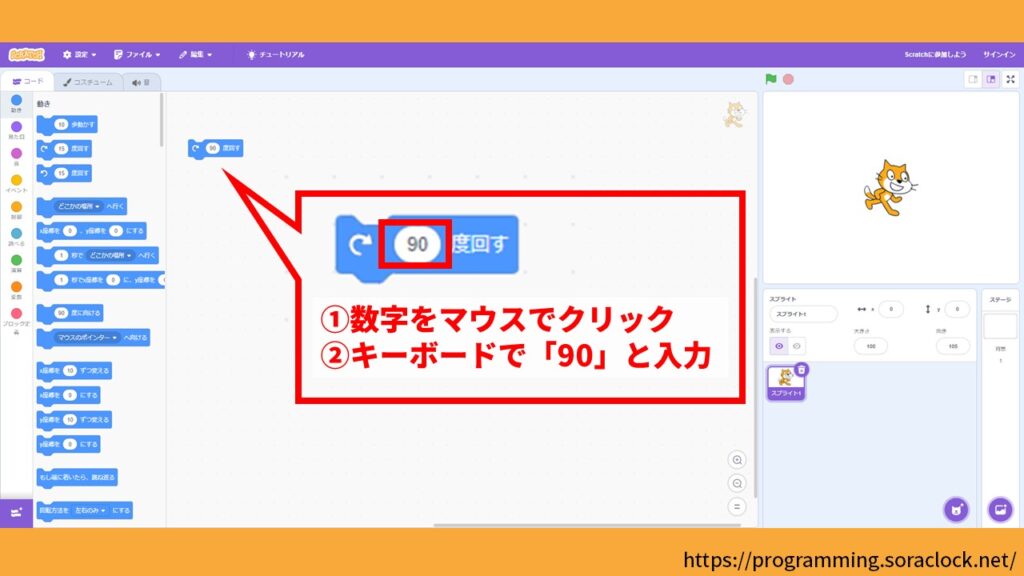
次に①「↻ 15度回す」ブロックの数字をマウスでクリックし、②キーボードを使って半角で「90」と入力し、【エンター】キーを押します。

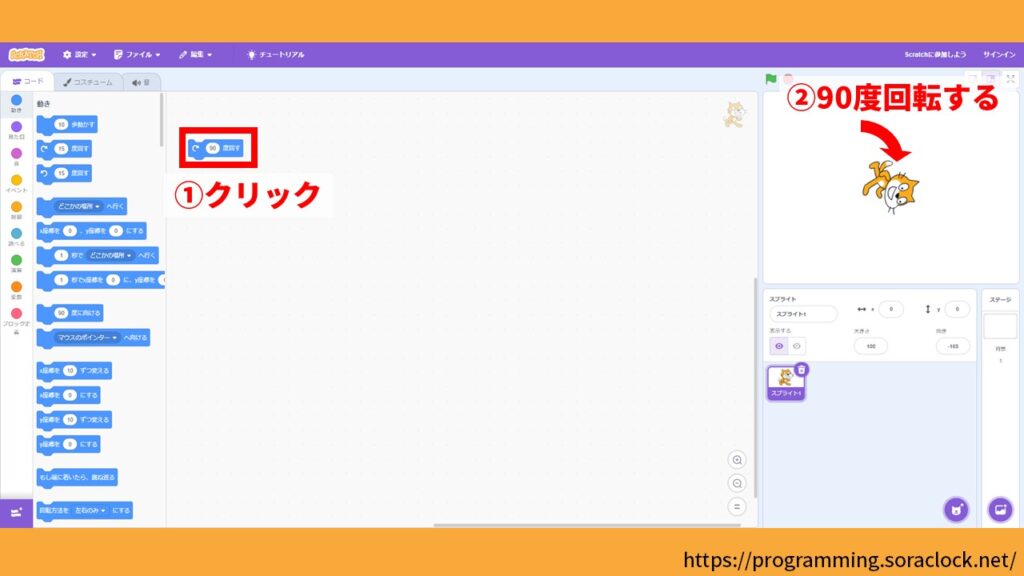
その後、①コードエリアに置いた「↻ 90度回す」ブロックを1度クリックしてみましょう。②猫のキャラクターが90度回転するのを確認しましょう。

