「5日間で学ぶスクラッチ入門」の4日目にあたる今回は、スクラッチの「キャラクター(スプライト)の見た目の変え方」について解説していきます。この記事を読むことで、ステージ上のキャラクターの見た目を自由に変えることができます。
4日目の目標
- キャラクターの大きさを変える方法を知ろう
- キャラクターの色を変える方法を知ろう
- キャラクターのコスチュームを変える方法を知ろう
【関連記事⇒】5日間で学ぶスクラッチ入門【1日目】
【関連記事⇒】5日間で学ぶスクラッチ入門【2日目】
【関連記事⇒】5日間で学ぶスクラッチ入門【3日目】
【関連記事⇒】5日間で学ぶスクラッチ入門【4日目】(←今ココ)
【関連記事⇒】5日間で学ぶスクラッチ入門【5日目】
キャラクターの大きさを変える方法

このパートでは、ねこのキャラクターの大きさを変える方法を学習しましょう。
まず最初に以下のURLをクリックしてスクラッチの公式サイトにアクセスします。
>>スクラッチ 公式サイト
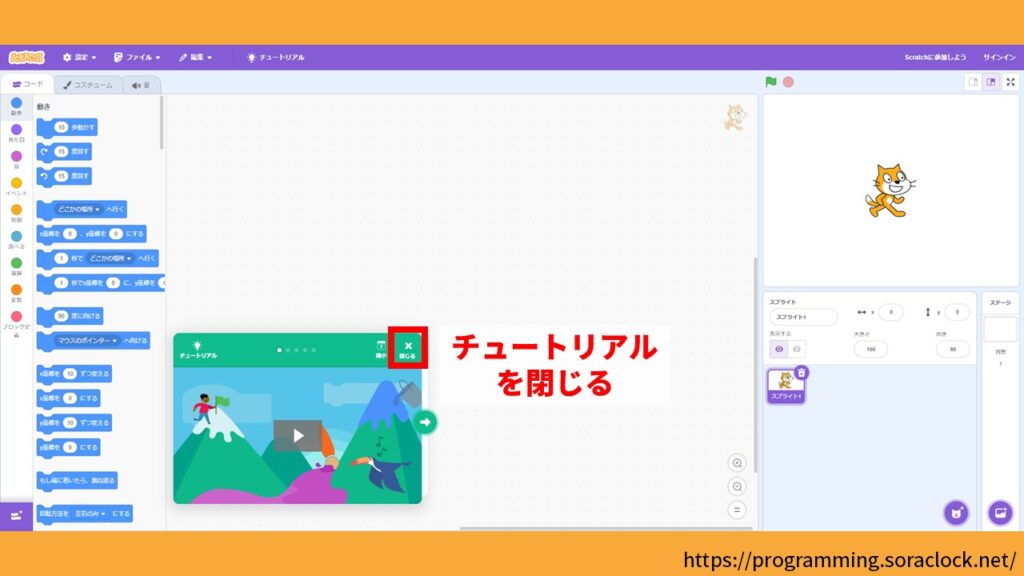
アクセスしたら、チュートリアルの「✕閉じる」をクリックして、チュートリアルを閉じましょう。

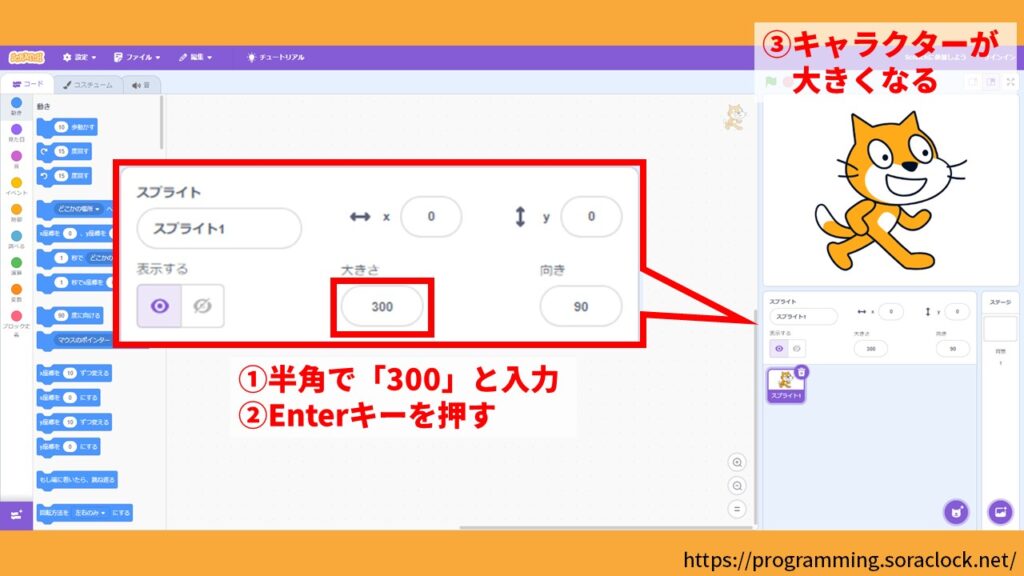
次にスプライトエリアの大きさの欄に①半角で「300」と入力し、②Enterキーを押しましょう。すると、③ステージのねこのキャラクターが大きくなるのを確認できます。

