「7日間で学ぶスクラッチ応用編」の最終日にあたる今回は、「クローン」について解説していきます。この記事を読むことで、クローンを使ったプログラムを作れるようになります。
最終日の目標
- クローンについて学ぼう
- スクラッチでクローンを扱う方法を学ぼう
- クローンを使って簡単なプログラムを作ろう
【関連記事⇒】7日間で学ぶスクラッチ応用編【1日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【2日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【3日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【4日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【5日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【6日目】
【関連記事⇒】7日間で学ぶスクラッチ応用編【7日目】(←今ココ)
スクラッチにおける「クローン」とは

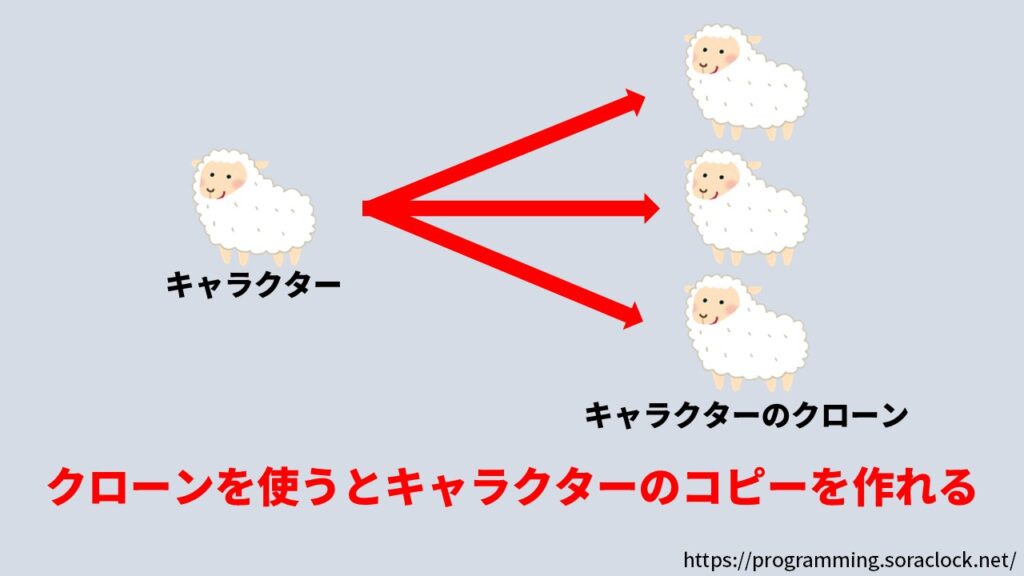
スクラッチにおいて「クローン」とはキャラクターをコピーすることができる機能のことです。
スクラッチではクローンを使うことで、同じキャラクターを何体も出現させることができます。

少し難しいので参考プログラムを交えて分かりやすく説明していきます。
参考プログラムを使って解説
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・0.5秒ごとにランダムな場所に風船が生成されます。
・赤い丸ボタンでプログラムを停止します。
⇧の参考プログラムを使って、クローンについて説明していきます。
まずは感覚をつかむために一度、参考プログラムを動かしてみましょう。
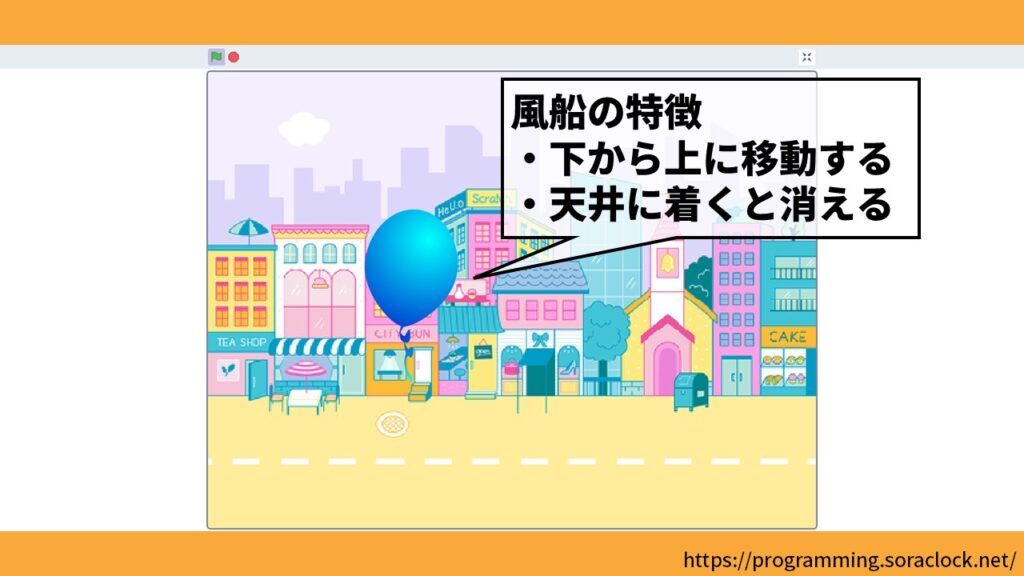
青い風船が次から次へと出現するのが確認できたと思います。
青い風船に注目してみると、「下から上に移動している」、「天井に着くと消える」と言う特徴があるのが分かると思います。

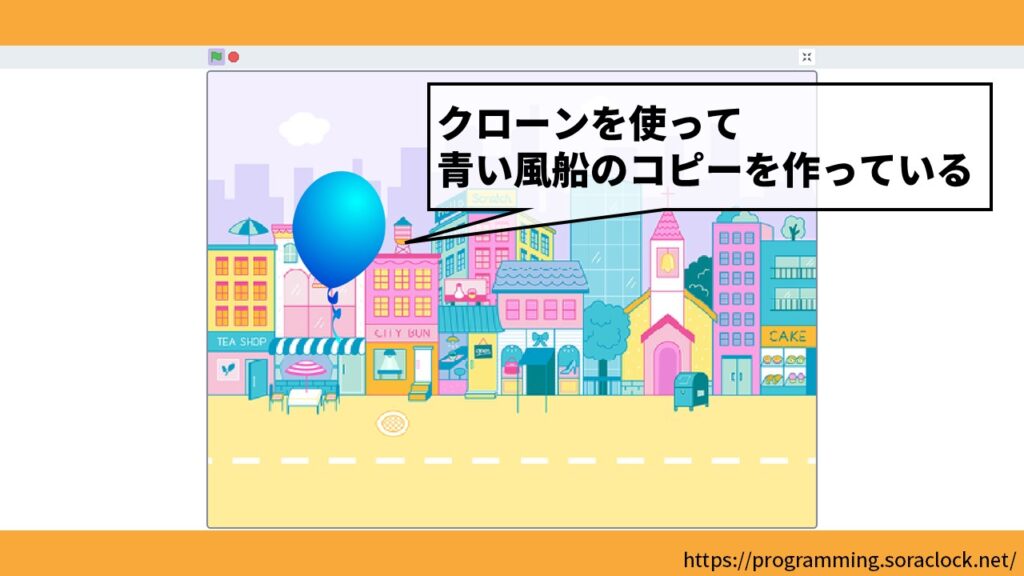
実はこのプログラムでは、クローンを使って青い風船をいくつもコピーしているのです。

このようにクローンは同じキャラクター(今回でいう風船)を何体もコピーする作業が得意なのです。

一般的にクローンには「同じ遺伝子の生命」と言う意味があります。
スクラッチで「クローン」を使う方法

このパートでは、スクラッチで「クローン」を使う方法を解説していきます。
スクラッチでは「クローン」に関する専用ブロックが3つ用意されています。
| クローン関連ブロック | 使い方 |
 自分自身のクローンを作る |
・クローンを作ります |
 クローンされたとき |
・作ったクローンに対して、このブロックに 続くブロックの命令を実行します |
 このクローンを削除する |
・クローンを削除します |
3つのブロックの使い方を視覚的に説明すると下の画像のようになります。