以上でキャラクターの向きを変えるプログラムの完成です。

余裕のある方はブロックの中の数字を変えてみて、結果がどうなるか確認してみましょう。
傾いたキャラクターを最初の向きに戻す方法

ここまでの作業で、ステージ上の猫のキャラクターが傾いていると思います。このパートでは猫のキャラクターの向きを最初の向きに戻す方法を解説していきます。
ねこのキャラクターの向きを最初の向きに戻す方法は次の2つになります。
キャラクターを最初の向きに戻す方法
- 【方法①】スプライトリストを利用する方法
- 【方法②】ブロックを利用する方法←オススメ
【方法①】スプライトリストを利用する方法
1つ目のねこのキャラクターの向きを最初の向きに戻す方法が「スプライトリストを利用する方法」になります。
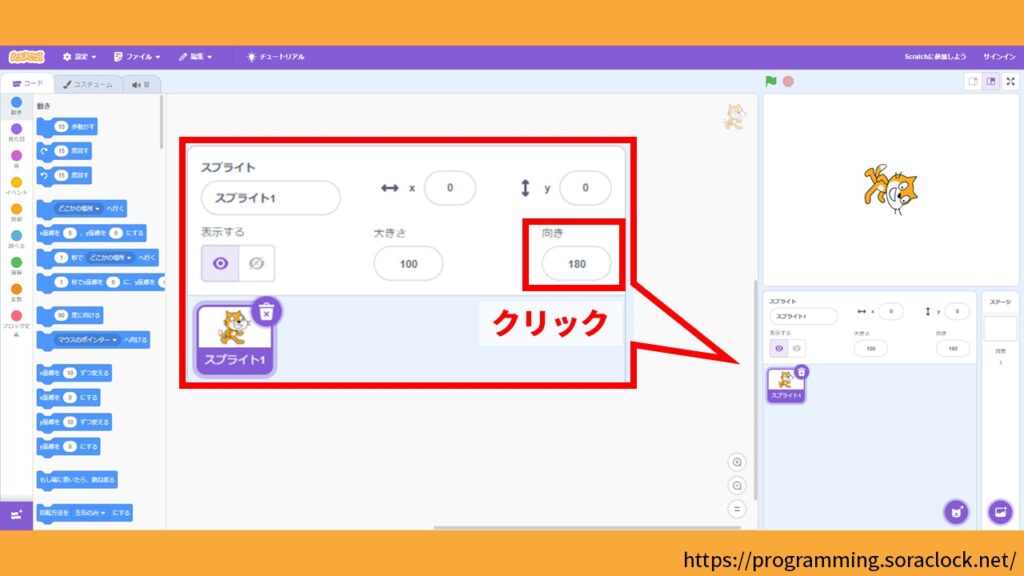
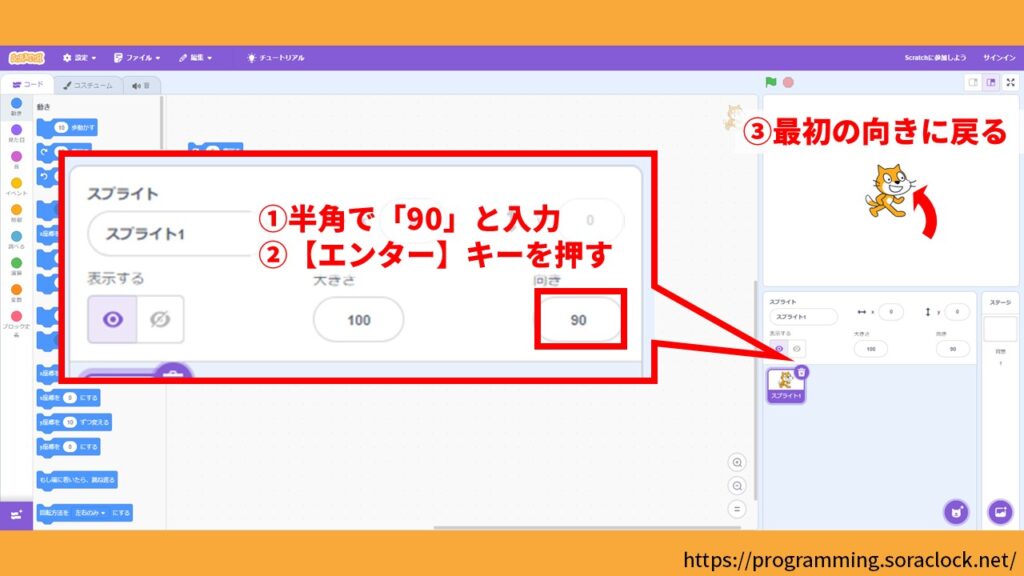
最初にスプライトリストの「向き」の数字をクリックします。

