「7日間で学ぶスクラッチ応用編」の1日目にあたる今回は、「繰り返し処理」について解説していきます。この記事を読むことで、スクラッチを使ったゲーム開発でよく利用する繰り返しブロックの使い方が分かります。
1日目の目標
- 繰り返し処理のことをもっとよく知ろう
- 繰り返し処理を使い分けられるようになろう
- 繰り返し処理を使った簡単なプログラムを作ろう
【関連記事⇒】7日間で学ぶスクラッチ応用編【1日目】(←今ココ)
【関連記事⇒】7日間で学ぶスクラッチ応用編【2日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【3日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【4日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【5日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【6日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【7日目】
「繰り返し処理」とは?

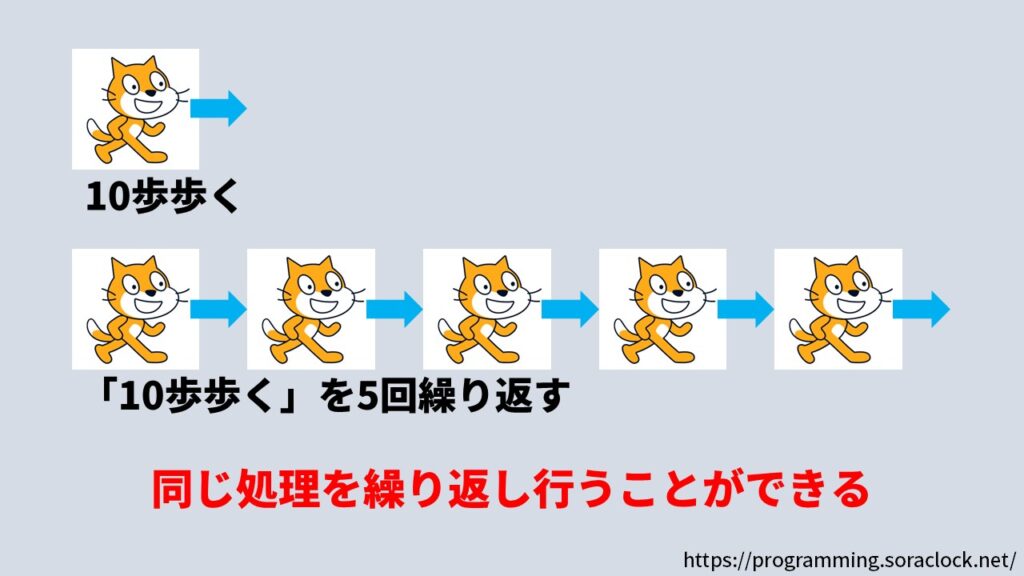
「繰り返し処理」とは同じ処理を何度も繰り返す仕組みのことです。
同じ処理を繰り返すので「ループ処理」と言われることもあります。
例えば、ねこのキャラクターが「10歩歩く」という処理を5回繰り返したいときに利用します。

少し難しいので参考プログラムを交えて分かりやすく説明していきます。
参考プログラムを使って説明
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・ねこのキャラクターが0.5秒ごとに15度回転します。
・赤い丸ボタンを押すとプログラムが停止します。
⇧の参考プログラムを使って、「繰り返し処理」について説明していきます。
まずは感覚をつかむために一度、参考プログラムを動かしてみましょう。
ねこのキャラクターが回転しているのが確認できたと思います。
実はこのプログラムでは、「ねこのキャラクターを15度回す」という処理を繰り返しています。

このように同じ処理を何度も繰り返したいときに「繰り返し処理」を使います。

繰り返し処理はスクラッチでゲームを作るときによく使います。
繰り返し処理ができるブロックは3つ

スクラッチでは繰り返し処理を行うためのブロックが3つ用意されています。
| 繰り返しブロック | 利用シーン |
 「10回繰り返す」ブロック |
・繰り返す回数が決まっているとき 例)「10歩移動する」を3回繰り返す |
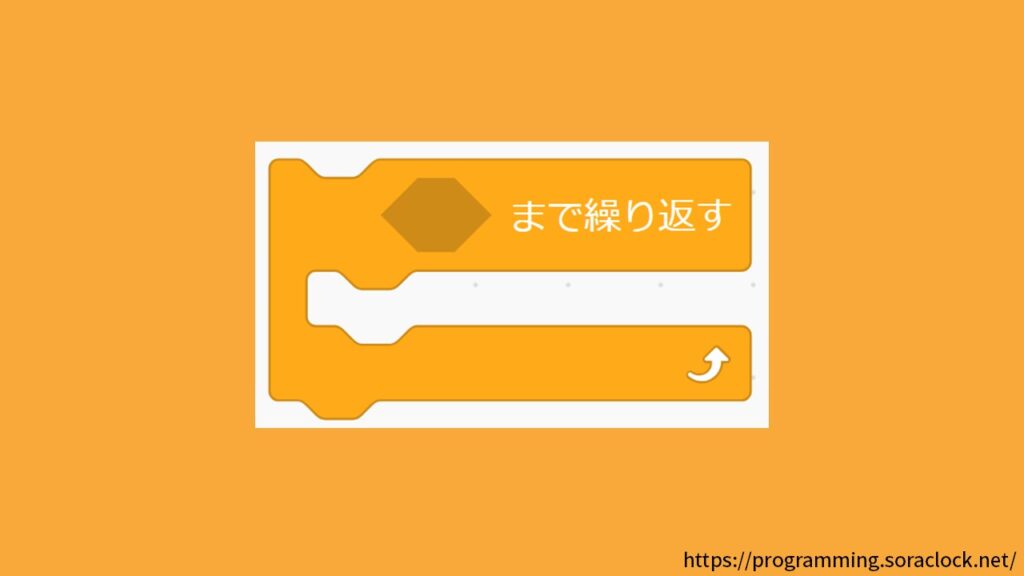
 「~まで繰り返す」ブロック |
・指定した条件になるまで繰り返したいとき 例)「10歩移動する」を壁にぶつかるまで繰り返す |
 「ずっと」ブロック |
・繰り返す回数が無限のとき 例)「10歩移動する」をずっと繰り返す |
3つのブロックは、それぞれ繰り返し処理を行うシーンによって、使い分ける必要があります。それぞれどのようなシーンで利用するのか分かりやすく解説していきます。

焦らず少しずつ覚えましょう。
「10回繰り返す」ブロックの使い方

繰り返し処理を行うブロックの1つ目が、「10回繰り返す」ブロックです。
このブロックは「10歩動かす動作を3回繰り返したい!」のように、繰り返し回数が明確に決まっているときに使用します。
「10回繰り返す」ブロックを使って簡単なプログラムを作ってみよう
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・ねこのキャラクターが「50歩歩く」を3回繰り返します。
「10回繰り返す」ブロックを使って、⇧のプログラムを作ってみましょう。
このプログラムは「50歩動かす動作を3回繰り返すプログラム」になります。
それではさっそく作っていきましょう。
最初に以下のURLをクリックしてスクラッチの公式サイトにアクセスします。
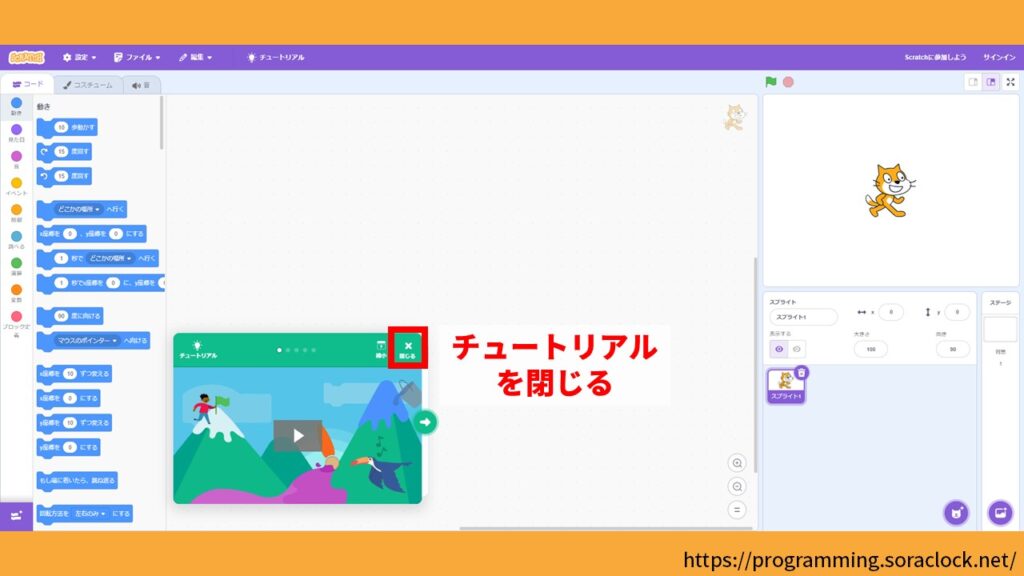
アクセスしたら、チュートリアルの「✕閉じる」をクリックして、チュートリアルを閉じましょう。