スクラッチにおけるクローンの使い方を覚えたところで、クローンを使った簡単なプログラムの作成をしてみましょう。
「クローン」を使った簡単なプログラムを作ろう
【プログラムの説明】
・緑色の旗🚩をクリックするとプログラムが動きます。
・0.5秒ごとにランダムな場所に風船が生成されます。
・赤い丸ボタンでプログラムを停止します。
このパートでは、クローンを使った簡単なプログラムの作り方を解説していきます。
今回作成するプログラムは、先ほど参考プログラムとして紹介した「0.5秒ごとに風船を生成するプログラム」になります。
プログラムを作る手順がこちらになります。
プログラムを作る手順
- 【手順①】ステージの背景を変える
- 【手順②】キャラクターを表示する
- 【手順③】風船のコードエリアを編集する
【手順①】ステージの背景を変える
プログラムを作る手順の1つ目が「ステージの背景を変える」になります。
最初に以下のURLをクリックしてスクラッチの公式サイトにアクセスします。
スクラッチは誰でも無料で利用することができます。
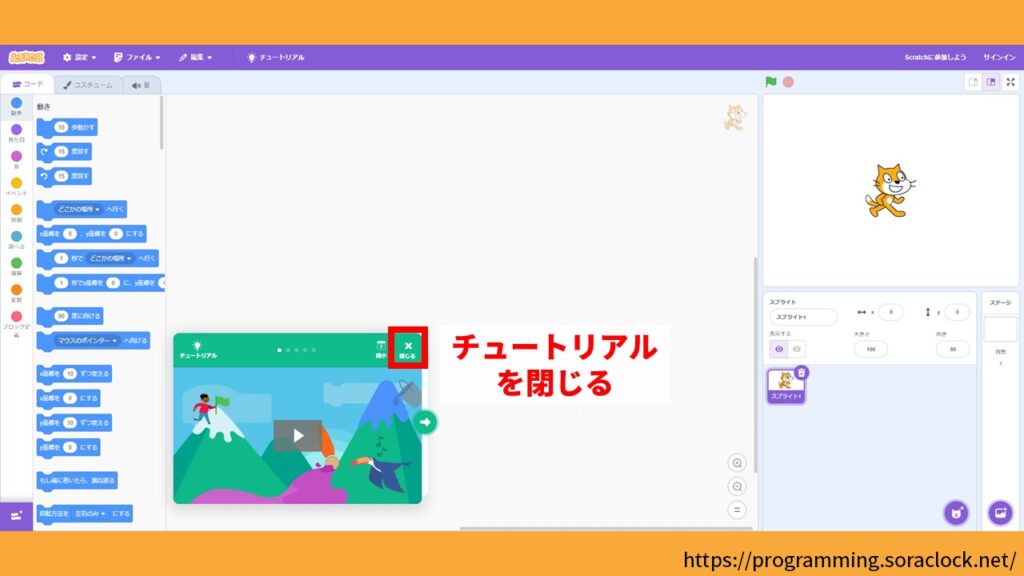
アクセスしたら、チュートリアルの「✕閉じる」をクリックして、チュートリアルを閉じましょう。

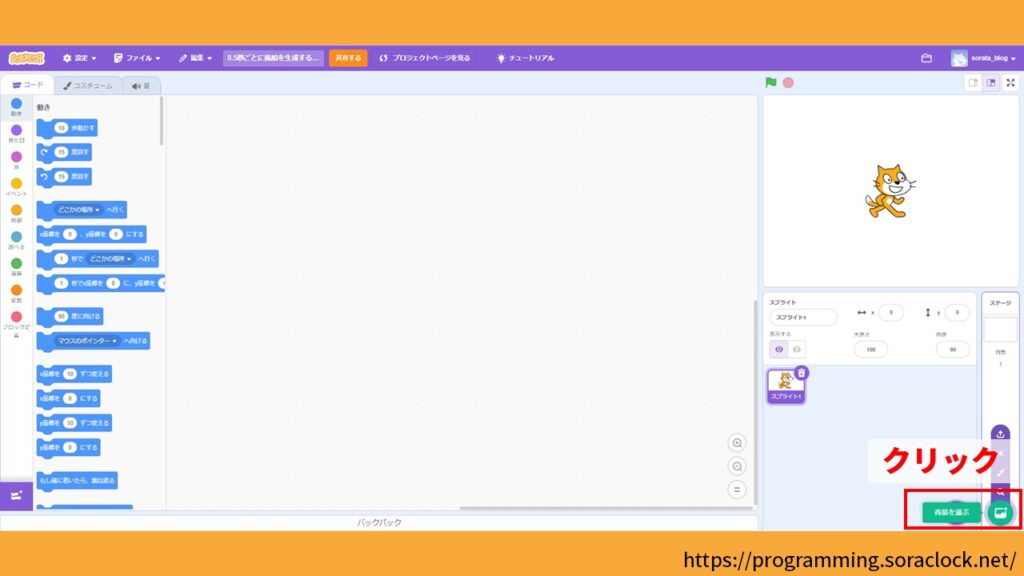
次に画面右下にある「背景を選ぶ」をクリックします。

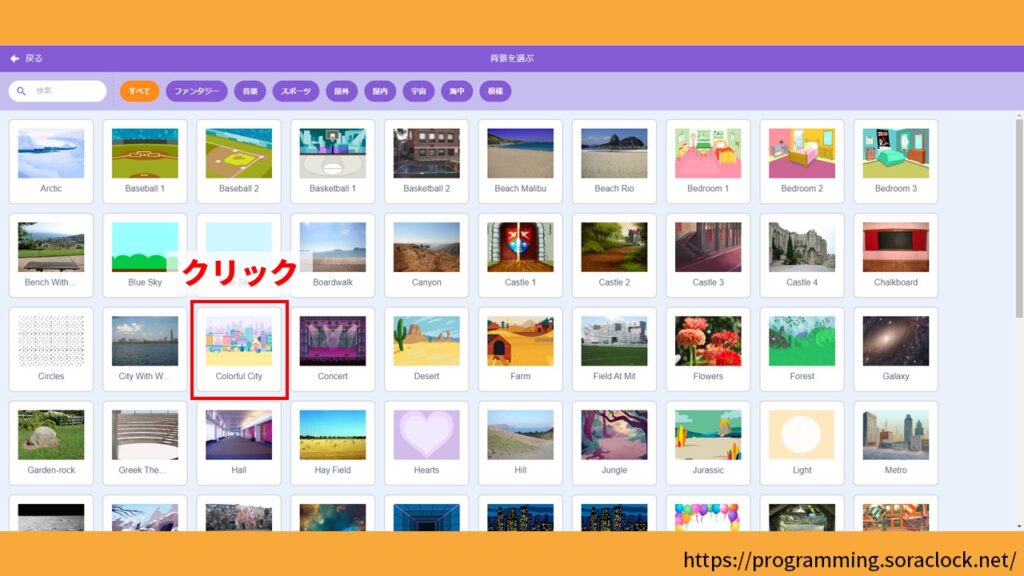
選ぶことができる背景の一覧が表示されるので、「Colorful City(カラフルな街)」をクリックします。

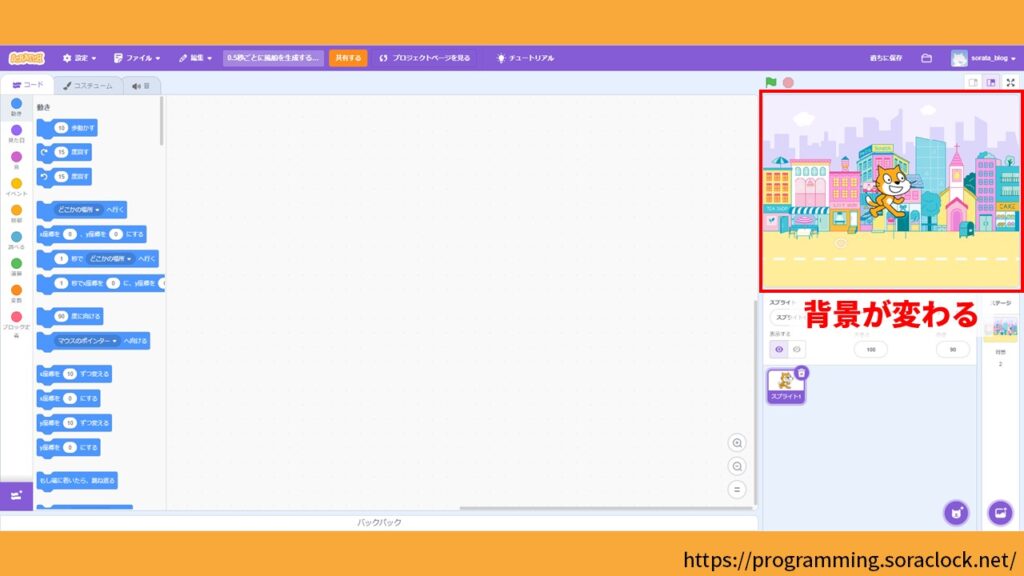
すると、ステージの背景が「Colorful City(カラフルな街)」に変わったのが確認できます。