次に①キーボードを使って半角で「90」と入力して、②【エンター】キーを押します。すると、③ねこのキャラクターが最初の向きに戻ります。

【方法②】ブロックを利用する方法
2つ目のねこのキャラクターの向きを最初の向きに戻す方法が「ブロックを利用する方法」になります。
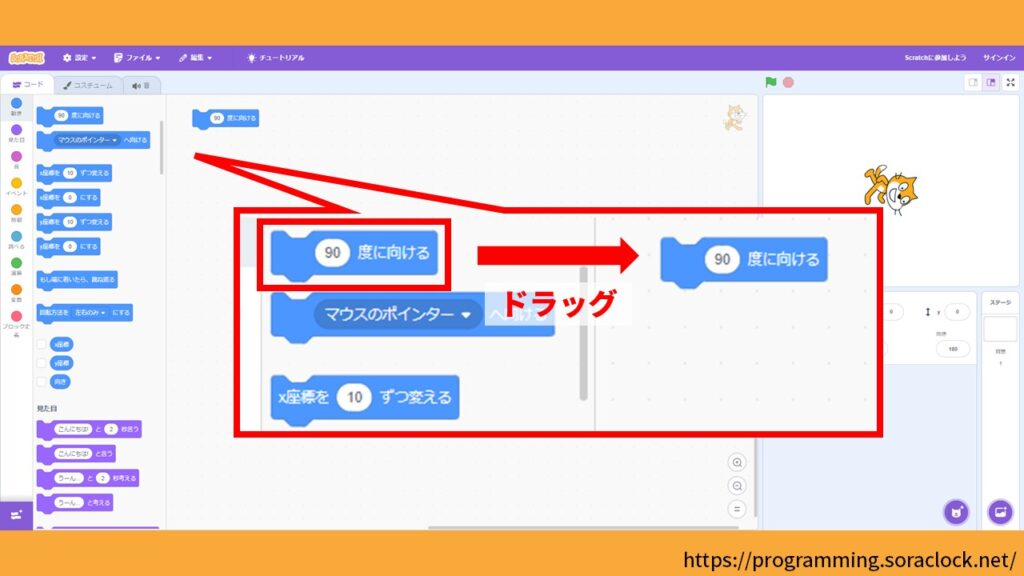
最初に、ブロックパレットの「90度に向ける」ブロックを、コードエリアにドラッグして置きます。