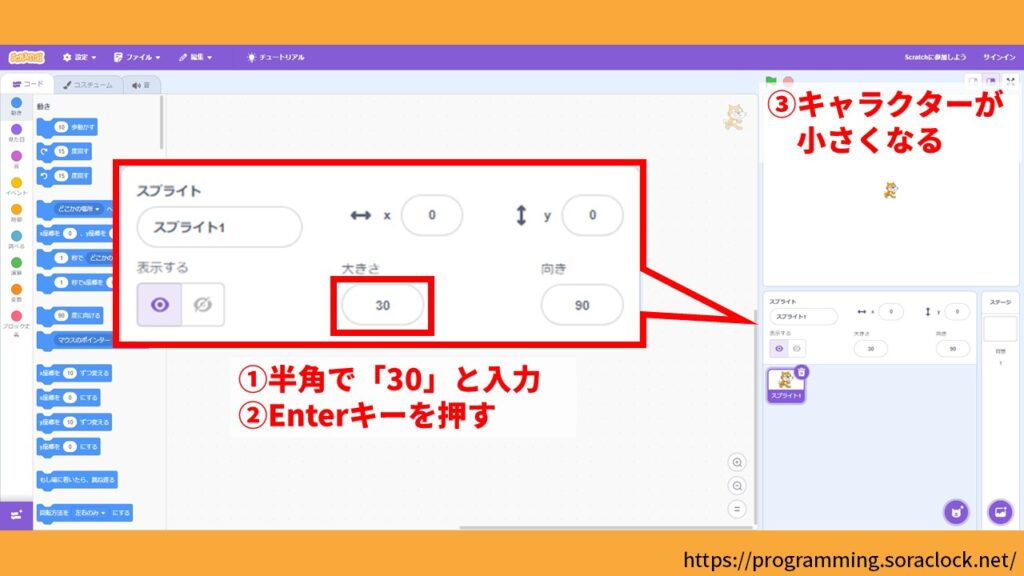
次にスプライトエリアの大きさの欄に①半角で「30」と入力し、②Enterキーを押しましょう。すると、③ステージのねこのキャラクターが小さくなるのを確認できます。
このようにスクラッチでは、スプライトリストの「大きさ」の欄の数字を変更することで、キャラクターの大きさを変更することができます。