以上で手順①背景の変更は完了です。
【手順②】キャラクターを表示する
プログラムを作る手順の2つ目が「キャラクターを表示する」になります。
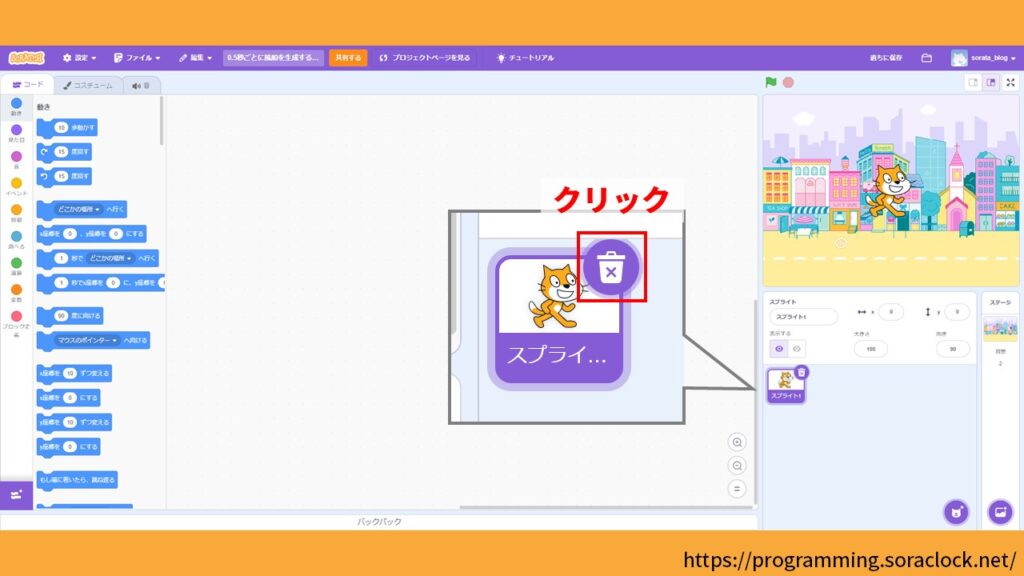
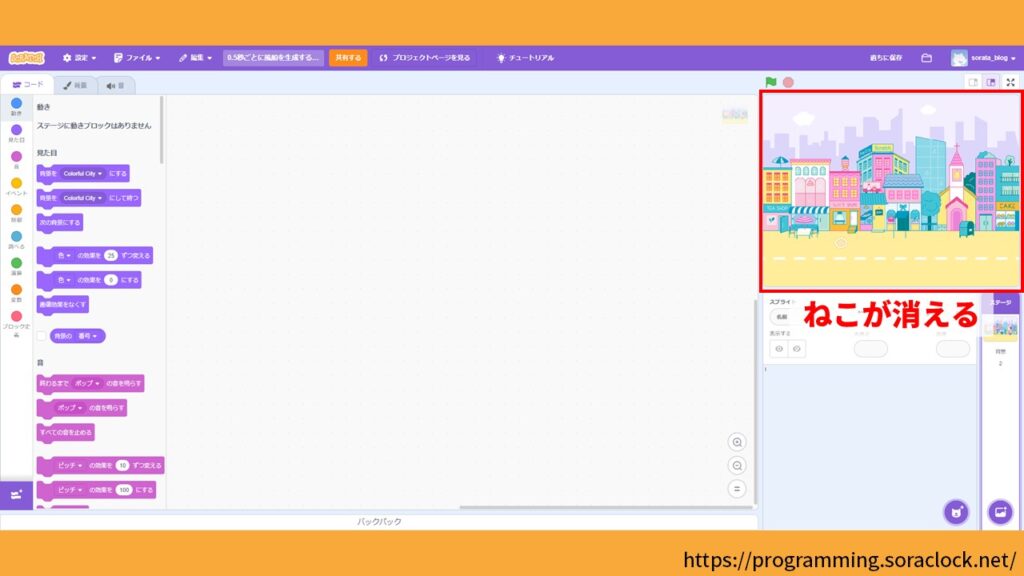
最初に、ねこのキャラクターは今回のプログラムには不要なので削除しましょう。
スプライトリストの「ゴミ箱アイコン」をクリックします。

すると、ステージからねこのキャラクターがいなくなります。

次に今回のプログラムで利用する風船を表示させましょう。
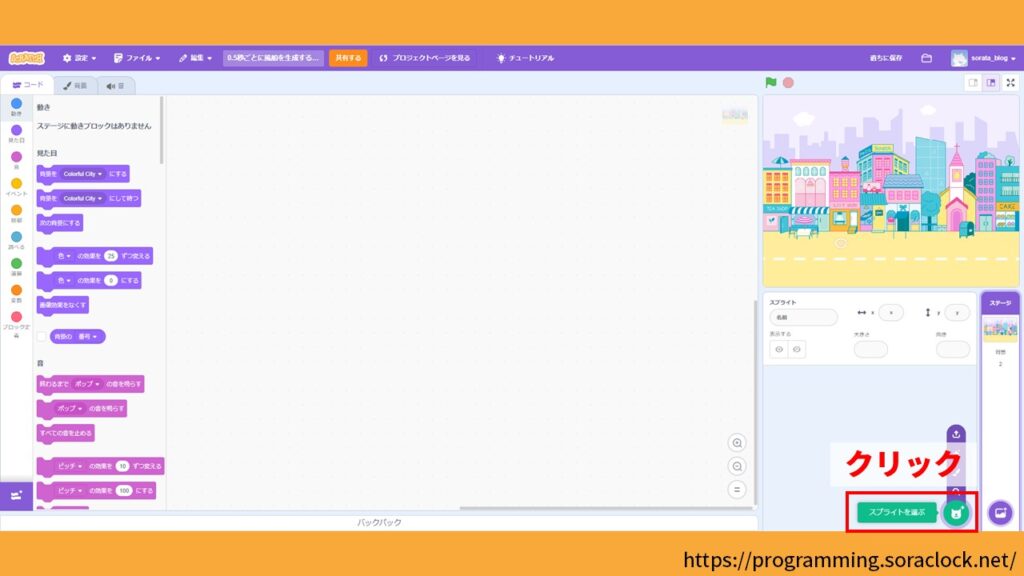
画面右下にある「スプライトを選ぶ」をクリックします。

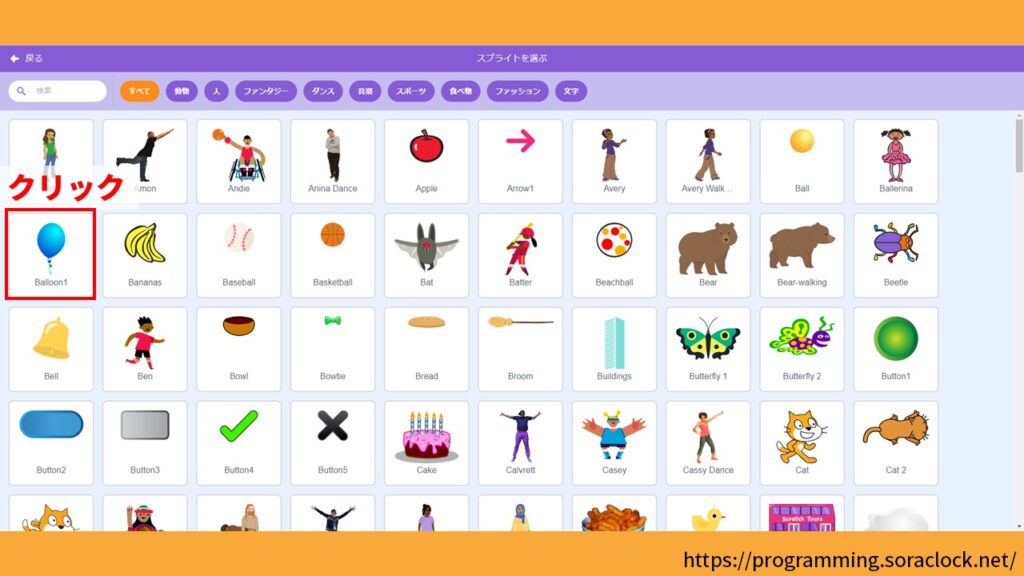
選択できるスプライトの一覧が表示されるので、「Balloon1(風船)」をクリックします。