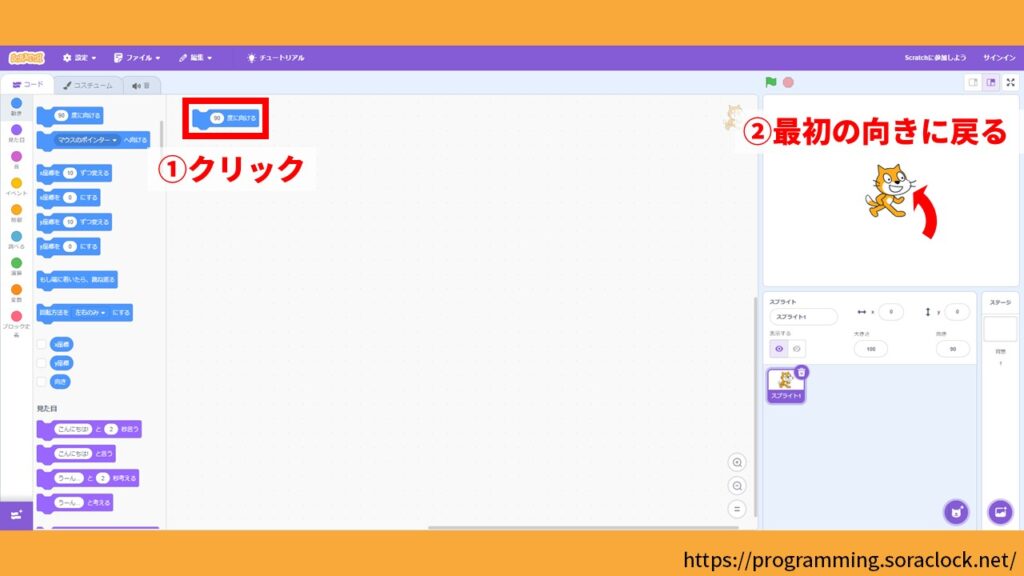
次に、①「90度に向ける」ブロックを1度クリックしましょう。すると、②ねこのキャラクターが最初の向きに戻ります。

また、このブロックは、中の数字を変更することで、ねこのキャラクターの向きを指定した向きに変更することができます。
これまでの動きを合わせてみよう

実はスクラッチでは複数の動きを組合わせることで、より複雑な動きをすることができます。
そこでこのパートでは、これまで別々に行っていた「ねこのキャラクターの移動」と「ねこのキャラクターの回転」の動きを組合わせたプログラムの作り方を解説していきます。
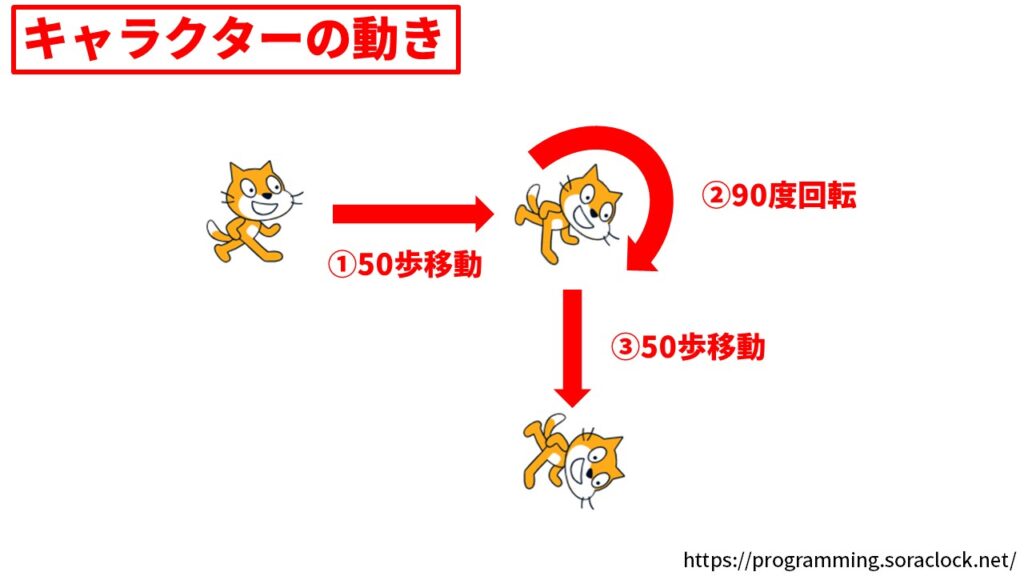
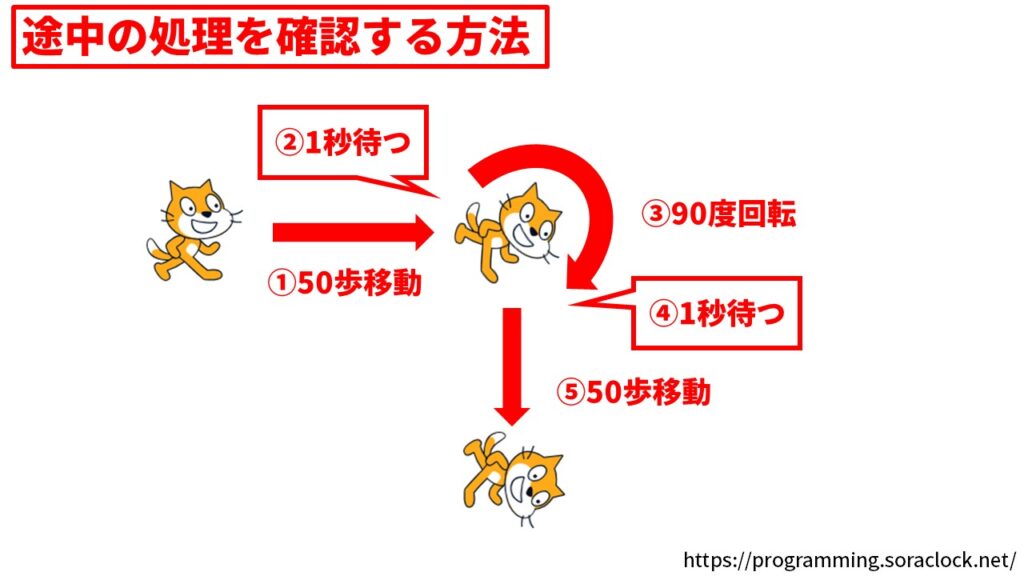
今回作るプログラムは上画像で表される、1度の実行で「ねこのキャラクターを50歩移動し、時計回りに90度回転し、再び50歩移動する」プログラムになります。
最初に、①ブロックパレットの「10歩動かす」ブロックを、コードエリアにドラッグして置き、②ブロック内の数字を半角の「50」に変更します。