大きさの欄の数字を他にも変えてみて、キャラクターがどうなるか確認してみましょう。
キャラクターの色を変える方法

このパートでは、ねこのキャラクターの色を変える方法を学習しましょう。
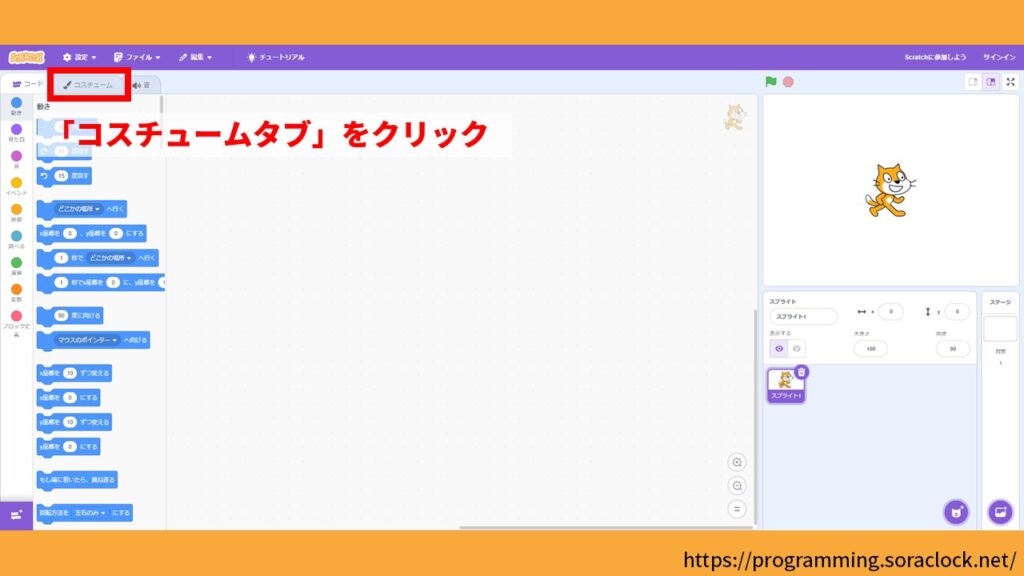
まず最初に左上のコスチュームタブをクリックしましょう。

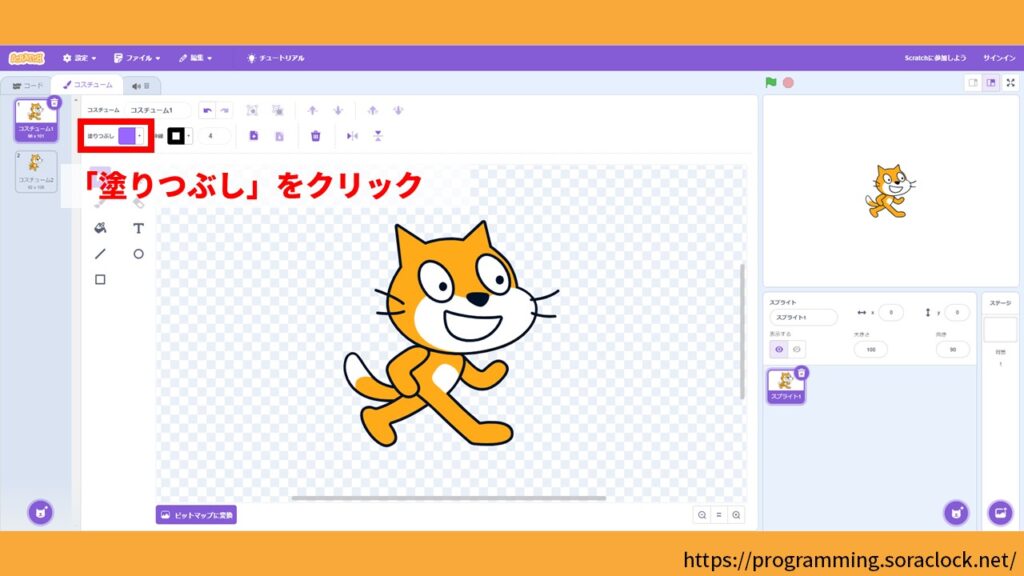
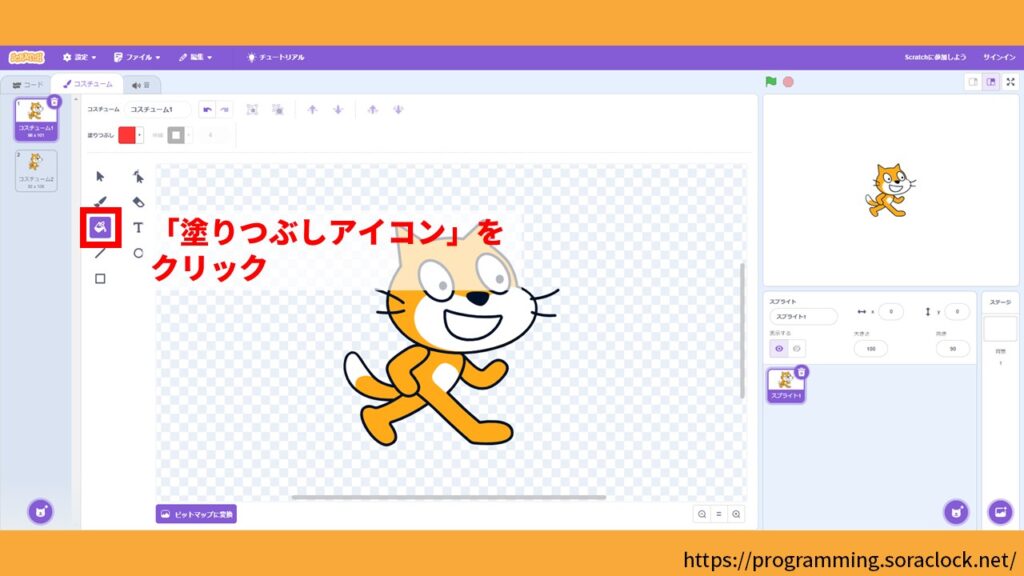
すると、以下の画像のように画面が切り替わるので、「塗りつぶし」をクリックします。