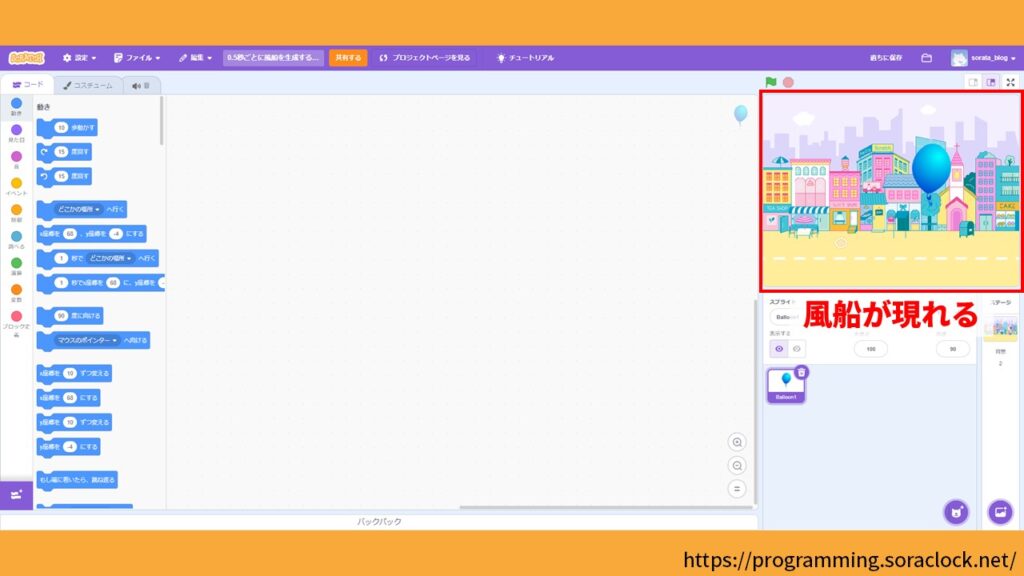
すると、風船がステージに追加されます。

以上で手順②キャラクターの表示は完了です。
【手順③】風船のコードエリアを編集する
プログラムを作る手順の3つ目が「風船のコードエリアを編集する」になります。
最初にオリジナルの風船を制御するプログラムを作ります。
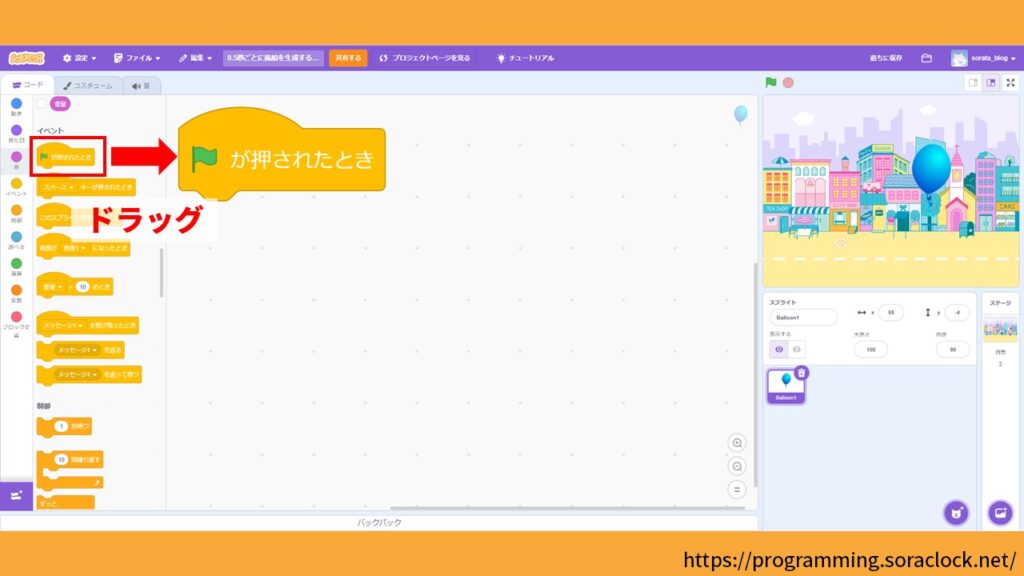
「🚩が押されたときブロック」を、コードエリアにドラッグして置きます。

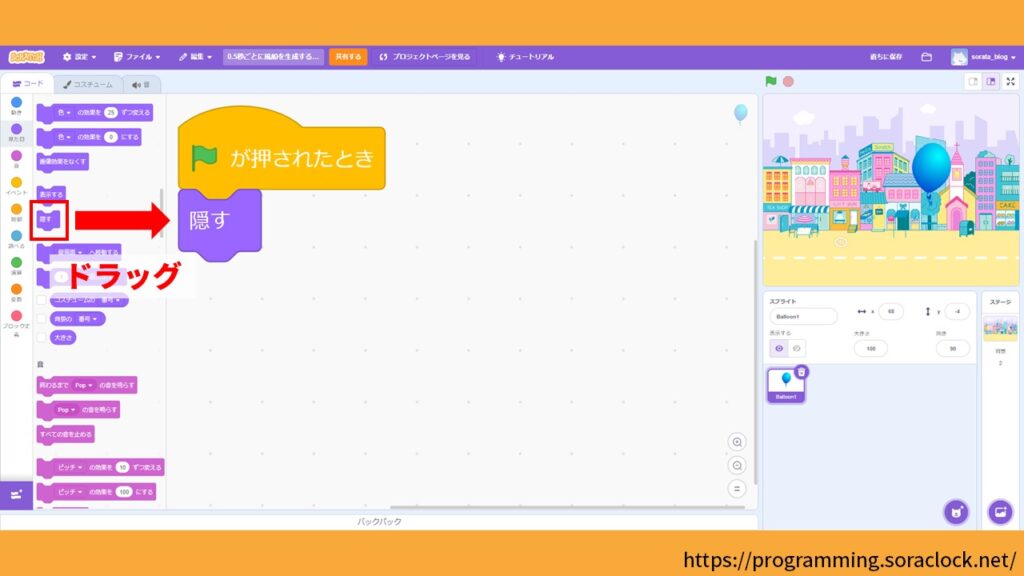
次に「隠すブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

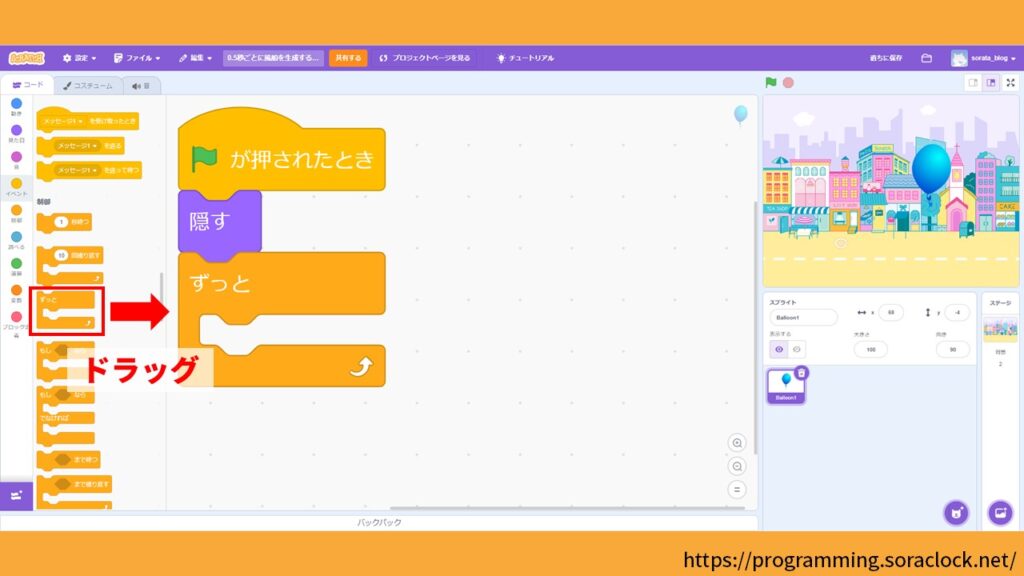
次に「ずっとブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