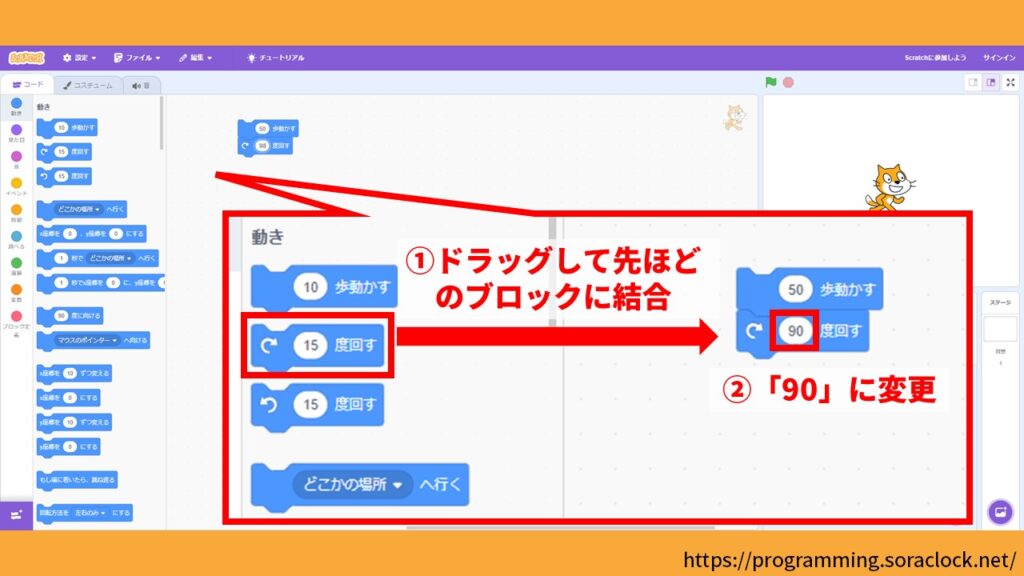
次に、①ブロックパレットの「↻ 15度回す」ブロックを、コードエリアにドラックして先ほど置いたブロックに結合し、②ブロック内の数字を半角の「90」に変更します。