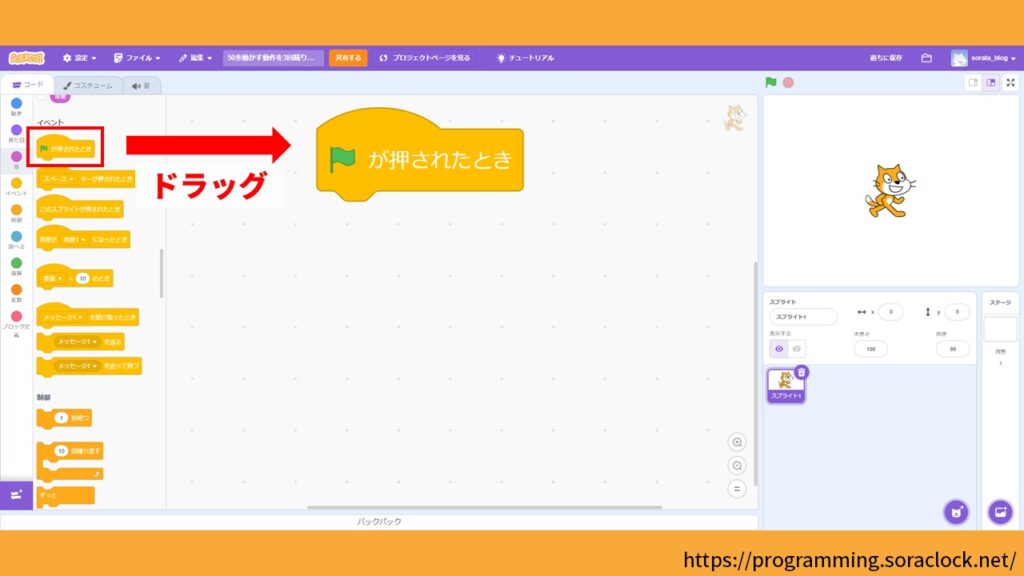
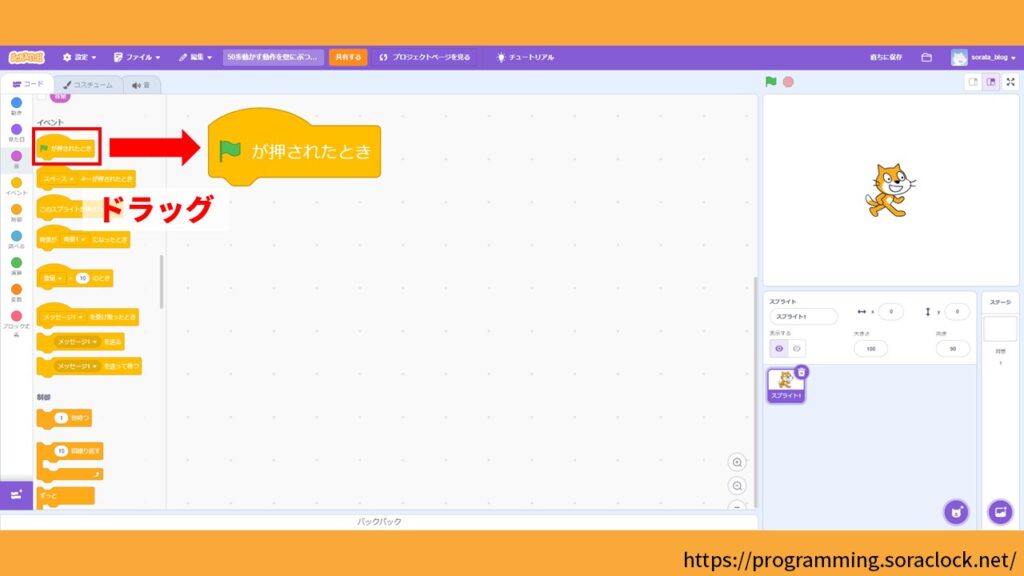
次に「🚩が押されたとき」ブロックを、コードエリアにドラッグして置きます。

なお、「🚩が押されたとき」ブロックについて詳しく知りたい方は7日間で学ぶスクラッチ応用編【4日目】をご覧ください。
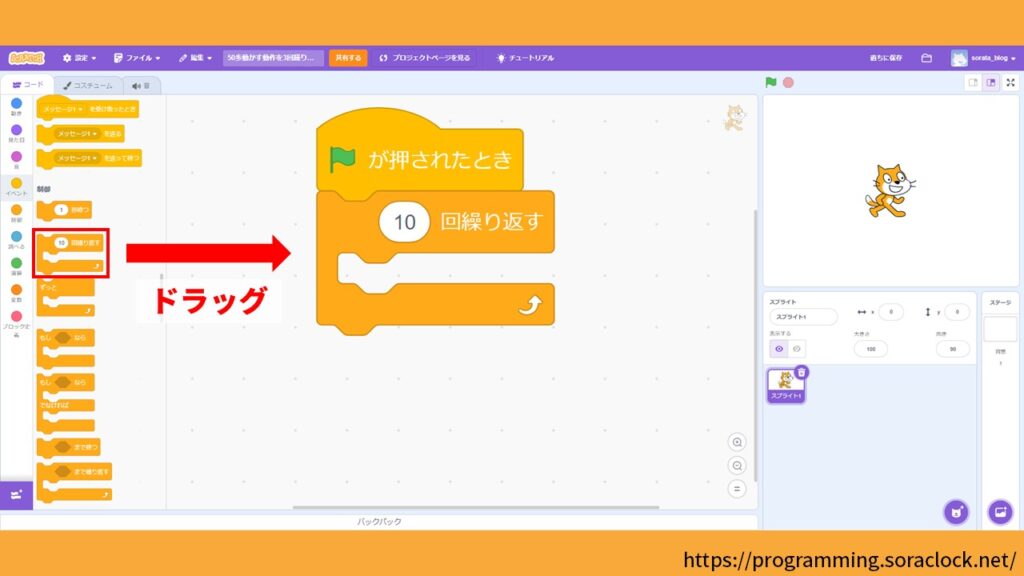
次に「10回繰り返す」ブロックを、コードエリアにドラッグして下画像のように先ほど置いたブロックに結合します。