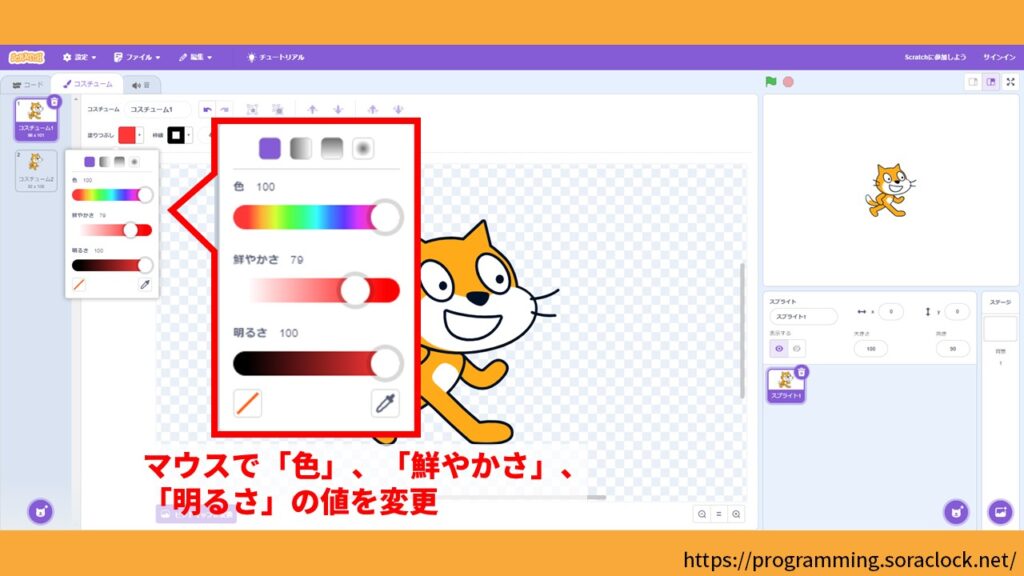
次に塗りつぶし設定パラメータの「色」、「鮮やかさ」、「明るさ」のシークバーをマウスで動かして、塗りつぶした後の色を決定します。