なお、「ずっとブロック」について詳しく知りたい方は7日間で学ぶスクラッチ応用編【1日目】をご覧ください。
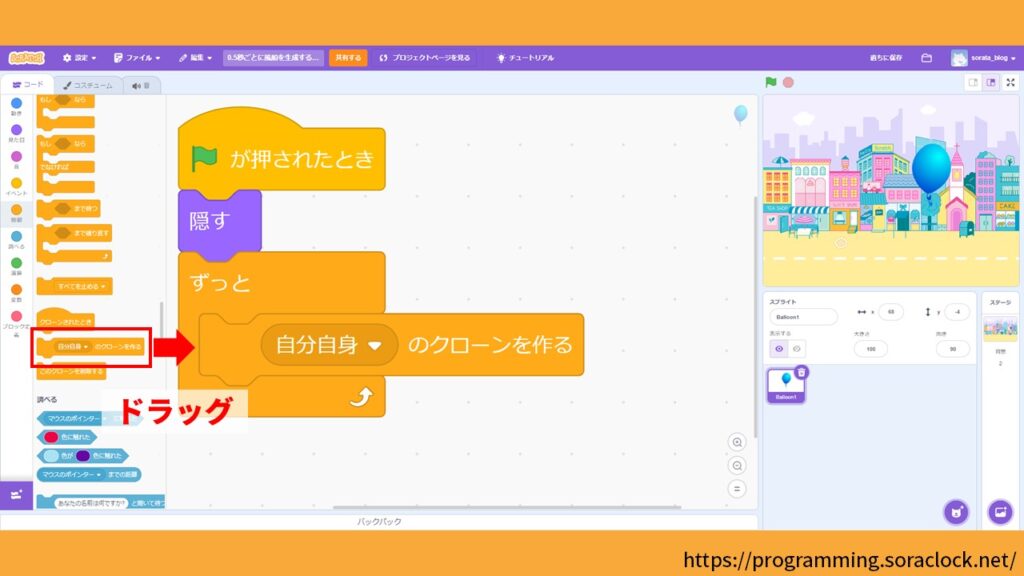
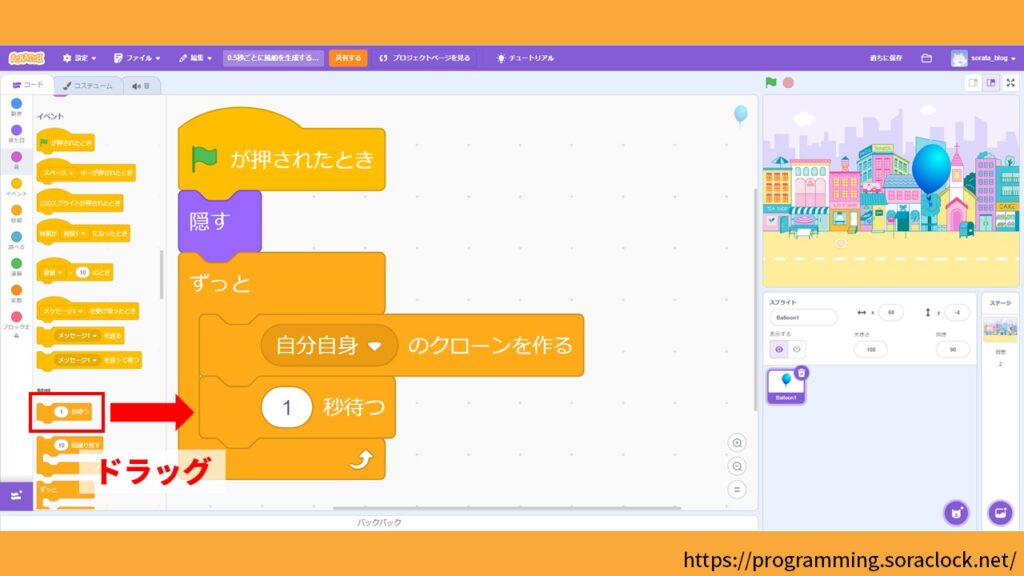
次に「自分自身のクローンを作るブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

次に「1秒待つブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

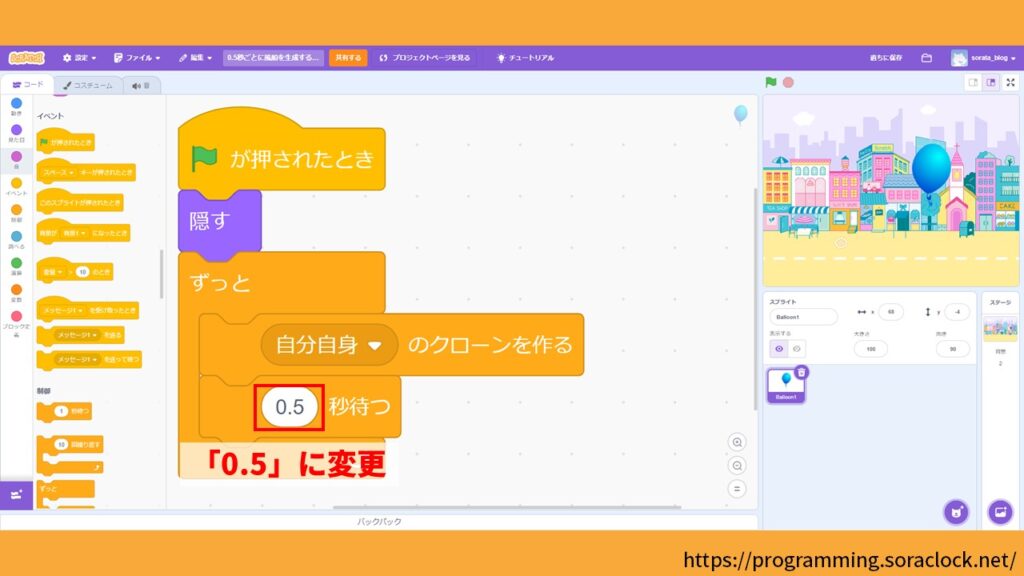
次に「1秒待つブロック」の「1秒」を「0.5秒」に変更します。

ここまではオリジナルの風船を制御するプログラムになります。
ここからはクローンの風船を制御するプログラムを作っていきましょう。
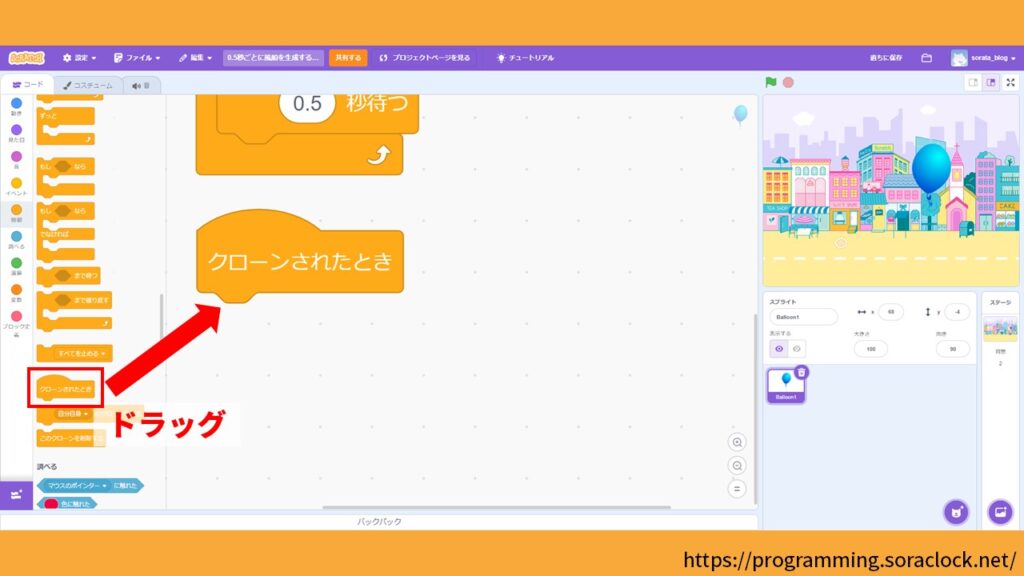
最初に「クローンされたときブロック」を、コードエリアにドラックして置きます。(先ほどまでのブロックには結合しません。)