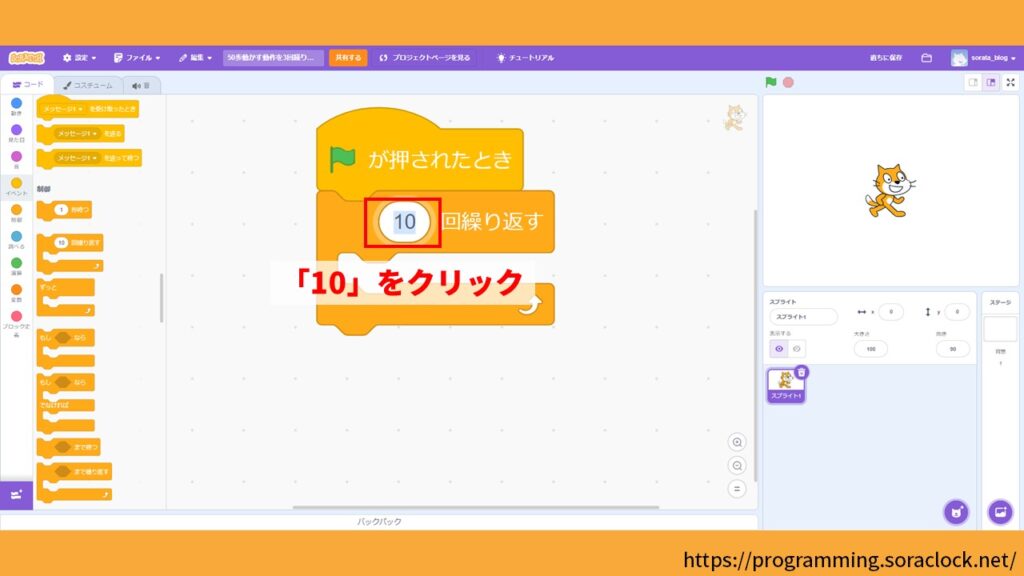
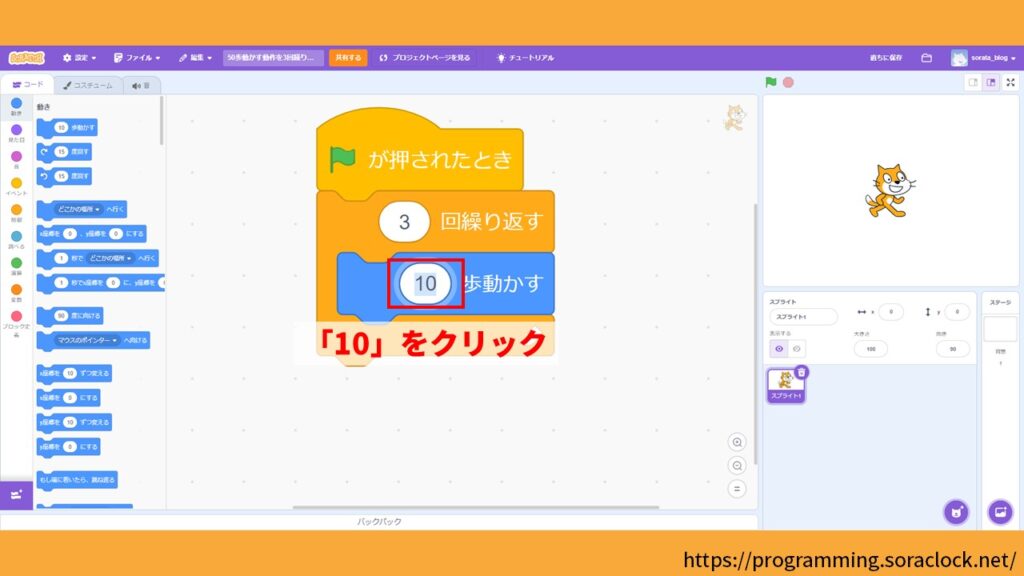
次に「10」をクリックします。

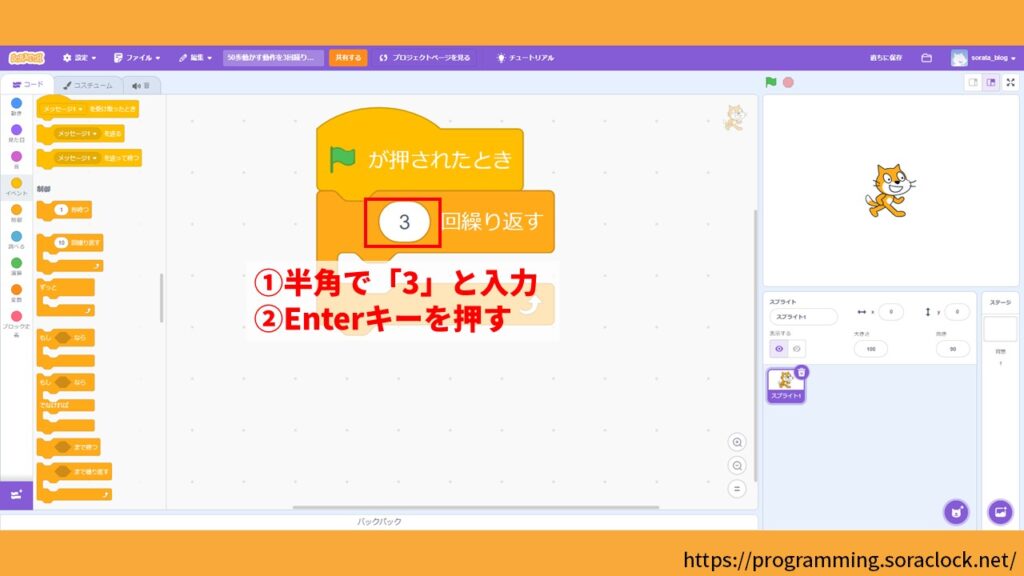
次にキーボードを使って、半角で①「3」と入力し、②Enterキーを押します。

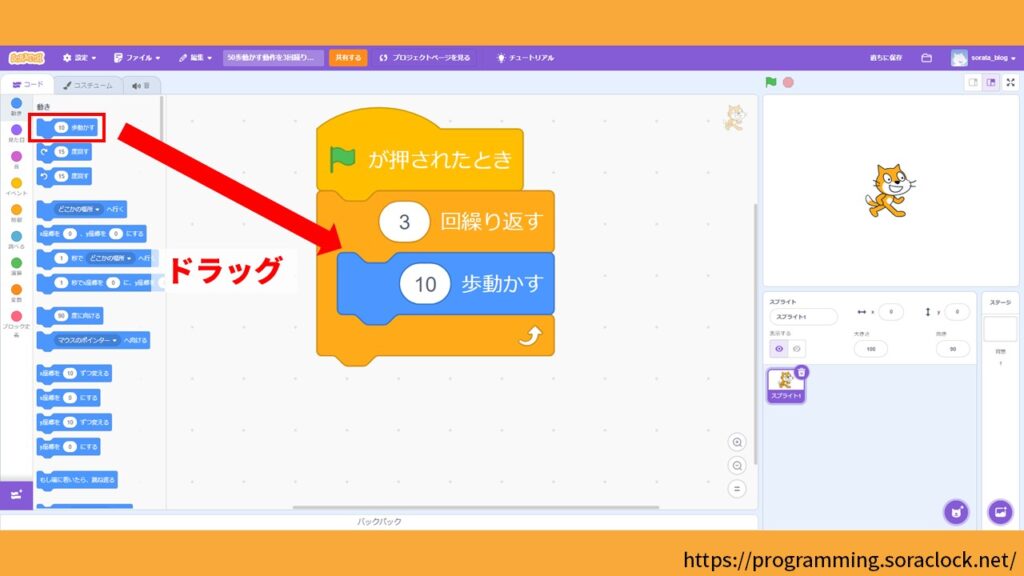
次に「10歩動かす」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