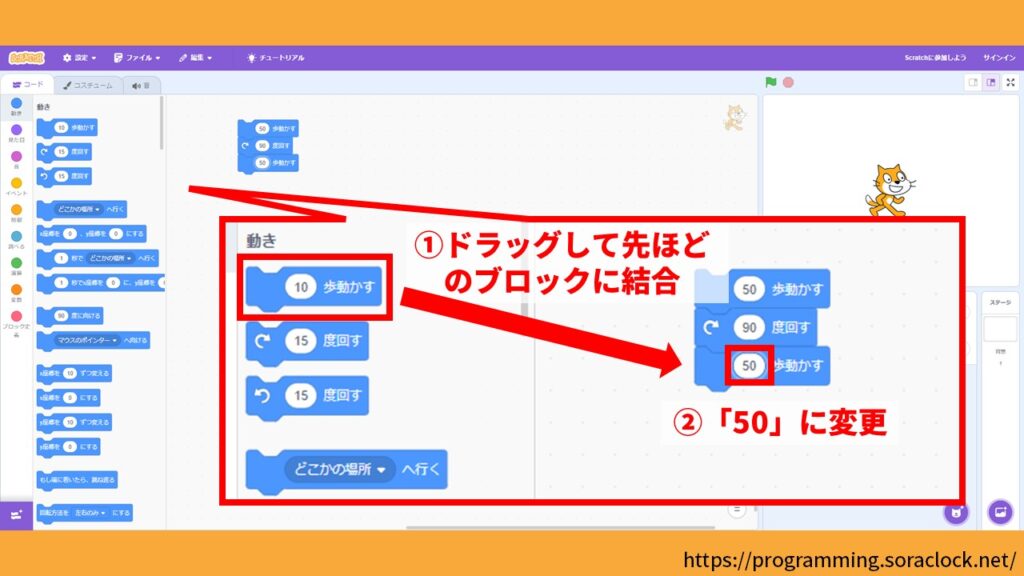
次に、①ブロックパレットの「10歩動かす」ブロックを、コードエリアにドラッグして先ほど置いたブロックに結合し、②ブロック内の数字を半角の「50」に変更します。

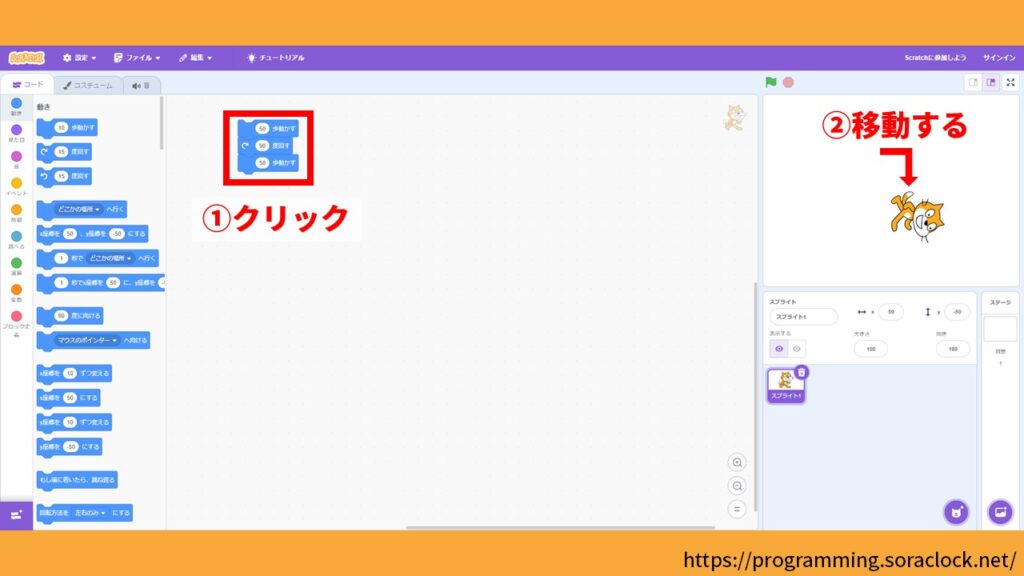
最後に①ブロックをクリックしてプログラムを実行します。そうすることで②「50歩移動→時計回りに90度回転→50歩移動」の処理を行った結果が反映するのを確認してみましょう。