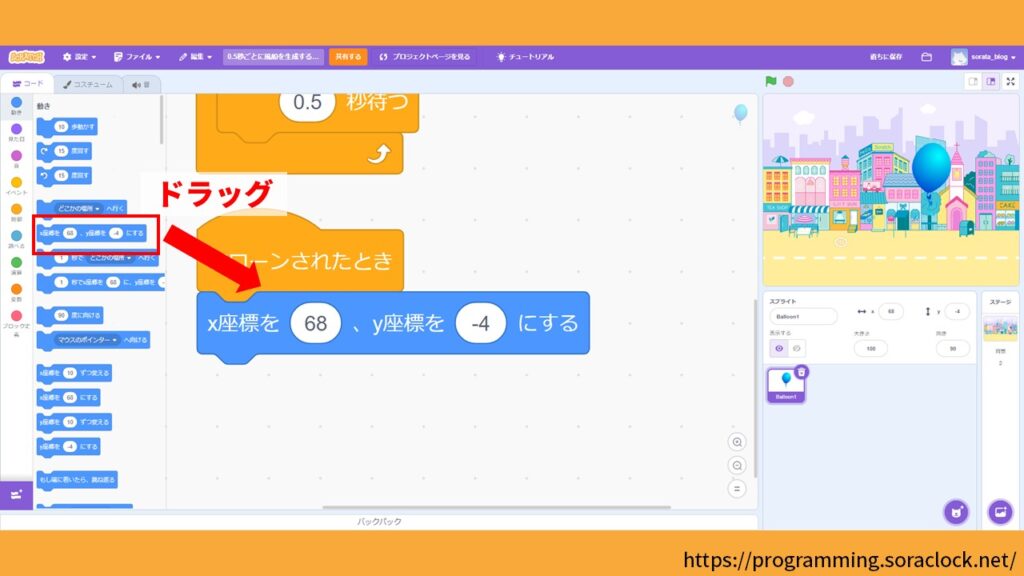
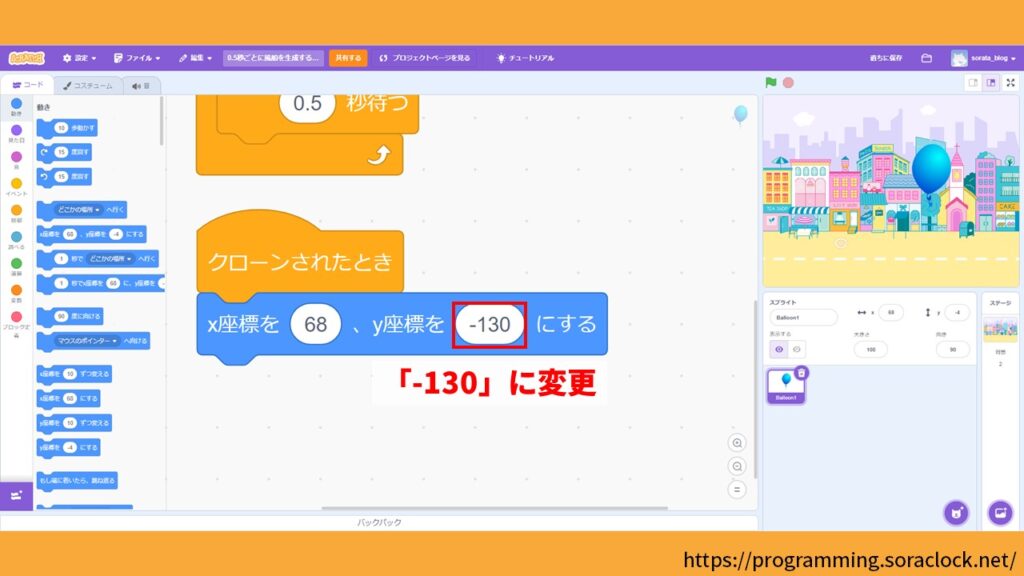
次に「x座標を()、y座標を()にするブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

次に「x座標を()、y座標を()にするブロック」のy座標の数値を「-130」に変更します。

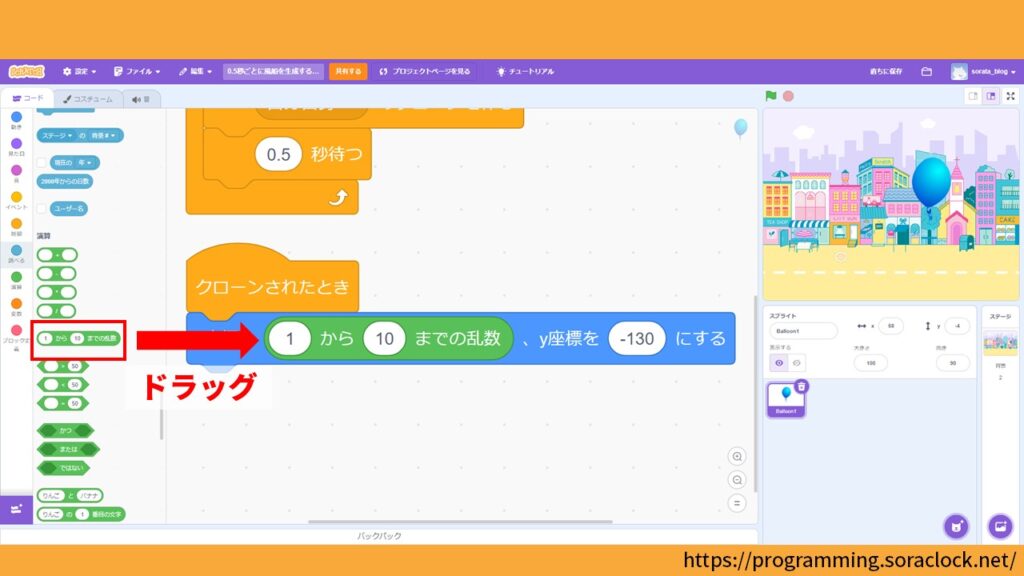
次に「1から10までの乱数ブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

なお、「乱数」について詳しく知りたい方は7日間で学ぶスクラッチ応用編【5日目】をご覧ください。
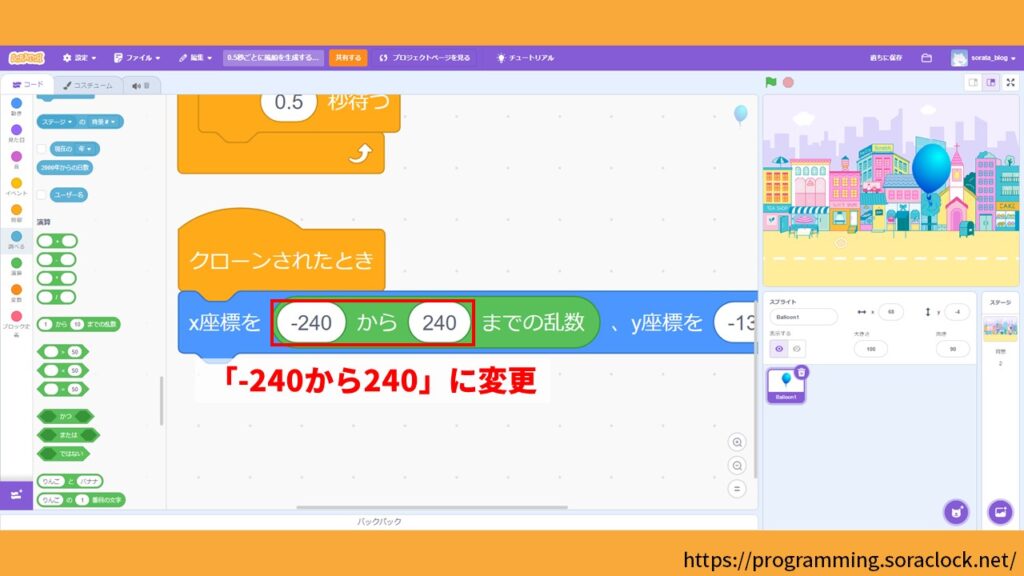
次に「1から10までの乱数ブロック」の数値を「-240から240」に変更します。