次に「10」をクリックします。

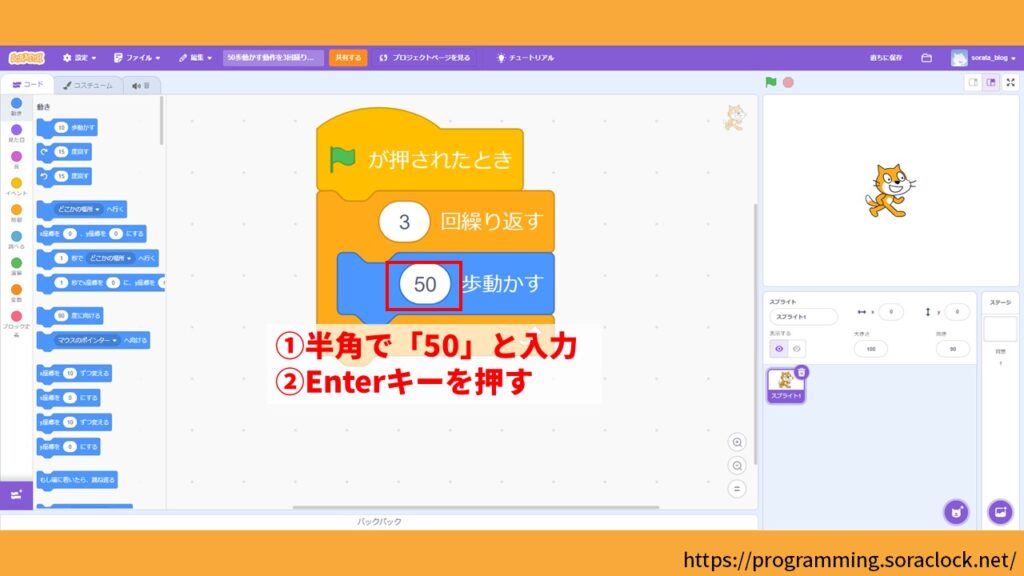
次にキーボードを使って、半角で①「50」と入力し、②Enterキーを押します。

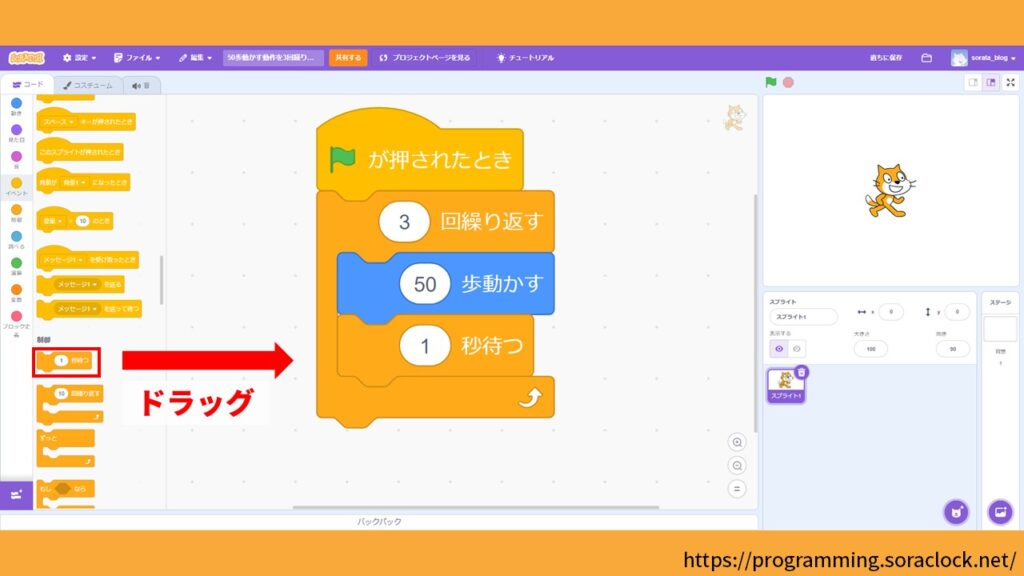
次に「1秒待つ」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上で「50歩動かす動作を3回繰り返すプログラム」の完成です。
プログラムが完成したので、🚩をクリックしてプログラムが正常に動作することを確認しましょう。
ねこのキャラクターが3回移動したのが確認できたと思います。
このように「10回繰り返す」ブロックは繰り返す回数が決まっているときに利用します。
「~まで繰り返す」ブロックの使い方

繰り返し処理を行うブロックの2つ目が、「~まで繰り返す」ブロックです。
このブロックは「10歩動かす動作を壁にぶつかるまで繰り返したい!」のように、繰り返す回数は明確に決まっておらず、「壁にぶつかるまで」のように設定した条件になるまで繰り返したいときに使用します。
「~まで繰り返す」ブロックを使って簡単なプログラムを作ってみよう
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・ねこのキャラクターが壁に触れるまで「50歩歩く」を繰り返します。
「~まで繰り返す」ブロックを使って、⇧のプログラムを作ってみましょう。
このプログラムは「50歩動かす動作を壁にぶつかるまで繰り返すプログラム」になります。
それではさっそく作っていきましょう。
最初に「🚩が押されたとき」ブロックを、コードエリアにドラッグして置きます。

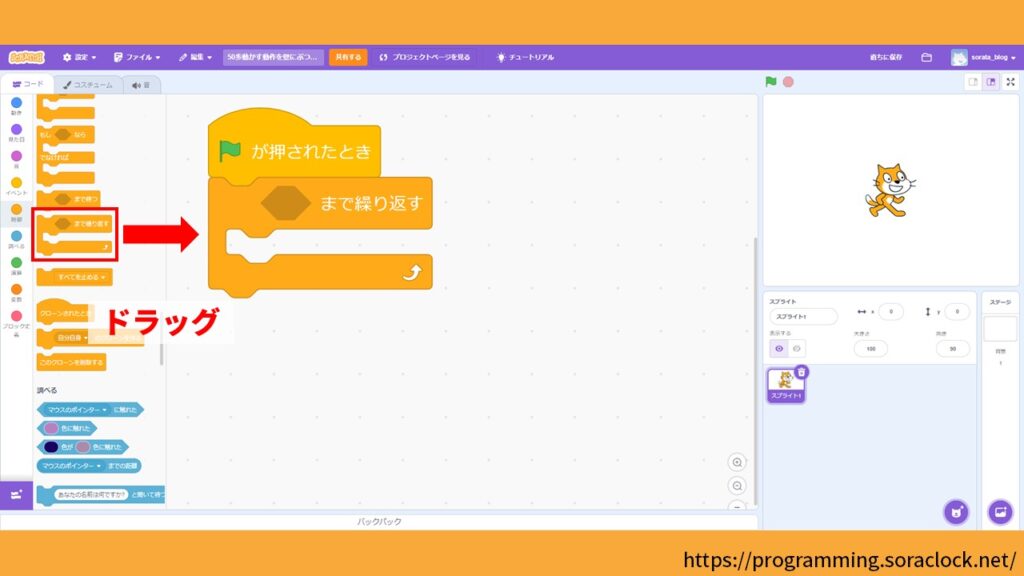
次に「~まで繰り返す」ブロックを、コードエリアにドラッグして下画像のように先ほど置いたブロックに結合します。

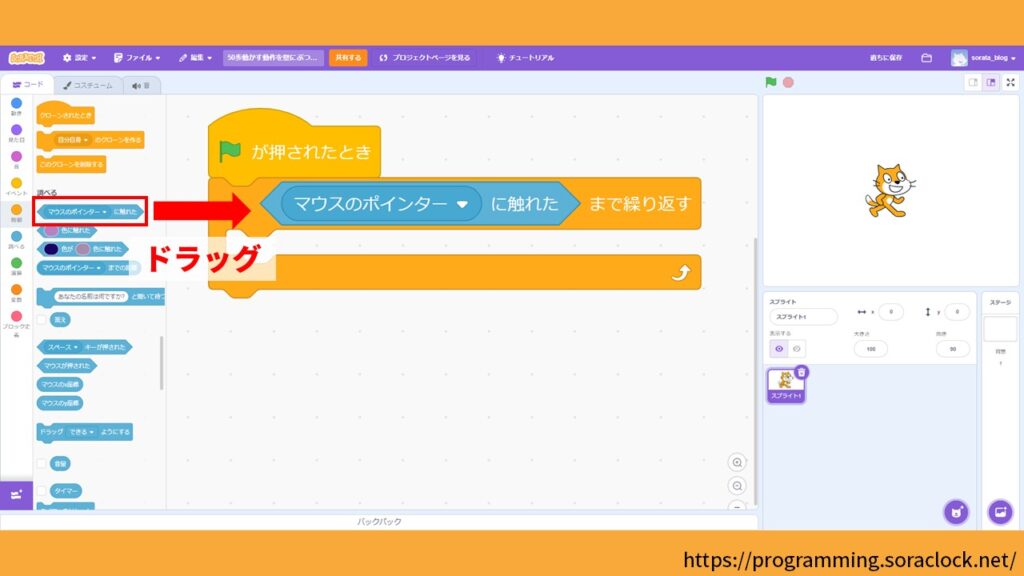
次に「マウスポインターに触れた」ブロックを、コードエリアにドラッグして下画像のように「~まで繰り返す」ブロックにはめ込みます。