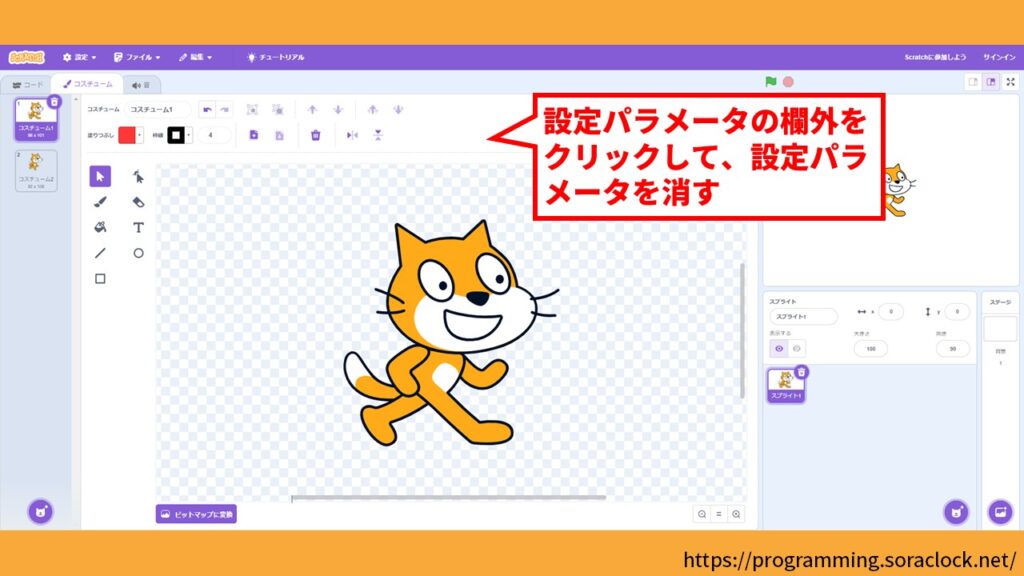
塗りつぶし設定パラメータの欄外をクリックして、設定パラメータを消します。

「塗りつぶしアイコン」をクリックします。

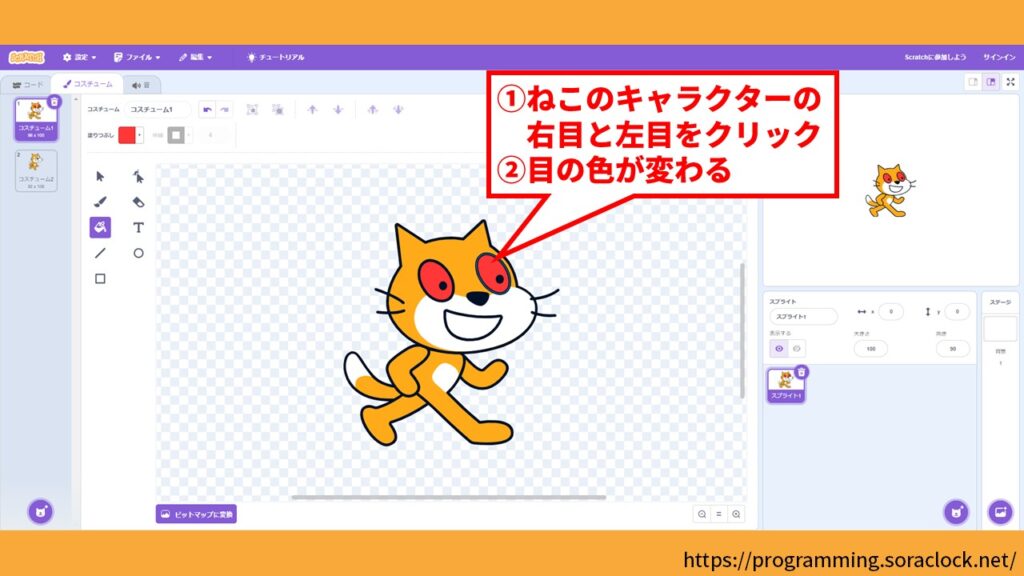
最後に①ねこのキャラクターの右目と左目をクリックします。すると、②目の色が変わるのが確認できます。

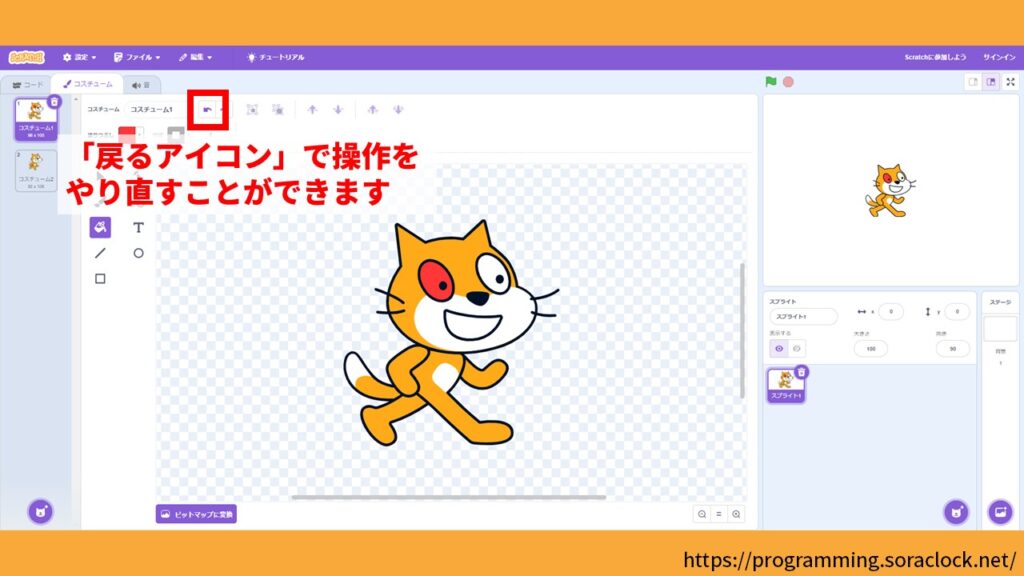
また、操作を間違った時は「戻るアイコン」を押すことで、操作をやり直すことができます。