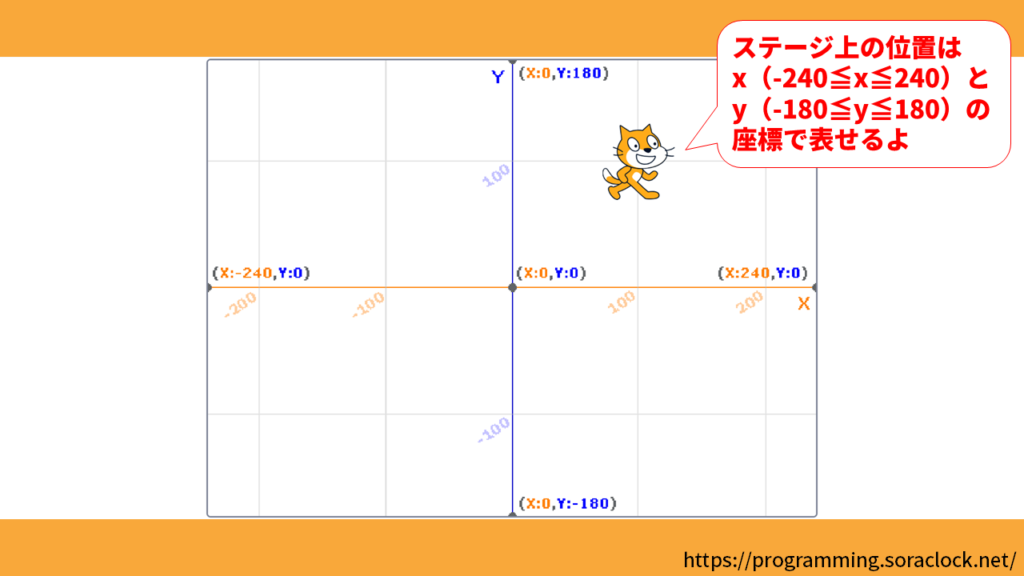
この「-240から240」はキャラクターのステージ上の座標を表しています。

「スプライトリストと座標の関係」について詳しく知りたい方は7日間で学ぶスクラッチ応用編【4日目】をご覧ください。
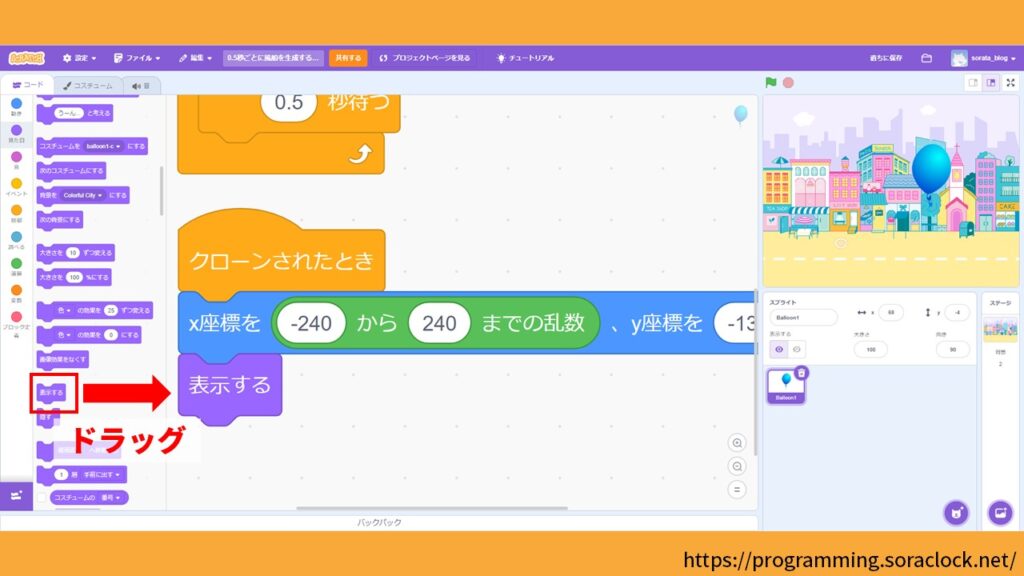
次に「表示するブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

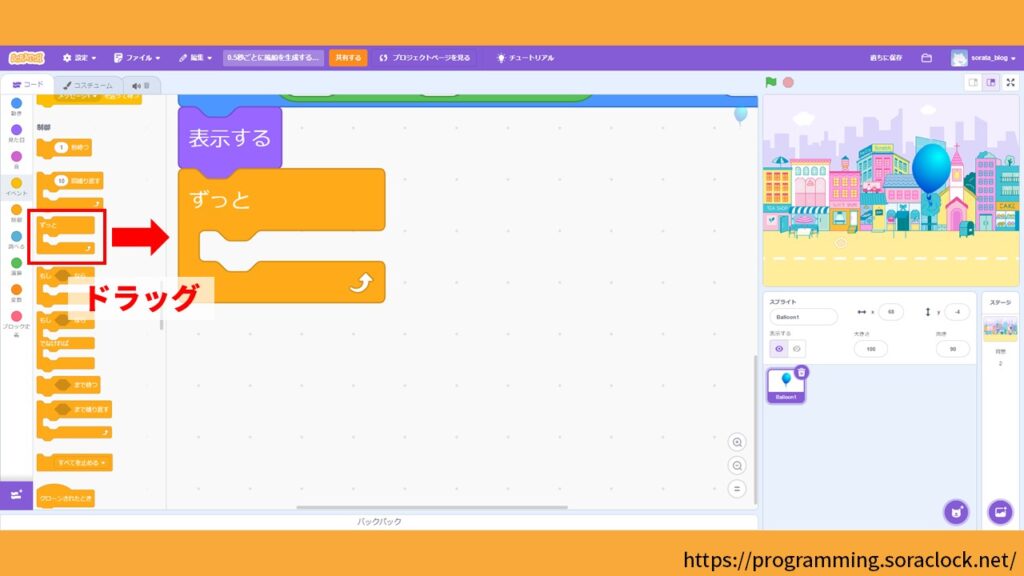
次に「ずっとブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

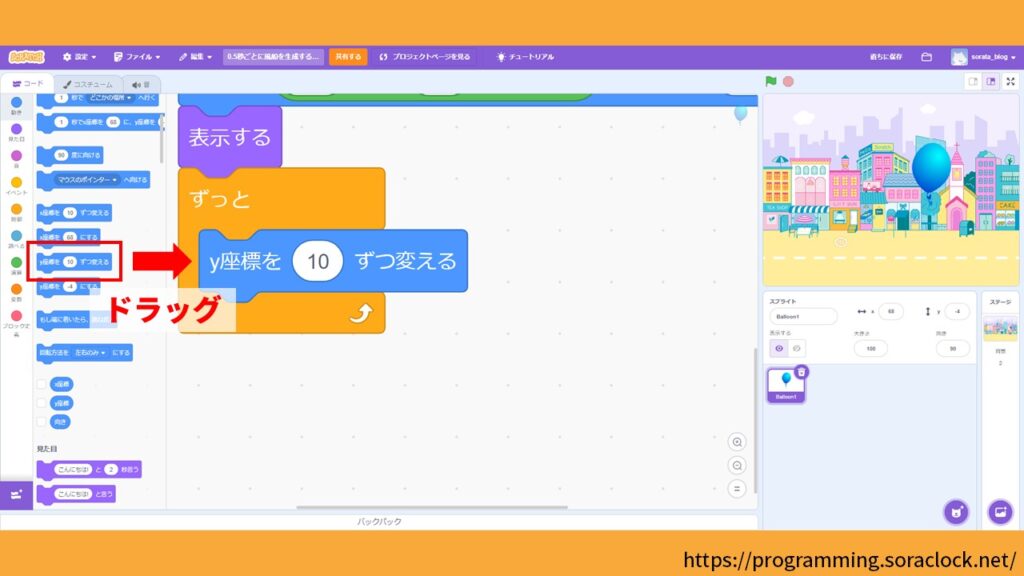
次に「y座標を10ずつ変えるブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

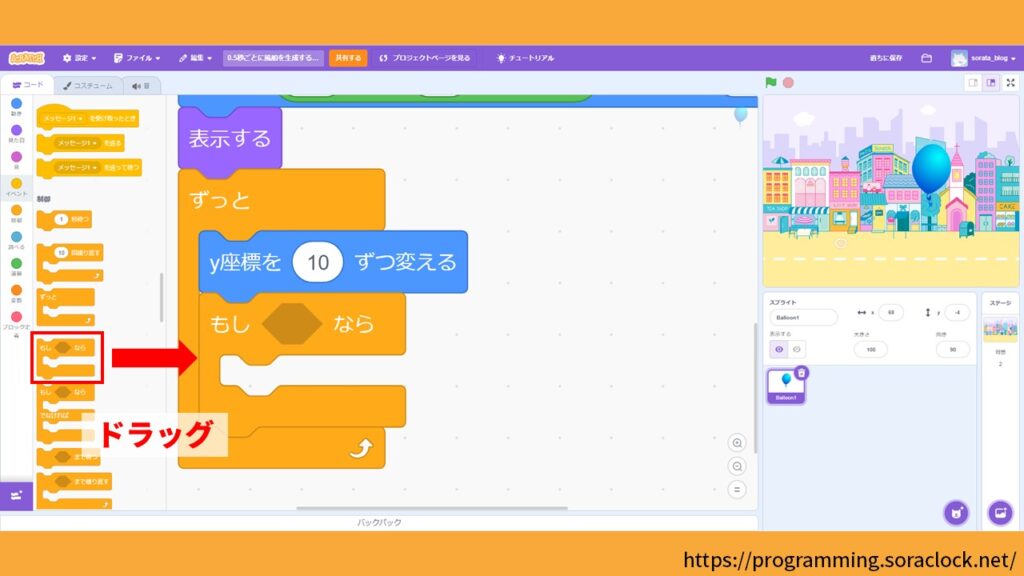
次に「もし~ならブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