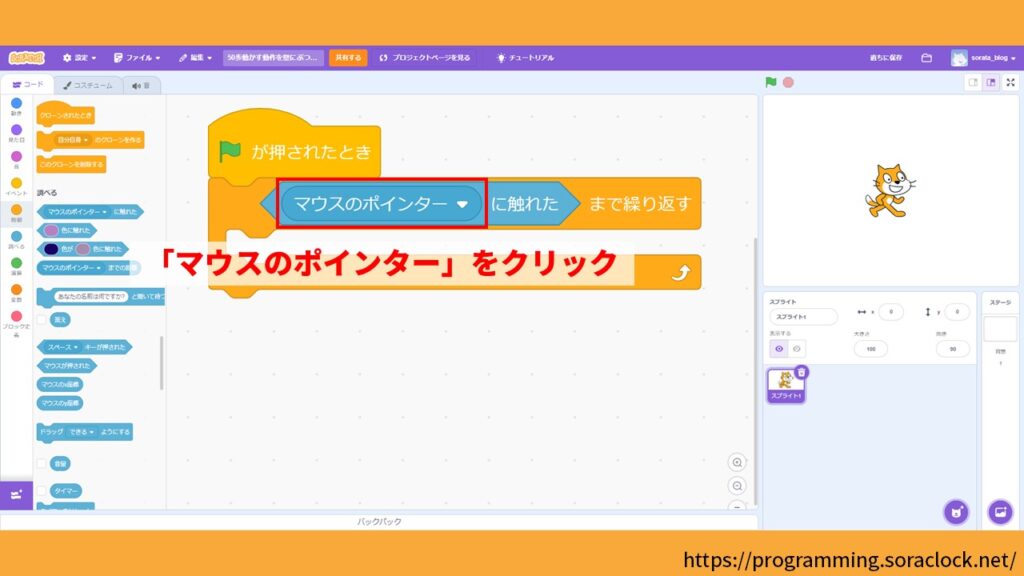
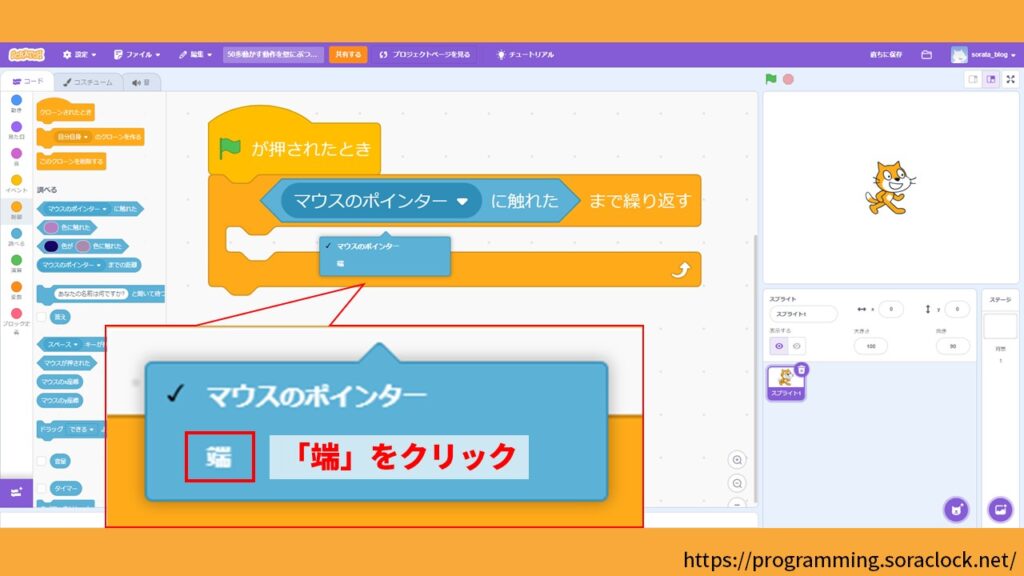
次に「マウスポインター」をクリックします。

次に「端」をクリックします。

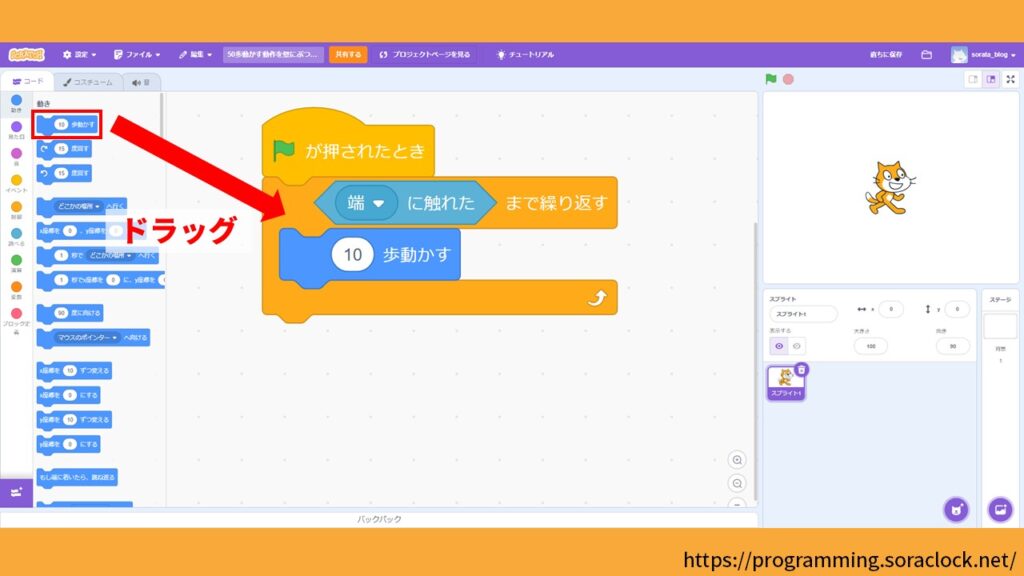
次に「10歩動かす」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