このようにコスチュームタブでは、ねこのキャラクターの色を変更することができます。

コードタブでは色を変える以外にもキャラクターの見た目を変更できるので、いろいろと試してみましょう。
キャラクターのコスチュームを変える方法

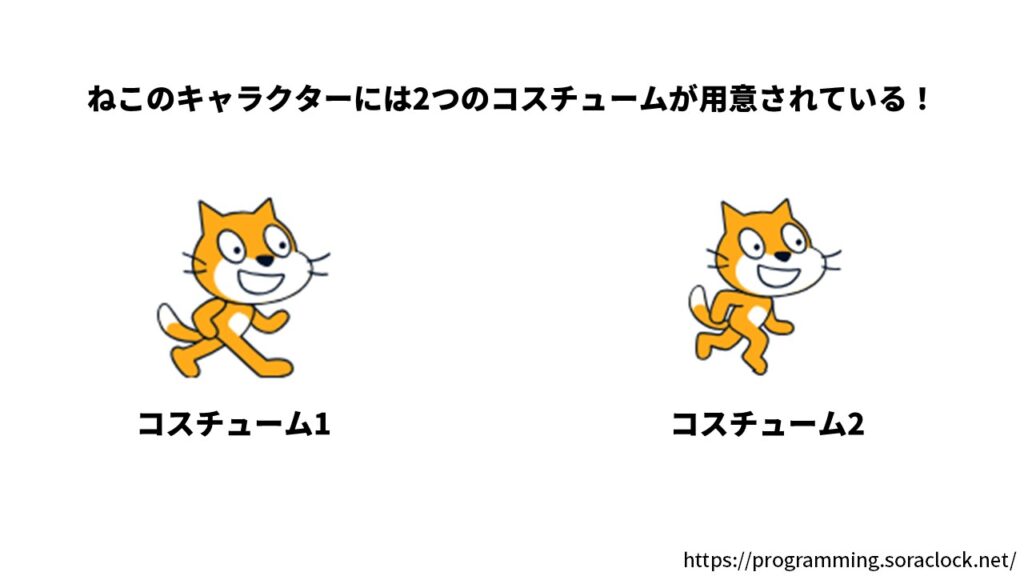
実は今まで私たちが利用していた、ねこのキャラクターには、もう一枚別の絵柄があります。
スクラッチでは下画像で表すように、今まで利用していた絵柄をコスチューム1、別の絵柄をコスチューム2と区別しています。