なお、「もし~ならブロック」について詳しく知りたい方は7日間で学ぶスクラッチ応用編【2日目】をご覧ください。
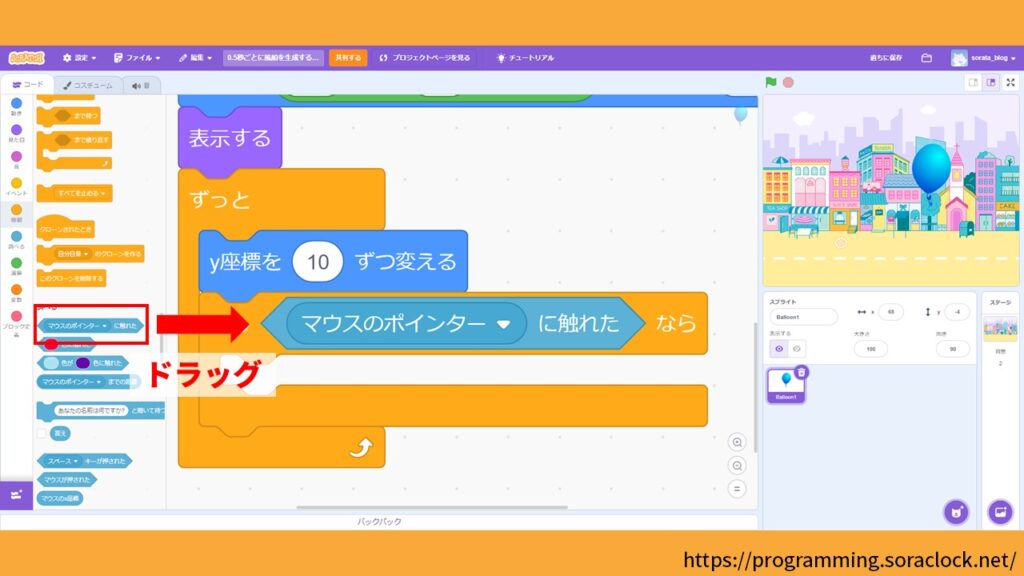
次に「マウスのポインターに触れたブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

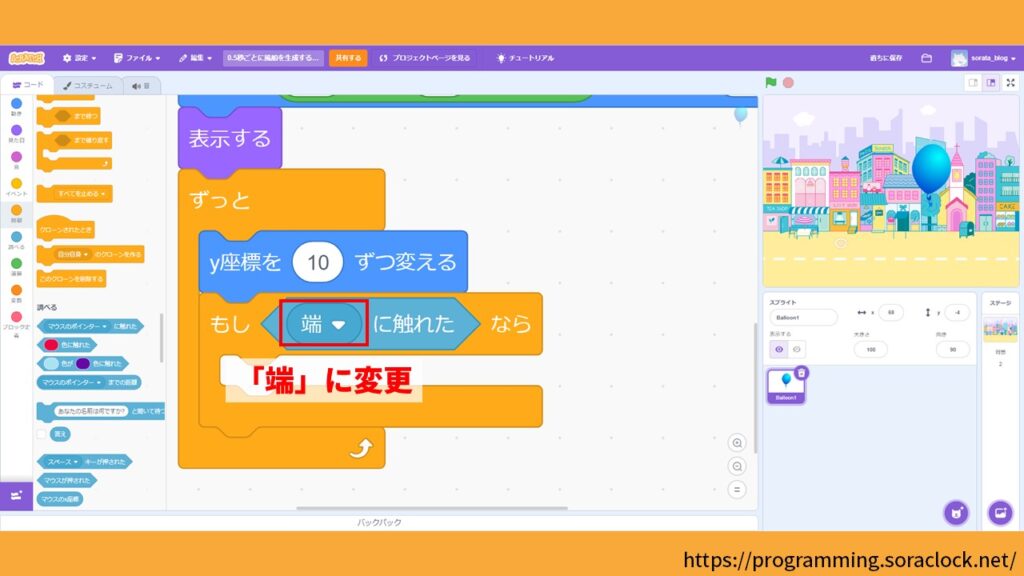
次に「マウスのポインターに触れたブロック」の「マウスのポインター」を「端」に変更します。

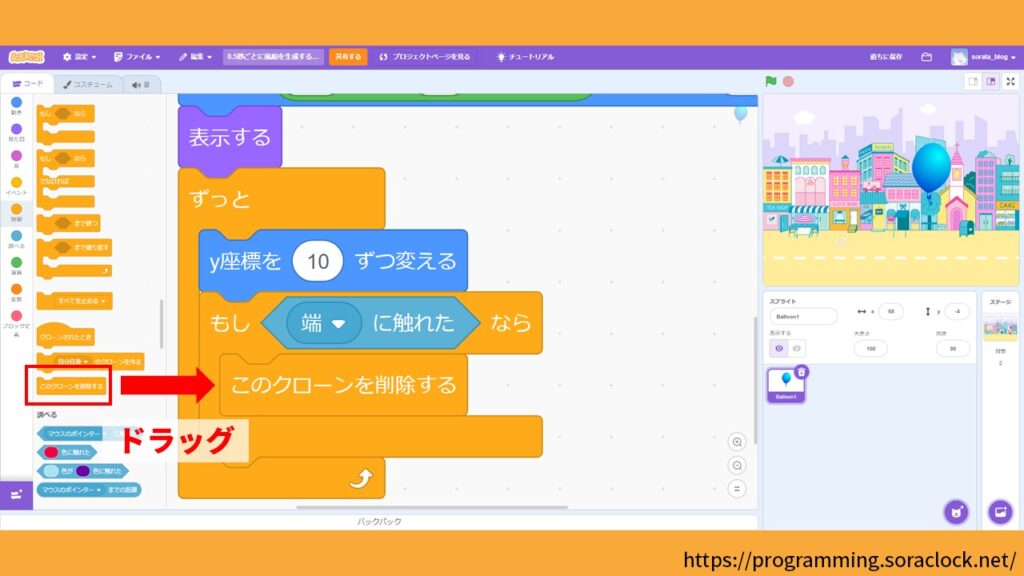
最後に「このクローンを削除するブロック」を、コードエリアにドラックして下画像のように先ほど置いたブロックに結合します。

以上で手順④風船のコードエリアの編集は完了です。
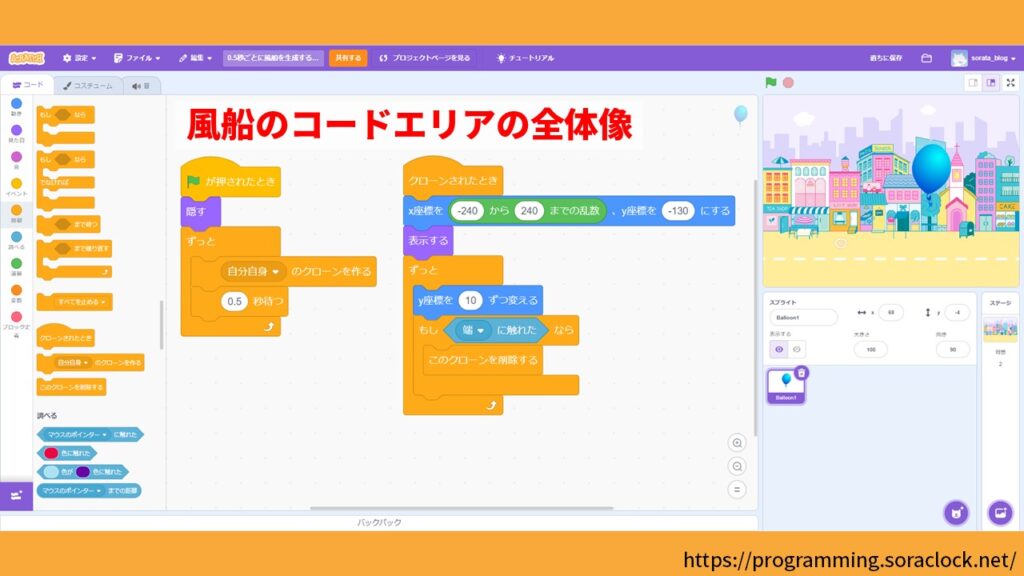
風船のコードエリアの全体像が以下になります。

プログラムが完成したので、🚩をクリックしてプログラムが正常に動作することを確認しましょう。
7日間で学ぶスクラッチ応用編【最終日】のまとめ

「7日間で学ぶスクラッチ応用編」の最終日では、「クローン」について解説してきました。今回の内容をまとめると以下になります。
まとめ
- 「クローン」とはキャラクターをコピーすることができる機能のこと
- スクラッチにはクローン機能を利用するためのブロックが3つ用意されている
- クローンを利用することで、風船を無限に生み出すプログラムを作ることができる
「7日間で学ぶスクラッチ応用編」の学習は本日で終了です。ゲーム開発に進みましょう。
以下のサイトの画像を引用しています
・スクラッチ 公式サイト