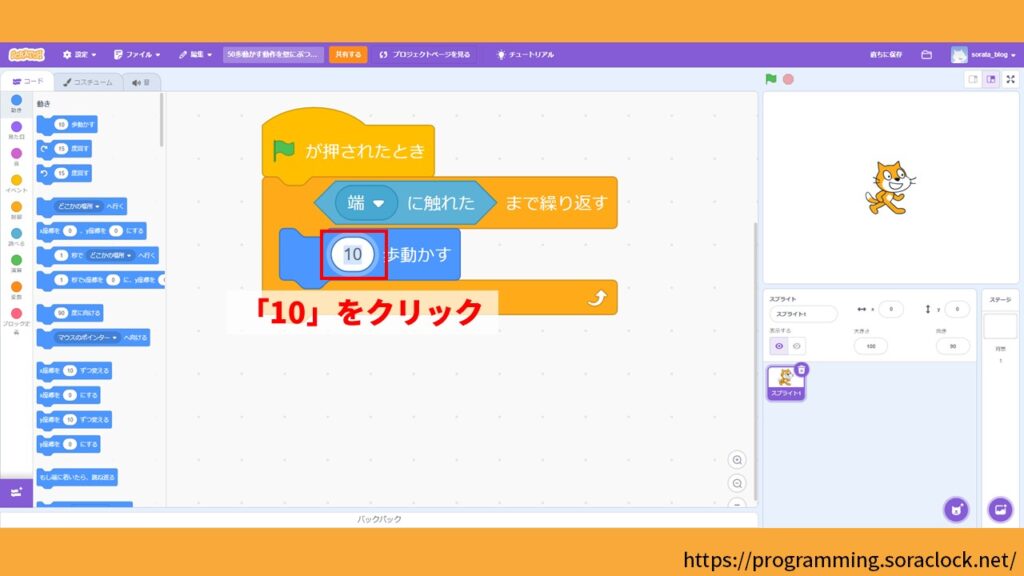
次に「10」をクリックします。

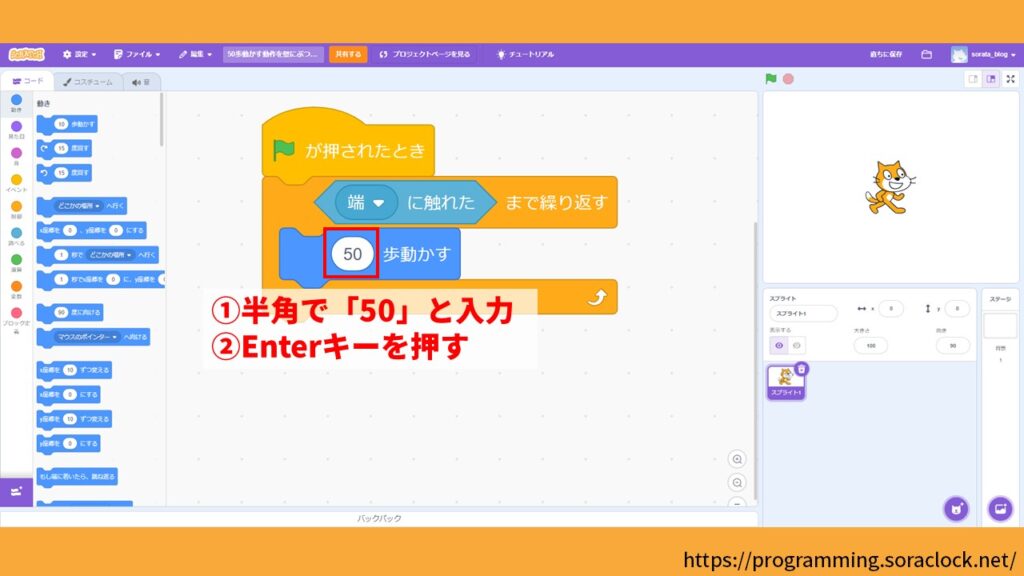
次にキーボードを使って、半角で①「50」と入力し、②Enterキーを押します。

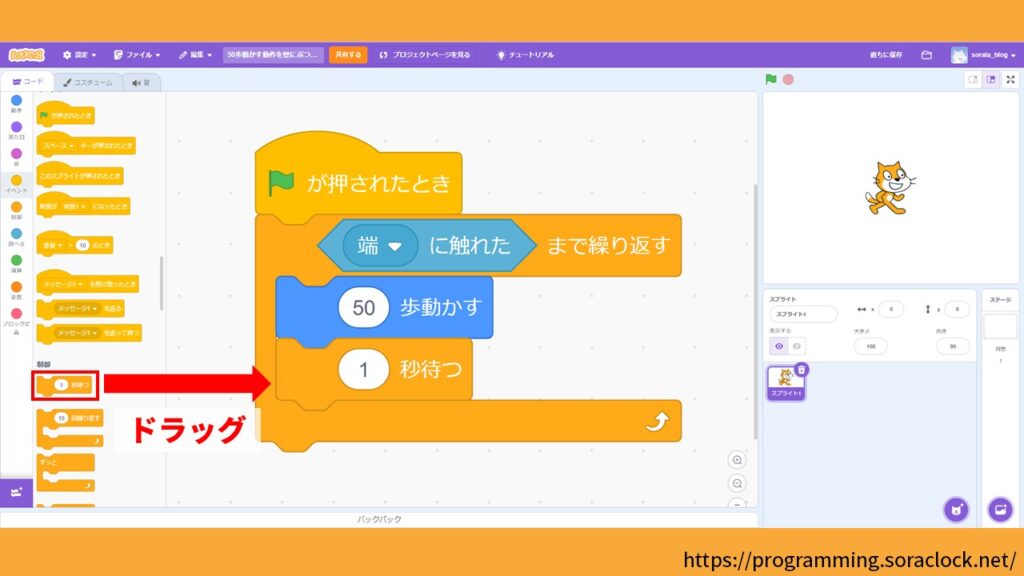
次に「1秒待つ」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上で「50歩動かす動作を壁にぶつかるまで繰り返すプログラム」の完成です。
プログラムが完成したので、🚩をクリックしてプログラムが正常に動作することを確認しましょう。
ねこのキャラクターが壁にぶつかるまで50歩移動する動作を繰り返したのが確認できたと思います。
このように「~まで繰り返す」ブロックは、指定した条件になるまで動作を繰り返したいときに使用します。
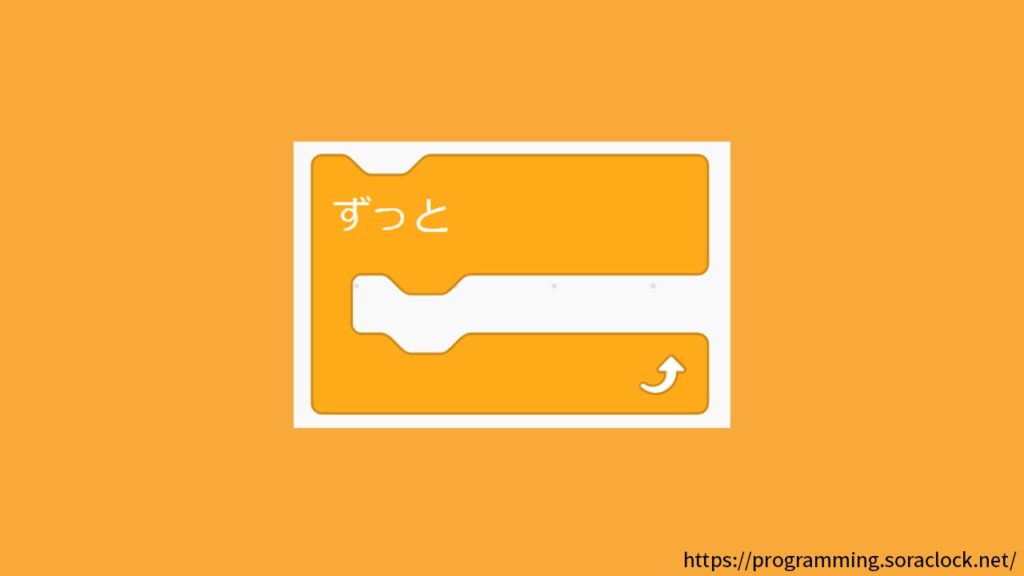
「ずっと」ブロックの使い方

繰り返し処理を行うブロックの3つ目が、「ずっと」ブロックです。
このブロックは「10歩動かす動作をずっと繰り返したい!」のように、指定した動作をずっと繰り返したい時に使用します。
「ずっと」ブロックを使って簡単なプログラムを作ってみよう
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・ねこのキャラクターが「50歩歩く」をずっと繰り返します。
・途中で壁に当たると向きを変えます。
・左上の赤い丸をクリックするとプログラムが終了します。
「ずっと」ブロックを使って、⇧のプログラムを作ってみましょう。
このプログラムは「50歩動かす動作をずっと繰り返すプログラム」になります。
それではさっそく作っていきましょう。
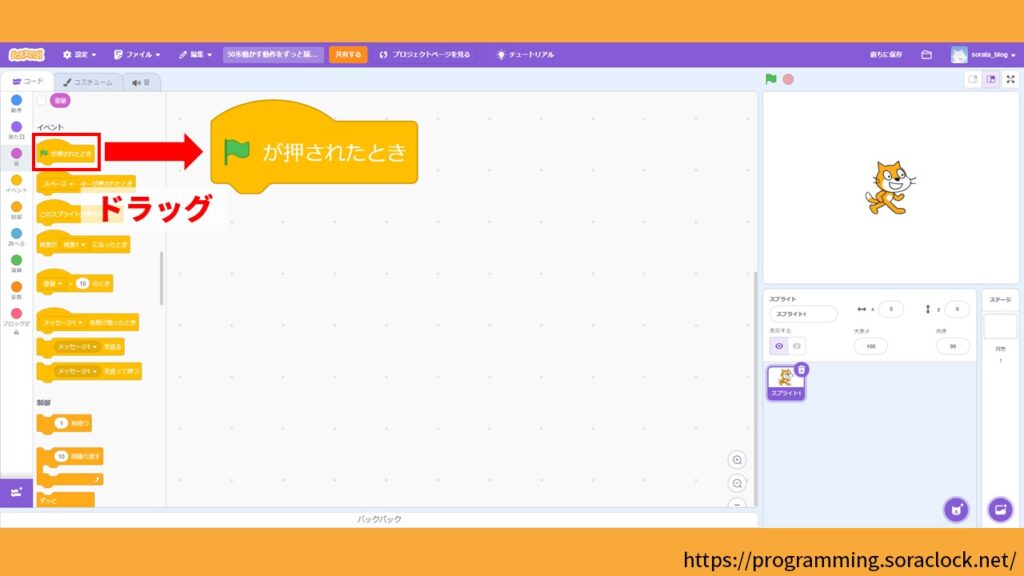
最初に「🚩が押されたとき」ブロックを、コードエリアにドラッグして置きます。