以上でプログラムの作成は終了です。
「1秒待つ」ブロックを入れると途中の処理を見ることができる
ねこのキャラクターを50歩移動し、方向を時計回りに90度変えて、再び50歩移動するプログラムが正しく動作することは確認できたけど、「途中の処理がどうなっているのか分からない」と思った方もいるのではないでしょうか?
基本的にスクラッチでは、プログラムを実行した際、プログラムを実行した「結果」のみがステージに反映されるので途中の処理を確認することができません。
このパートでは、プログラムの途中の処理を確認する方法を解説していきます。プログラムの途中の処理を確認するには、処理と処理の間に「1秒待つ」という処理を加えます。(↓画像参照)

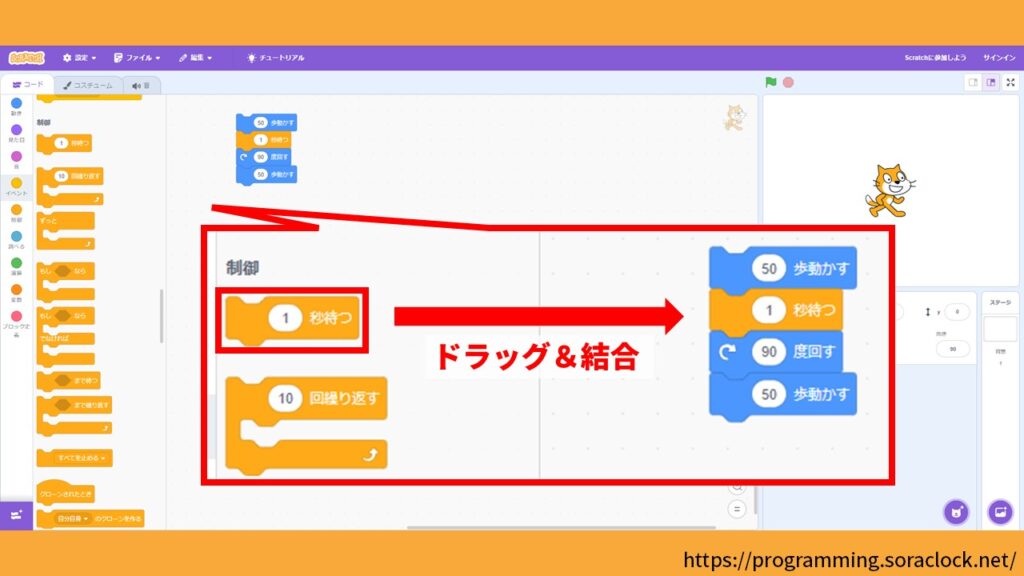
最初にブロックパレットの「1秒待つ」ブロックをコードエリアにドラックして、「50歩動かす」ブロックと「90度に向ける」ブロックの間に結合します。