このパートでは、ねこのキャラクターのコスチュームを変える方法を学習しましょう。
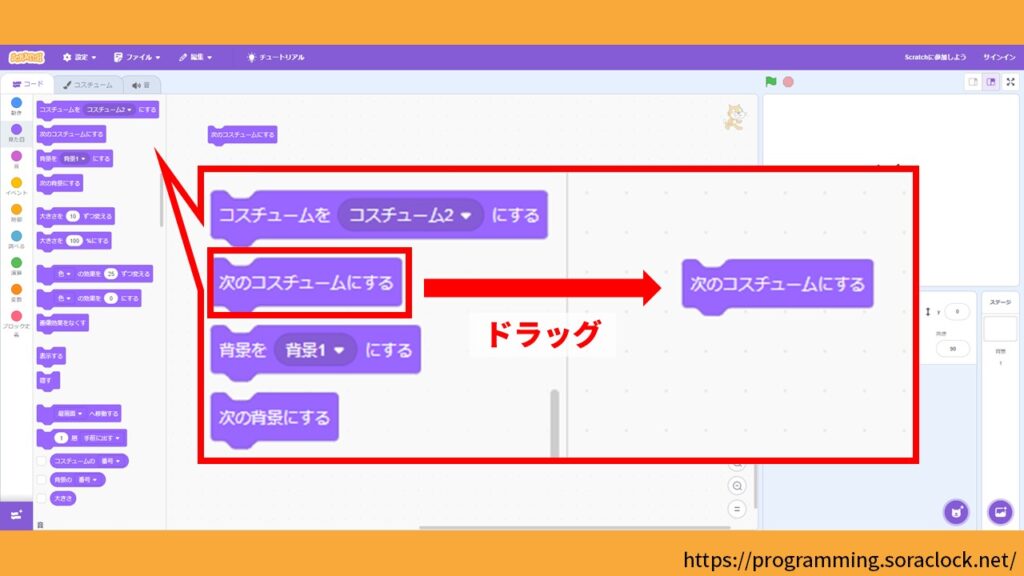
最初にブロックパレットの「次のコスチュームにする」ブロックを、コードエリアにドラッグして置きます。

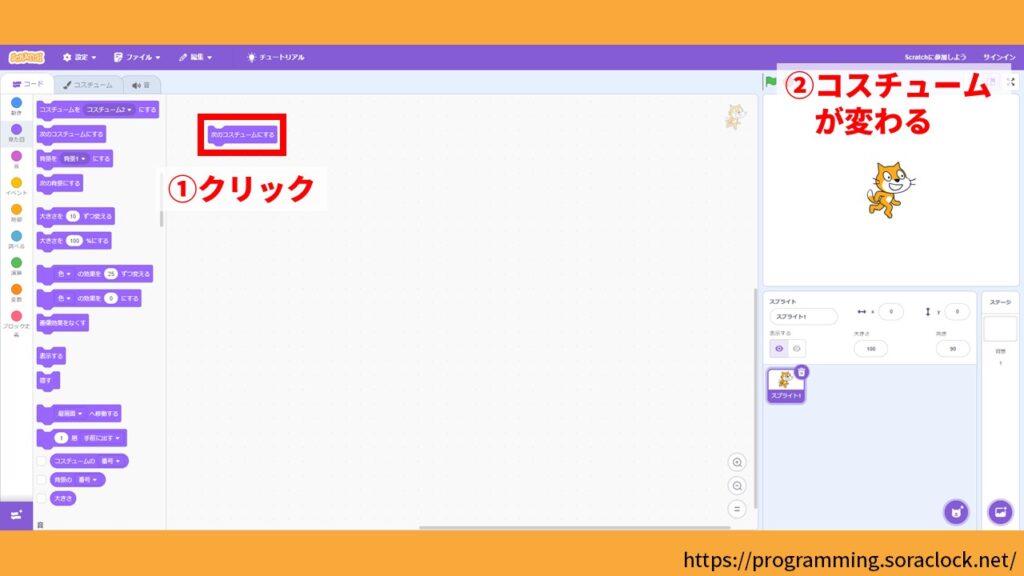
次に①「次のコスチュームにする」ブロックをクリックします。すると、②ステージのねこのキャラクターのコスチュームが切り替わったのが確認できます。

このように、「次のコスチュームにする」ブロックを利用することで、ねこのキャラクターのコスチュームを変えることができます。

コスチュームを変えることで、ねこのキャラクターが歩いている様子を再現することもできます。
5日間で学ぶスクラッチ入門【4日目】のまとめ

「5日間で学ぶスクラッチ入門」の4日目では、スクラッチのキャラクター(スプライト)の見た目の変え方について解説してきました。今回の内容をまとめると以下になります。
まとめ
- キャラクター大きさは「スプライトリスト」で変更できる
- キャラクターの色は「コスチュームタブ」で変更できる
- キャラクターのコスチュームは「次のコスチュームにする」ブロックで変更できる
「5日間で学ぶスクラッチ入門」の5日目では、アニメーションの作り方について解説します。今日の内容をよく復習して5日目に臨みましょう。
以下のサイトの画像を引用しています
・スクラッチ 公式サイト