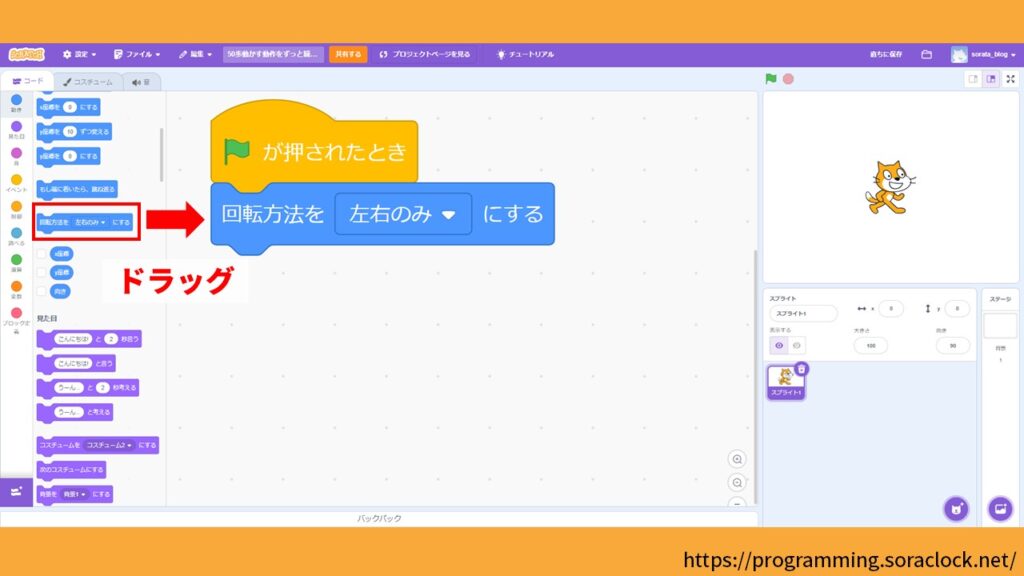
次に「回転方向を左右のみにする」ブロックを、コードエリアにドラッグして下画像のように先ほど置いたブロックに結合します。

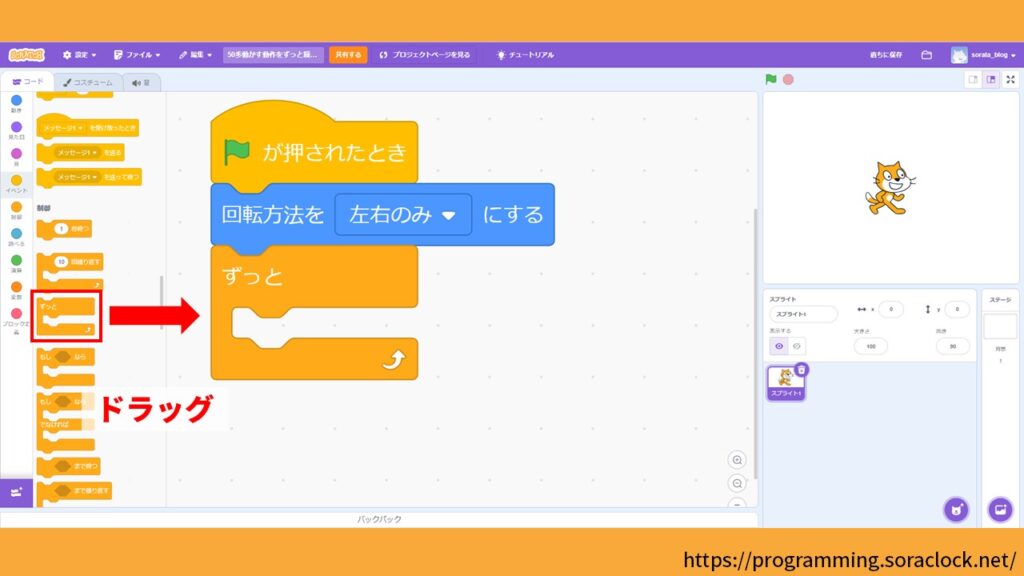
次に「ずっと」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

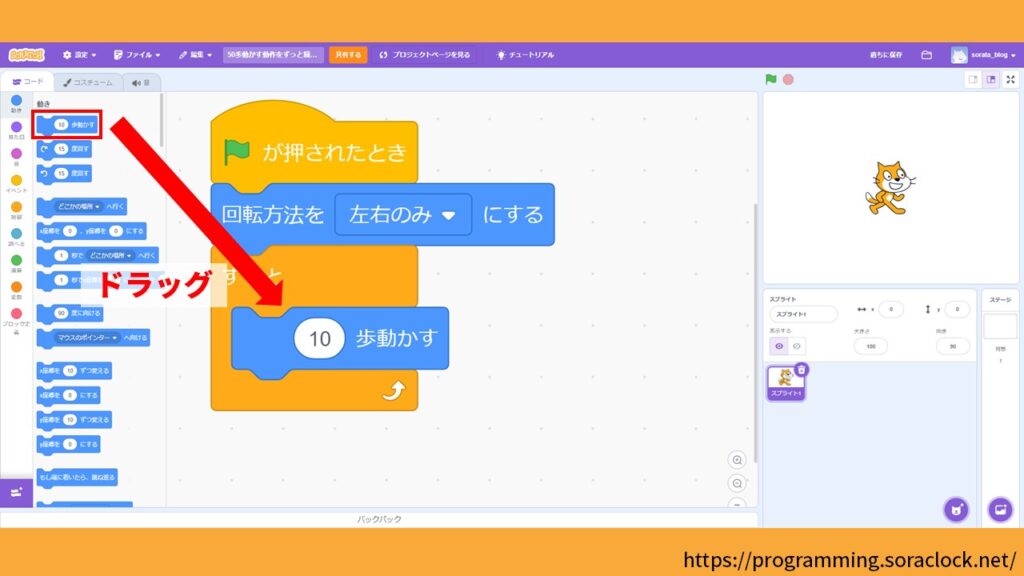
次に「10歩動かす」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