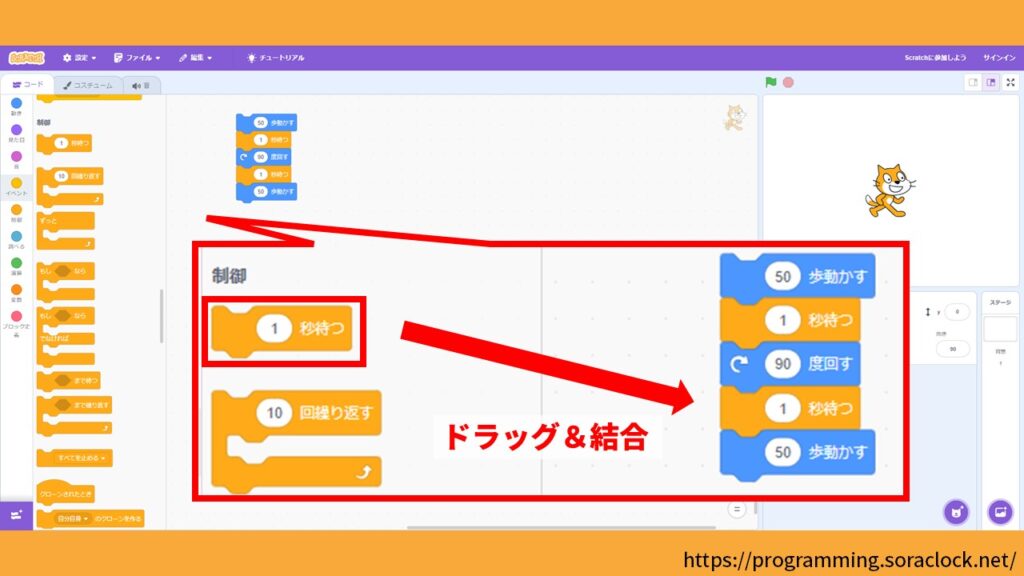
次にもう一度、ブロックパレットの「1秒待つ」ブロックをコードエリアにドラックして、「90度に向ける」ブロックと「50歩動かす」ブロックの間に結合します。

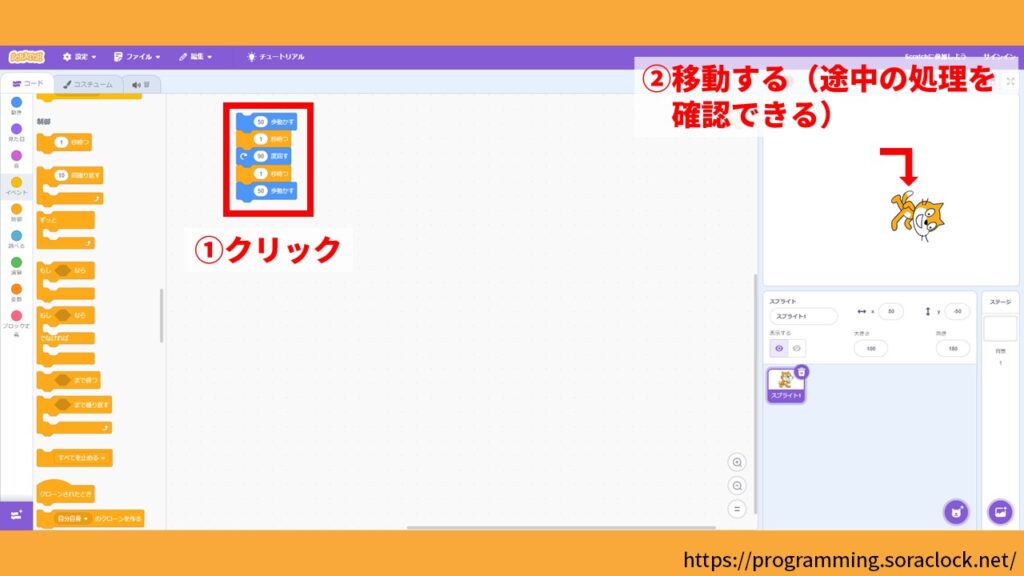
最後に①ブロックをクリックして、プログラムを実行してみましょう。このプログラムなら、②処理と処理の間で1秒の停止が入るので、途中の処理も確認することができます。

5日間で学ぶスクラッチ入門【3日目】のまとめ

「5日間で学ぶスクラッチ入門」の3日目では、ステージ上のキャラクター(スプライト)を動かすプログラムの作り方について解説してきました。今回の内容をまとめると以下になります。
まとめ
- キャラクターを動かすには「10歩動かす」ブロックを利用する
- キャラクターの向きを変えるには「15度回す」ブロックを利用する
- スクラッチでは複数のブロックを組み合わせることができる
「5日間で学ぶスクラッチ入門」の4日目では、キャラクター(スプライト)の見た目を変える方法について解説します。今日の内容をよく復習して4日目に臨みましょう。
以下のサイトの画像を引用しています
・スクラッチ 公式サイト