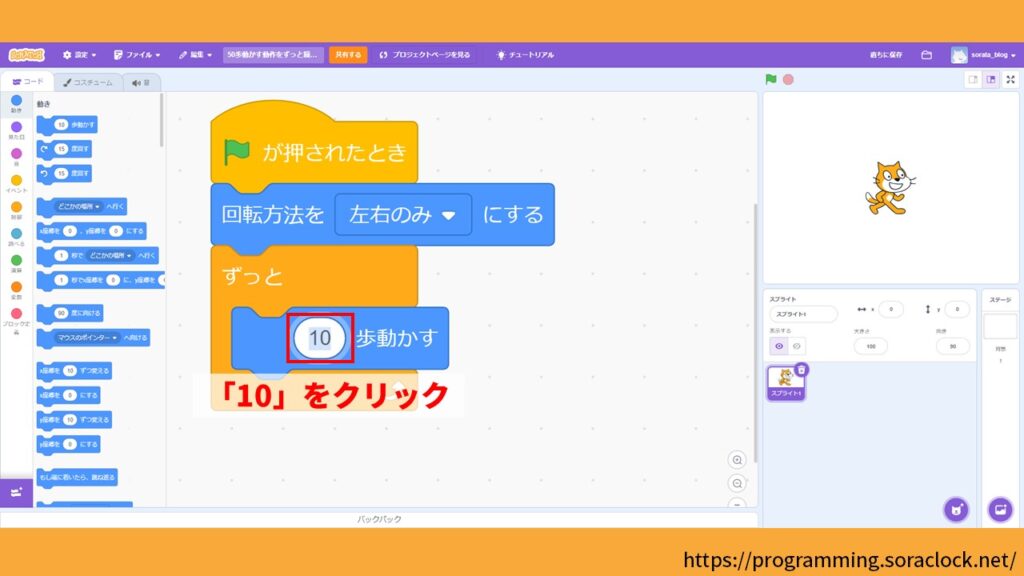
次に「10」をクリックします。

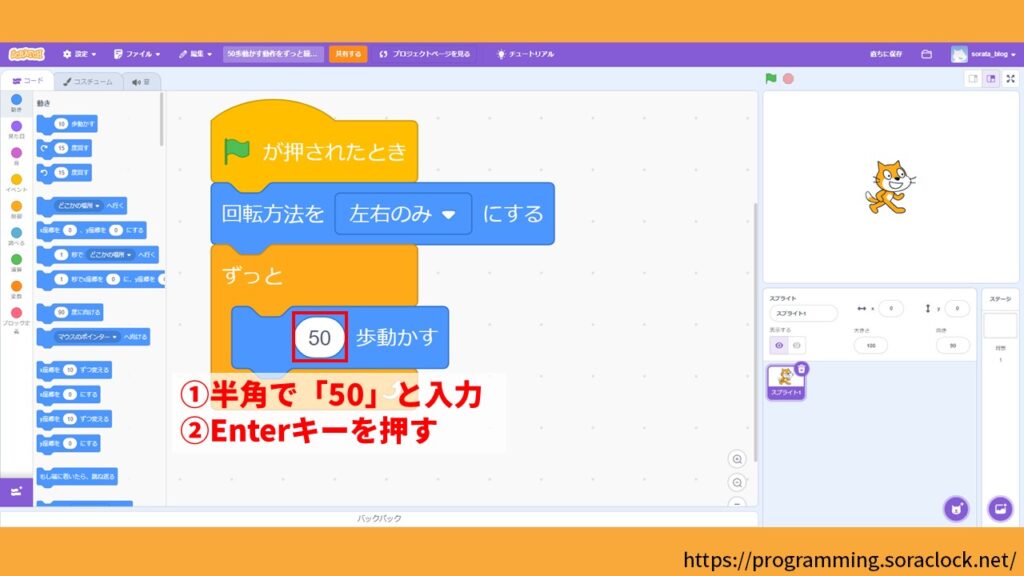
次にキーボードを使って、半角で①「50」と入力し、②Enterキーを押します。

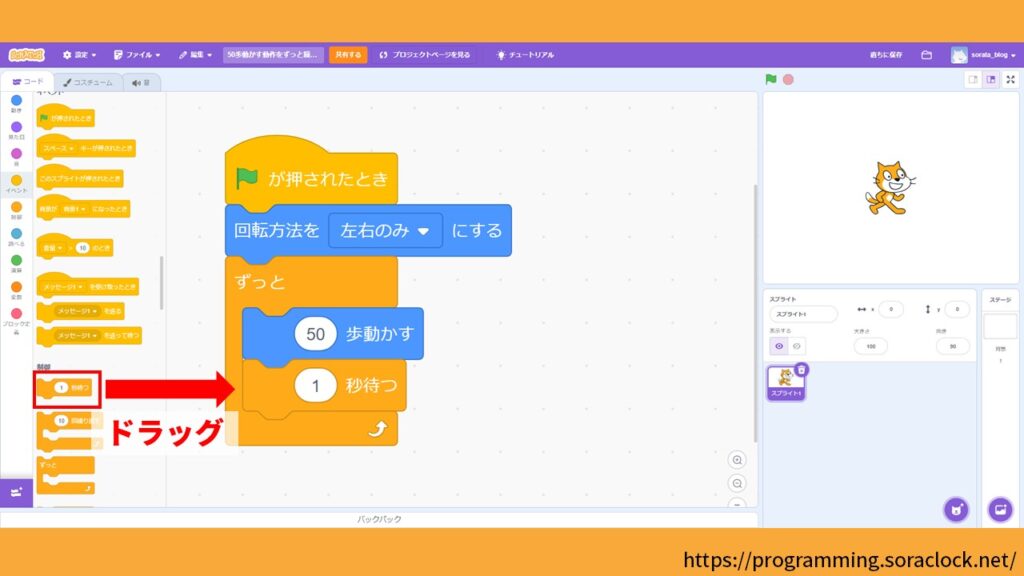
次に「1秒待つ」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

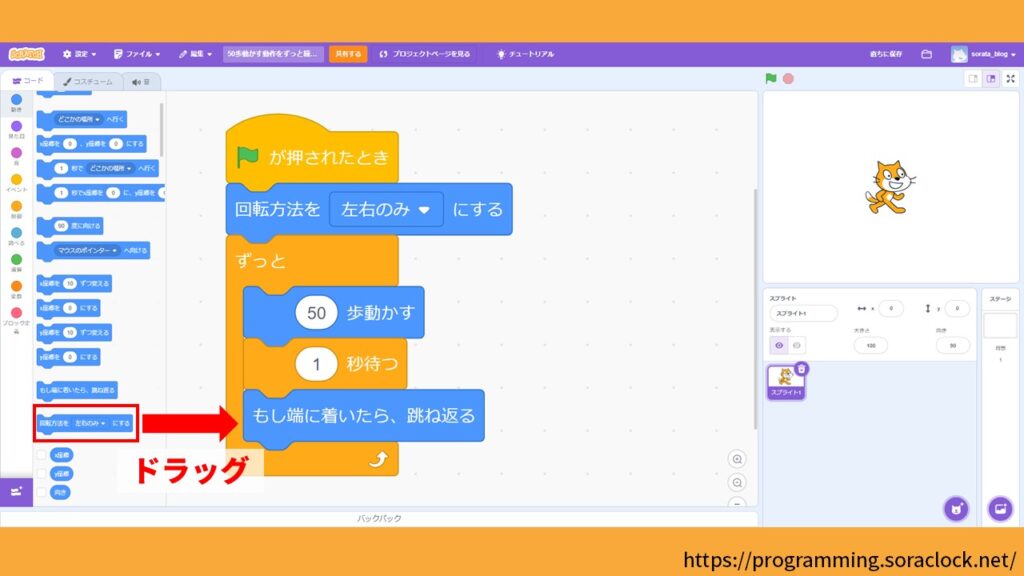
次に「もし端に付いたら、跳ね返る」ブロックを、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上で「50歩動かす動作をずっと繰り返すプログラム」の完成です。
プログラムが完成したので、🚩をクリックしてプログラムが正常に動作することを確認しましょう。
ねこのキャラクターが50歩移動する動作をずっと繰り返す様子を確認できたと思います。
このように「ずっと」ブロックは、指定した動作をずっと繰り返したいときに使用します。
7日間で学ぶスクラッチ応用編【1日目】のまとめ

「7日間で学ぶスクラッチ応用編」の1日目では、繰り返し処理について解説してきました。今回の内容をまとめると以下になります。
まとめ
- 「繰り返し処理」とは同じ動作を繰り返す処理のこと
- 繰り返し処理を使うことで効率よくプログラムを作ることができる
- スクラッチでは繰り返し処理を行うためのブロックが3つ用意されている
「7日間で学ぶスクラッチ応用編」の2日目では、「条件分岐」について解説します。今日の内容をよく復習して2日目に臨みましょう。
以下のサイトの画像を引用しています
・スクラッチ 公式サイト